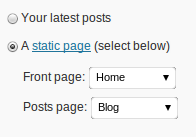
I have this inside my posts page (set in the admin panel: Posts Page: Blog):

blog.php
<?php
/**
* Template Name: Blog
* @package WordPress
* @subpackage Prominent
* @since Prominent 1.0
*/
get_header(); ?>
<div class="shadow-top">
<!-- Shadow at the top of the slider -->
</div>
<div id="intro2">
<div class="container">
</div><!-- .container -->
</div><!-- #featured -->
<div class="shadow-bottom">
<!-- Shadow at the bottom of the slider -->
</div>
<div id="content">
<div class="container">
<div id="blog">
<div class="container">
<?php
/* Run the loop to output the posts.
* If you want to overload this in a child theme then include a file
* called loop-index.php and that will be used instead.
*/
get_template_part( 'loop', 'index' );
?>
<?php get_sidebar(); ?>
</div><!-- .container -->
</div><!-- #content-bottom -->
<?php get_footer(); ?>
index.php
<?php
/**
* The main template file.
*
* This is the most generic template file in a WordPress theme
* and one of the two required files for a theme (the other being style.css).
* It is used to display a page when nothing more specific matches a query.
* E.g., it puts together the home page when no home.php file exists.
* Learn more: http://codex.wordpress.org/Template_Hierarchy
*
* @package WordPress
* @subpackage Starkers
* @since Starkers 3.0
*/
get_header(); ?>
<?php
/* Run the loop to output the posts.
* If you want to overload this in a child theme then include a file
* called loop-index.php and that will be used instead.
*/
get_template_part( 'loop', 'index' );
?>
<?php get_sidebar(); ?>
<?php get_footer(); ?>
loop.php
<?php
/**
* The loop that displays posts.
*
* The loop displays the posts and the post content. See
* http://codex.wordpress.org/The_Loop to understand it and
* http://codex.wordpress.org/Template_Tags to understand
* the tags used in it.
*
* This can be overridden in child themes with loop.php or
* loop-template.php, where 'template' is the loop context
* requested by a template. For example, loop-index.php would
* be used if it exists and we ask for the loop with:
* <code>get_template_part( 'loop', 'index' );</code>
*
* @package WordPress
* @subpackage Starkers
* @since Starkers 3.0
*/
?>
<?php /* Display navigation to next/previous pages when applicable */ ?>
<?php if ( $wp_query->max_num_pages > 1 ) : ?>
<?php next_posts_link( __( '← Older posts', 'twentyten' ) ); ?>
<?php previous_posts_link( __( 'Newer posts →', 'twentyten' ) ); ?>
<?php endif; ?>
<?php /* If there are no posts to display, such as an empty archive page */ ?>
<?php if ( ! have_posts() ) : ?>
<h1><?php _e( 'Not Found', 'twentyten' ); ?></h1>
<p><?php _e( 'Apologies, but no results were found for the requested archive. Perhaps searching will help find a related post.', 'twentyten' ); ?></p>
<?php get_search_form(); ?>
<?php endif; ?>
<?php /* Display the contents of static page Posts page */ ?>
<?php
if ( 'page' == get_option('show_on_front') && get_option('page_for_posts') && is_home() ) : the_post();
$page_for_posts_id = get_option('page_for_posts');
setup_postdata(get_page($page_for_posts_id));
?>
<div id="post-<?php the_ID(); ?>" class="page">
<div class="entry-content">
<?php the_content(); ?>
<?php edit_post_link('Edit', '', '', $page_for_posts_id); ?>
</div>
</div>
<?php
rewind_posts();
endif;
?>
<?php
/* Start the Loop.
*
* In Twenty Ten we use the same loop in multiple contexts.
* It is broken into three main parts: when we're displaying
* posts that are in the gallery category, when we're displaying
* posts in the asides category, and finally all other posts.
*
* Additionally, we sometimes check for whether we are on an
* archive page, a search page, etc., allowing for small differences
* in the loop on each template without actually duplicating
* the rest of the loop that is shared.
