EDIT:
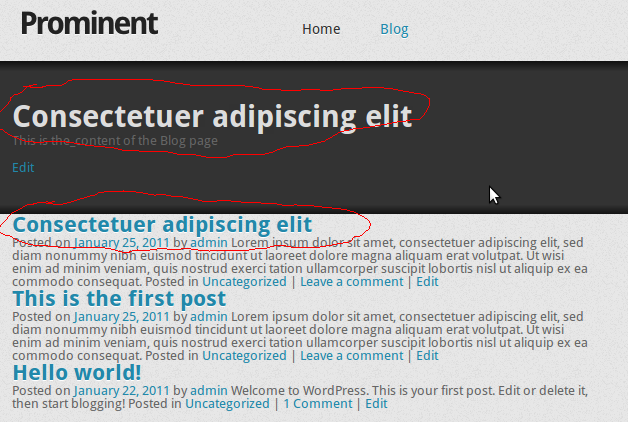
Right now I'm using the following code. It retrieves the page's specific the_content but when retrieving the_title, it still retrieving the first blog post.
<?php
/**
* Template Name: Blog
* @package WordPress
* @subpackage Prominent
* @since Prominent 1.0
*/
get_header(); ?>
<div class="shadow-top">
<!-- Shadow at the top of the slider -->
</div>
<div id="intro2">
<div class="container">
<?php /* Display the contents of static page Posts page */
if ( 'page' == get_option('show_on_front') && get_option('page_for_posts') && is_home() ) : the_post();
$page_for_posts_id = get_option('page_for_posts');
setup_postdata(get_page($page_for_posts_id));
?>
<div id="post-<?php the_ID(); ?>" class="page">
<div class="content">
<h2><?php the_content(); ?></h2>
<?php edit_post_link('Edit', '', '', $page_for_posts_id); ?>
</div>
</div>
<?php
rewind_posts();
endif;
?>
</div><!-- .container -->
</div><!-- #featured -->
<div class="shadow-bottom">
<!-- Shadow at the bottom of the slider -->
</div>
<div id="content">
<div class="container">
<div id="blog">
<div class="container">
<?php // find all content that has the type of video and then to loop through them. ?>
<?php if ( have_posts() ) while ( have_posts() ) : the_post(); ?>
<div id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<?php if ( is_front_page() ) { ?>
<h2 class="entry-title"><?php the_title(); ?></h2>
<?php } else { ?>
<h1 class="entry-title"><?php the_title(); ?></h1>
<?php } ?>
<div class="entry-content">
<?php the_content(); ?>
<?php wp_link_pages( array( 'before' => '<div class="page-link">' . __( 'Pages:', 'twentyten' ), 'after' => '</div>' ) ); ?>
<?php edit_post_link( __( 'Edit', 'twentyten' ), '<span class="edit-link">', '</span>' ); ?>
</div><!-- .entry-content -->
</div><!-- #post-## -->
<?php comments_template( '', true ); ?>
<?php endwhile; ?>
</div>
<?php get_sidebar(); ?>
</div><!-- .container -->
</div><!-- #content-bottom -->
<?php get_footer(); ?>