I'm almost done to create my project with WP and all the steps taken have brought me almost to the finish line.
The following recent answers I had were able to help me customizing the comments area:
Comments screen in backend, how to disable Quick Edit | Edit | History | Spam | for non admins
Comments screen in backend, how to disable email address of commenter for non admins
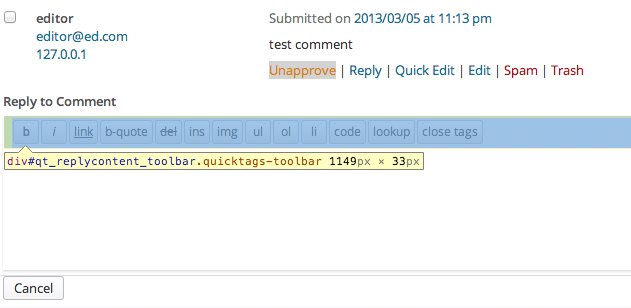
Now I need to disable the visual editor when a contributor/author replies to any comment received as I'd like not to let them easily add links to their reply.
I've opened up the source and the visual editor is called here but I don't know exactly where:
<div id="replycontainer">
<div id="wp-replycontent-wrap" class="wp-core-ui wp-editor-wrap html-active">
<link rel='stylesheet' id='editor-buttons-css' href='http://www.dogsheaven.net/wp-includes/css/editor.min.css' type='text/css' media='all' />
<div id="wp-replycontent-editor-container" class="wp-editor-container">
<textarea class="wp-editor-area" rows="20" cols="40" name="replycontent" id="replycontent">
</textarea></div>
I've no idea about which filter should I add, any help?
Thanks!