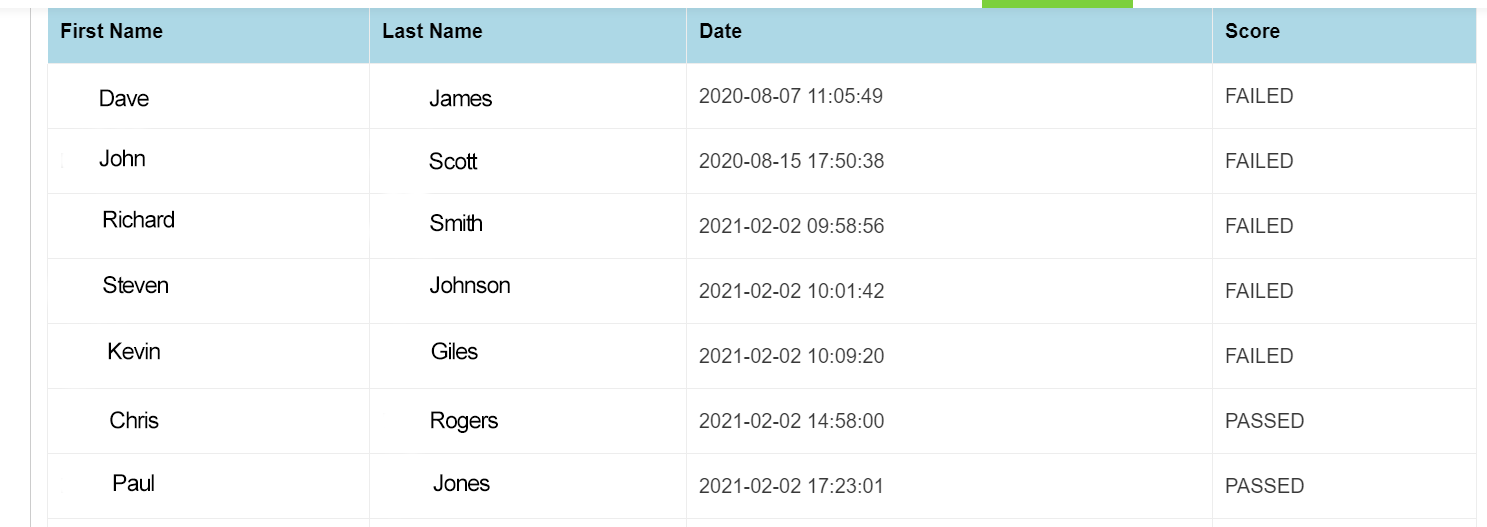
I am pretty new to extending wordpress and trying to get my head around using Mysql and PHP to fetch data into a html table and print it on a wp page. What i have so far is fetching all form data to display a pass or fail by matching the result from a score and max_score column in the table wp_testing_data
This is the tricky part that i just cannot find any details of how to make the query. If the current user visits the page with the html table output, i want it to only display entries from other users that have the same site_id in the wp_usermeta table as the current user
In theory, the user viewing the page has a site_id entry in the wp_usermeta table of DE49. Now i want to only show the pass or fail results table if the results are from other users with the site_id value equal to the current users site_id value. The site_id will be unique to a group of users, so putting the actual result (DE49) as the target isn't the answer. It needs to be dynamic to the user viewing the page at that time (current user). Basically, you can only see the results from members of your own group. In this case the group is stored in the site_id column of the wp_usermeta table. I can get all results using the following, but cannot figure out only getting results from users with a matching meta value to the current user. Does anyone know how to write the query to add the conditions above to the query i use below to get the filtered data only?
