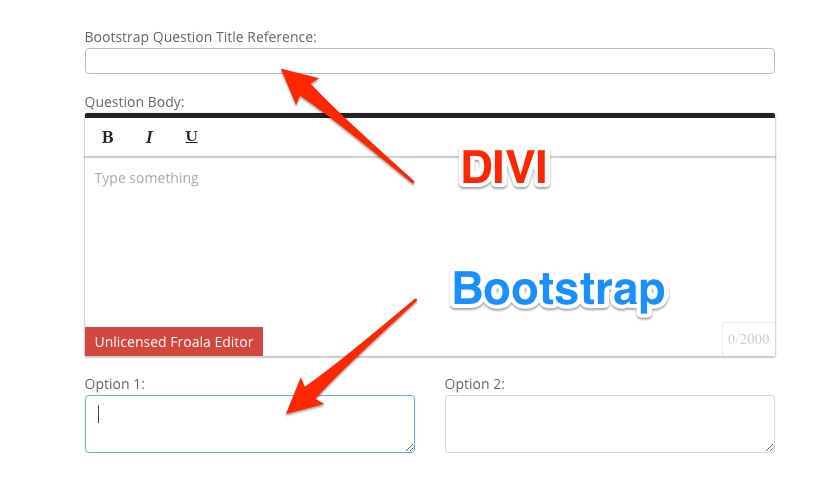
I'm using DIVI theme from ElegantThemes and have decided to use Bootstrap to render the font-end forms. I was able to get the script loading order right; with the style.css (DIVI) loading before bootstrap.min.css. On my form, all the fields, except for the text input field get bootstrap styling as expected. Look at the following picture -
The code I've for the elements is as follows:
For text field:
<!-- Question Title (Reference) -->
<div class="form-group">
<label>Bootstrap Question Title Reference:</label>
<input name="question_title" class="form-control" type="text" id="question-title">
</div>
For Textarea fields:
<!-- Answer Options -->
<div class="row form-group">
<div class="col-sm-6 mb-4">
<label>Option 1:</label>
<textarea class="form-control" name="1" id="option-1" rows="2"></textarea>
</div>
<div class="col-sm-6 mb-4">
<label>Option 2:</label>
<textarea class="form-control" name="2" id="option-2" rows="2"></textarea>
</div>
</div>
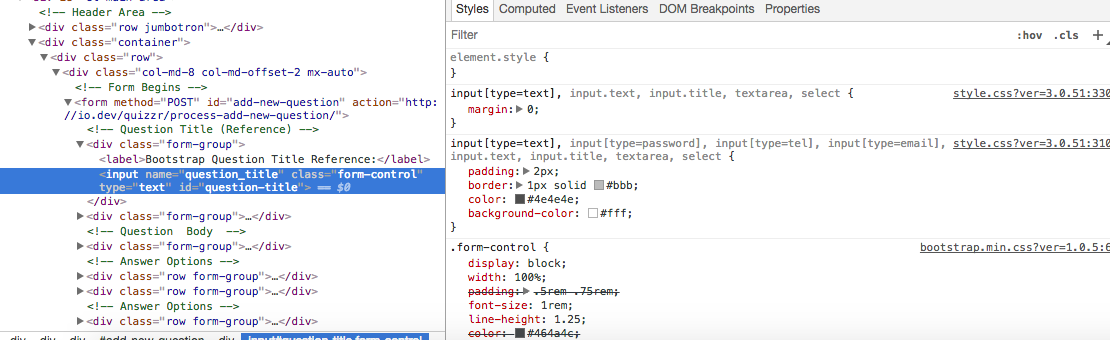
Upon investigating with Chrome inspector, I found that the following CSS definition is the root cause of the problem:
Would really appreciate if you could point me in the right direction. Have already spend 5+ hours finding a way to fix this.



input[type=text]selector or it gets overwritten by the Divi CSS. Can you check if the BS CSS does have ainput[type=text]selector? Did you take the whole BS CSS or did you just select the form part of it? No use in loading all the other CSS if you are not going to use it.