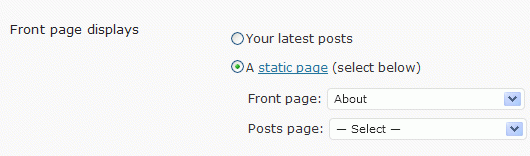
I read a tutorial about how to Display the contents of static page Posts page.
Basically I had to place this code right before the Loop:
<?php //This is the code from the tutorial
if ( 'page' == get_option('show_on_front') && get_option('page_for_posts') && is_home() ) : the_post();
$page_for_posts_id = get_option('page_for_posts');
setup_postdata(get_page($page_for_posts_id));
?>
<div id="post-<?php the_ID(); ?>" class="page">
<div class="entry-content">
<?php the_content(); ?>
<?php edit_post_link('Edit', '', '', $page_for_posts_id); ?>
</div>
</div>
<?php
rewind_posts();
endif;
?>
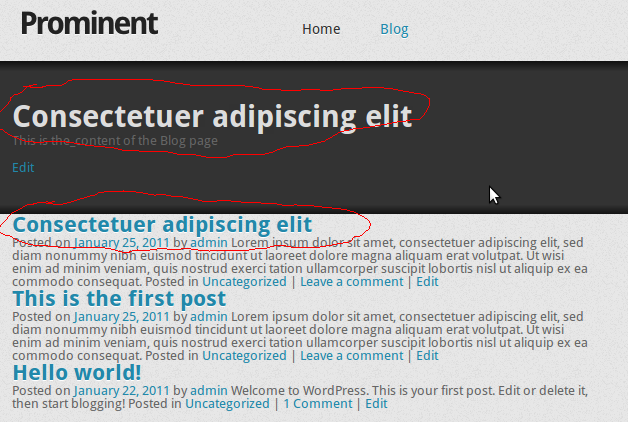
I wanted to also include the_content, but instead the the_title of the first post (blog) entry was shown:
<div class="entry-content">
<?php the_title(); ?>
<?php the_content(); ?>
<?php edit_post_link('Edit', '', '', $page_for_posts_id); ?>
</div>
picture:

Code:
loop.php
<?php
if ( 'page' == get_option('show_on_front') && get_option('page_for_posts') && is_home() ) : the_post();
$page_for_posts_id = get_option('page_for_posts');
setup_postdata(get_page($page_for_posts_id));
?>
<div class="shadow-top">
<!-- Shadow at the top of the slider -->
</div>
<div id="intro2">
<div class="container">
<h2><?php the_title(); ?></h2>
<p><?php the_content(); ?></p>
<?php edit_post_link('Edit', '', '', $page_for_posts_id); ?>
</div><!-- .container -->
</div><!-- #featured -->
<div class="shadow-bottom">
<!-- Shadow at the bottom of the slider -->
</div>
<div id="content">
<div class="container">
<div id="blog">
<div class="posts">
<?php
rewind_posts();
endif;
?>
</div>
<?php
/* Start the Loop.
*
* In Twenty Ten we use the same loop in multiple contexts.
* It is broken into three main parts: when we're displaying
* posts that are in the gallery category, when we're displaying
* posts in the asides category, and finally all other posts.
*
* Additionally, we sometimes check for whether we are on an
* archive page, a search page, etc., allowing for small differences
* in the loop on each template without actually duplicating
* the rest of the loop that is shared.
*
* Without further ado, the loop:
*/ ?>
<?php while ( have_posts() ) : the_post(); ?>
(...)
blog.php:
<?php
/**
* Template Name: Blog
* @package WordPress
* @subpackage Prominent
* @since Prominent 1.0
*/
get_header(); ?>
<?php // Start the Main Loop
if ( have_posts() ) : ?>
<?php while ( have_posts() ) : the_post(); ?>
<div class="posts">
<h2><?php the_content(); ?></h2>
</div><!-- .content -->
</div><!-- .posts -->
<?php endwhile; ?>
<?php endif; ?>
<?php get_sidebar(); ?>
</div><!-- .container -->
</div><!-- #content-bottom -->
<?php get_footer(); ?>
Any suggestions?
EDIT:
Right now I'm using the following code. It retrieves the page's specific the_content but when retrieving the_title, it still retrieving the first blog post.
<?php
/**
* Template Name: Blog
* @package WordPress
* @subpackage Prominent
* @since Prominent 1.0
*/
get_header(); ?>
<div class="shadow-top">
<!-- Shadow at the top of the slider -->
</div>
<div id="intro2">
<div class="container">
<?php /* Display the contents of static page Posts page */
if ( 'page' == get_option('show_on_front') && get_option('page_for_posts') && is_home() ) : the_post();
$page_for_posts_id = get_option('page_for_posts');
setup_postdata(get_page($page_for_posts_id));
?>
<div id="post-<?php the_ID(); ?>" class="page">
<div class="content">
<h2><?php the_content(); ?></h2>
<?php edit_post_link('Edit', '', '', $page_for_posts_id); ?>
</div>
</div>
<?php
rewind_posts();
endif;
?>
</div><!-- .container -->
</div><!-- #featured -->
<div class="shadow-bottom">
<!-- Shadow at the bottom of the slider -->
</div>
<div id="content">
<div class="container">
<div id="blog">
<div class="container">
<?php // find all content that has the type of video and then to loop through them. ?>
<?php if ( have_posts() ) while ( have_posts() ) : the_post(); ?>
<div id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<?php if ( is_front_page() ) { ?>
<h2 class="entry-title"><?php the_title(); ?></h2>
<?php } else { ?>
<h1 class="entry-title"><?php the_title(); ?></h1>
<?php } ?>
<div class="entry-content">
<?php the_content(); ?>
<?php wp_link_pages( array( 'before' => '<div class="page-link">' . __( 'Pages:', 'twentyten' ), 'after' => '</div>' ) ); ?>
<?php edit_post_link( __( 'Edit', 'twentyten' ), '<span class="edit-link">', '</span>' ); ?>
</div><!-- .entry-content -->
</div><!-- #post-## -->
<?php comments_template( '', true ); ?>
<?php endwhile; ?>
</div>
<?php get_sidebar(); ?>
</div><!-- .container -->
</div><!-- #content-bottom -->
<?php get_footer(); ?>