I'm using TinyMCE plugin. And now i need to set css class for table. I found some info on http://www.tinymce.com/wiki.php/Configuration:table_class_list . But how can i apply it in TinyMCE plugin for wordpress? Or there is some better solution for setting css class for table in TinyMCE?
-
This question should be reopened. TinyMCE is the main WP wysiwyg BUILT-IN editor, that is hella specific to WordPress and definitely not a generic question. As a case law I am putting this question: wordpress.stackexchange.com/questions/120831/… ...and this question didn't even recieve appropriate answer...– jave.webCommented Aug 15, 2017 at 18:43
Add a comment
|
1 Answer
This is possible with a custom plugin, but lot of effort.
I like the way about css in the front end.

The table button in TinyMCE creates a default table, without classes, like:
<table>
<tr>
<td>Text</td>
<td>Text</td>
<td>Text</td>
</tr>
<tr>
<td>Text</td>
<td>Text</td>
<td>Text</td>
</tr>
<tr>
<td>Text</td>
<td>Text</td>
<td>Text</td>
</tr>
</table>
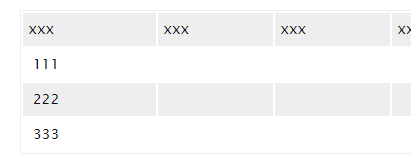
Below a simple example to format this for different colors in each raw.
table{
color: #111;
width: 100%;
margin: 2px auto;
padding: 0;
border: 1px solid #eee;
border-collapse:collapse;
}
table td{
padding: 7px;
border: 1px solid #eee;
}
/* provide some minimal visual accomodation for IE8 and below */
table tr{
background: #eee;
}
/* Define the background color for all the ODD background rows */
table tr:nth-child(odd){
background: #eee;
}
/* Define the background color for all the EVEN background rows */
table tr:nth-child(even){
background: #fff;
}
-
Thanks, but it's not good solution. Not all users are familiar with css. If user know it - he can open code editor and simply set class="table-class". So better have some prepared classes in style.css. And user just set required class and table is ready.– ArrovilCommented Apr 26, 2015 at 9:53
-
I thing is not a good idea, that authors work with CSS classes. She should work on content. Also a problem is, that you have the classes in the content, in the database. The difference between layout and content is important for maintenance. But you can add a option select with custom CSS classes to the tinymce. You find this solution in a other answer from my user here on wpse.– bueltgeCommented Apr 26, 2015 at 11:00