*
* Without further ado, the loop:
*/ ?>
<?php while ( have_posts() ) : the_post(); ?>
<?php /* How to display posts in the Gallery category. */ ?>
<?php if ( in_category( _x('gallery', 'gallery category slug', 'twentyten') ) ) : ?>
<h2><a href="<?php the_permalink(); ?>" title="<?php printf( esc_attr__( 'Permalink to %s', 'twentyten' ), the_title_attribute( 'echo=0' ) ); ?>" rel="bookmark"><?php the_title(); ?></a></h2>
<?php twentyten_posted_on(); ?>
<?php if ( post_password_required() ) : ?>
<?php the_content(); ?>
<?php else : ?>
<?php
$images = get_children( array( 'post_parent' => $post->ID, 'post_type' => 'attachment', 'post_mime_type' => 'image', 'orderby' => 'menu_order', 'order' => 'ASC', 'numberposts' => 999 ) );
$total_images = count( $images );
$image = array_shift( $images );
$image_img_tag = wp_get_attachment_image( $image->ID, 'thumbnail' );
?>
<a href="<?php the_permalink(); ?>"><?php echo $image_img_tag; ?></a>
<p><?php printf( __( 'This gallery contains <a %1$s>%2$s photos</a>.', 'twentyten' ),
'href="' . get_permalink() . '" title="' . sprintf( esc_attr__( 'Permalink to %s', 'twentyten' ), the_title_attribute( 'echo=0' ) ) . '" rel="bookmark"',
$total_images
); ?></p>
<?php the_excerpt(); ?>
<?php endif; ?>
<a href="<?php echo get_term_link( _x('gallery', 'gallery category slug', 'twentyten'), 'category' ); ?>" title="<?php esc_attr_e( 'View posts in the Gallery category', 'twentyten' ); ?>"><?php _e( 'More Galleries', 'twentyten' ); ?></a>
|
<?php comments_popup_link( __( 'Leave a comment', 'twentyten' ), __( '1 Comment', 'twentyten' ), __( '% Comments', 'twentyten' ) ); ?>
<?php edit_post_link( __( 'Edit', 'twentyten' ), '|', '' ); ?>
<?php /* How to display posts in the asides category */ ?>
<?php elseif ( in_category( _x('asides', 'asides category slug', 'twentyten') ) ) : ?>
<?php if ( is_archive() || is_search() ) : // Display excerpts for archives and search. ?>
<?php the_excerpt(); ?>
<?php else : ?>
<?php the_content( __( 'Continue reading →', 'twentyten' ) ); ?>
<?php endif; ?>
<?php twentyten_posted_on(); ?>
|
<?php comments_popup_link( __( 'Leave a comment', 'twentyten' ), __( '1 Comment', 'twentyten' ), __( '% Comments', 'twentyten' ) ); ?>
<?php edit_post_link( __( 'Edit', 'twentyten' ), '| ', '' ); ?>
<?php /* How to display all other posts. */ ?>
<?php else : ?>
<h2><a href="<?php the_permalink(); ?>" title="<?php printf( esc_attr__( 'Permalink to %s', 'twentyten' ), the_title_attribute( 'echo=0' ) ); ?>" rel="bookmark"><?php the_title(); ?></a></h2>
<?php twentyten_posted_on(); ?>
<?php if ( is_archive() || is_search() ) : // Only display excerpts for archives and search. ?>
<?php the_excerpt(); ?>
<?php else : ?>
<?php the_content( __( 'Continue reading →', 'twentyten' ) ); ?>
<?php wp_link_pages( array( 'before' => '' . __( 'Pages:', 'twentyten' ), 'after' => '' ) ); ?>
<?php endif; ?>
<?php if ( count( get_the_category() ) ) : ?>
<?php printf( __( 'Posted in %2$s', 'twentyten' ), 'entry-utility-prep entry-utility-prep-cat-links', get_the_category_list( ', ' ) ); ?>
|
<?php endif; ?>
<?php
$tags_list = get_the_tag_list( '', ', ' );
if ( $tags_list ):
?>
<?php printf( __( 'Tagged %2$s', 'twentyten' ), 'entry-utility-prep entry-utility-prep-tag-links', $tags_list ); ?>
|
<?php endif; ?>
<?php comments_popup_link( __( 'Leave a comment', 'twentyten' ), __( '1 Comment', 'twentyten' ), __( '% Comments', 'twentyten' ) ); ?>
<?php edit_post_link( __( 'Edit', 'twentyten' ), '| ', '' ); ?>
<?php comments_template( '', true ); ?>
<?php endif; // This was the if statement that broke the loop into three parts based on categories. ?>
<?php endwhile; // End the loop. Whew. ?>
<?php /* Display navigation to next/previous pages when applicable */ ?>
<?php if ( $wp_query->max_num_pages > 1 ) : ?>
<?php next_posts_link( __( '← Older posts', 'twentyten' ) ); ?>
<?php previous_posts_link( __( 'Newer posts →', 'twentyten' ) ); ?>
<?php endif; ?>
Now it doesn't matter how much I modify the code inside blog.php nothing changes (Even deleting everything changes nothing).
Am I misunderstanding Wordpress' loop?

@Janin your reply and I get a notification)