global $wpdb;
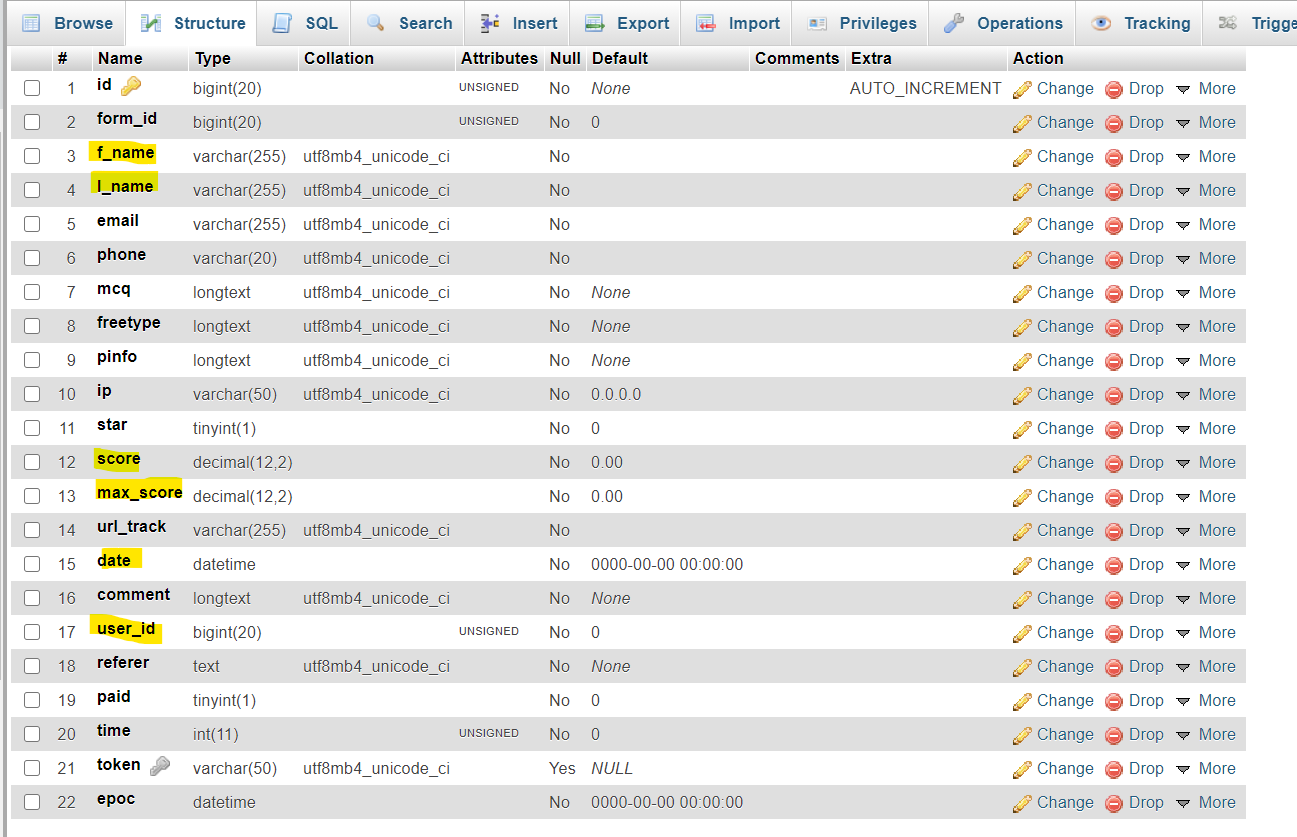
$result = $wpdb->get_results( "SELECT f_name, l_name, date, IF(score = max_score, 'PASSED','FAILED') AS score
FROM wp_testing_data, wp_usermeta
WHERE wp_usermeta.meta_key = 'site_id'
AND wp_usermeta.meta_value = 'DE49'");
echo "<style>";
echo "body {font-family: Arial;}";
echo ".table_container { padding: 10px 12px 0px 12px; border: 1px solid #ccc; }";
echo ".table_container th { background-color:lightblue; color:#000; font-weight:bold; border-left: 1px solid white;}";
echo "</style></head>";
echo "<body>";
echo "<div class=\"table_container\"><table>";
echo "<tr><th style=\"padding-left:10px;\">First Name</th><th>Last Name</th><th>Date</th><th>Score</th></tr>";
foreach ($result as $row) {
echo "<tr><td>" . $row->f_name. "</td><td>" . $row->l_name . "</td><td>" . $row->date . "</td><td>" . $row->score. "</tr>";
}
echo "</table></div>";

 Any guides or rough ideas would be greatly appreciated and thanks for taking the time to read my post.
Any guides or rough ideas would be greatly appreciated and thanks for taking the time to read my post.
