Version 1
Deals with filtering based on Post ID
*From Computer* tab
we need to retrieve the $attachment_parent_id:
add_filter('attachment_fields_to_edit', 'wpse_53600_remove_media_upload_fields', 10000, 2);
function wpse_53600_remove_media_upload_fields( $form_fields, $post ) {
$our_page_id = 4;
$post_id = !empty( $_GET['post_id'] ) ? (int) $_GET['post_id'] : 0;
$attachment_parent_id = !empty($post->post_parent) ? $post->post_parent : 0;
if( $post_id == $our_page_id || $attachment_parent_id == $our_page_id ){
// Please, check VERSION 2 for full code
}
return $form_fields;
}
*From URL* tab
looks like another approach is necessary:
add_filter('type_url_form_media', 'wpse_53600_remove_from_url_fields', 10, 1);
function wpse_53600_remove_from_url_fields($html) {
$our_page_id = 4;
$post_id = !empty( $_GET['post_id'] ) ? (int) $_GET['post_id'] : 0;
if( $post_id != $our_page_id)
return $html;
// Used to hide the unwanted table rows
$display_none = 'style="display:none"';
$html = '';// Please, check VERSION 2 for full code
return $html;
}
Version 2
Deals with filtering based on Post Type
/*
* Remove extra fields from Media Upload tabs based on the Post Type
* In this example, it is a CPT named 'movie', but it could be 'post' or 'page'
*
* http://wordpress.stackexchange.com/q/53600/12615
*/
add_filter('type_url_form_media', 'wpse_53600_remove_from_url_fields', 10, 1);
add_filter('attachment_fields_to_edit', 'wpse_53600_remove_media_upload_fields', 10000, 2);
/* FILTERS THE 'FROM COMPUTER' TAB */
function wpse_53600_remove_from_url_fields($html) {
$post_id = !empty( $_GET['post_id'] ) ? (int) $_GET['post_id'] : 0;
$post_type = get_post_type($post_id);
if( 'movie' != $post_type)
return $html;
// Used to hide the unwanted table rows
$display_none = 'style="display:none"';
$html = <<<HTML
<p class="media-types">
<label><input type="radio" name="media_type" value="image" id="image-only" checked='checked' /> Image</label> <label><input type="radio" name="media_type" value="generic" id="not-image" /> Audio, Video, or Other File</label>
</p>
<table class="describe ">
<tbody>
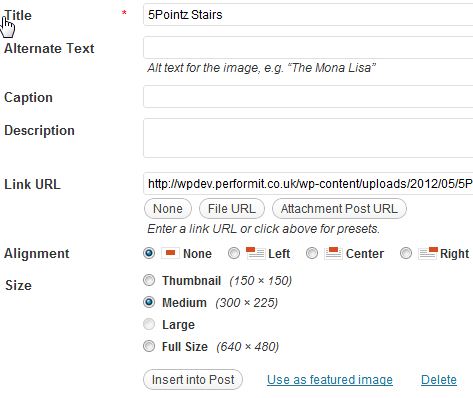
<tr> <th valign="top" scope="row" class="label" style="width:130px;"> <span class="alignleft"><label for="src">URL</label></span> <span class="alignright"><abbr id="status_img" title="required" class="required">*</abbr></span> </th> <td class="field"><input id="src" name="src" value="" type="text" aria-required="true" onblur="addExtImage.getImageData()" /></td> </tr>
<tr> <th valign="top" scope="row" class="label"> <span class="alignleft"><label for="title">Title</label></span> <span class="alignright"><abbr title="required" class="required">*</abbr></span> </th> <td class="field"><input id="title" name="title" value="" type="text" aria-required="true" /></td> </tr>
<tr class="not-image" {$display_none}><td></td><td><p class="help">Link text, e.g. “Ransom Demands (PDF)”</p></td></tr>
<tr class="image-only" {$display_none}> <th valign="top" scope="row" class="label"> <span class="alignleft"><label for="alt">Alternate Text</label></span> </th> <td class="field"><input id="alt" name="alt" value="" type="text" aria-required="true" /> <p class="help">Alt text for the image, e.g. “The Mona Lisa”</p></td> </tr>
<tr class="image-only" {$display_none}> <th valign="top" scope="row" class="label"> <span class="alignleft"><label for="caption">Image Caption</label></span> </th> <td class="field"><input id="caption" name="caption" value="" type="text" /></td> </tr>
<tr class="align image-only" {$display_none}> <th valign="top" scope="row" class="label"><p><label for="align">Alignment</label></p></th> <td class="field"> <input name="align" id="align-none" value="none" onclick="addExtImage.align='align'+this.value" type="radio" checked="checked" /> <label for="align-none" class="align image-align-none-label">None</label> <input name="align" id="align-left" value="left" onclick="addExtImage.align='align'+this.value" type="radio" /> <label for="align-left" class="align image-align-left-label">Left</label> <input name="align" id="align-center" value="center" onclick="addExtImage.align='align'+this.value" type="radio" /> <label for="align-center" class="align image-align-center-label">Center</label> <input name="align" id="align-right" value="right" onclick="addExtImage.align='align'+this.value" type="radio" /> <label for="align-right" class="align image-align-right-label">Right</label> </td> </tr>
<tr class="image-only" {$display_none}> <th valign="top" scope="row" class="label"> <span class="alignleft"><label for="url">Link Image To:</label></span> </th> <td class="field"><input id="url" name="url" value="" type="text" /><br /> <button type="button" class="button" value="" onclick="document.forms[0].url.value=null">None</button> <button type="button" class="button" value="" onclick="document.forms[0].url.value=document.forms[0].src.value">Link to image</button> <p class="help">Enter a link URL or click above for presets.</p></td> </tr>
<tr class="image-only"> <td></td> <td> <input type="button" class="button" id="go_button" style="color:#bbb;" onclick="addExtImage.insert()" value="Insert into Post" /> </td> </tr>
<tr class="not-image"> <td></td> <td> <input type="submit" name="insertonlybutton" id="insertonlybutton" class="button" value="Insert into Post" /> </td> </tr>
</tbody>
</table>
HTML;
return $html;
}
/* FILTERS THE REST OF THE TABS */
function wpse_53600_remove_media_upload_fields( $form_fields, $post ) {
$post_id = !empty( $_GET['post_id'] ) ? (int) $_GET['post_id'] : 0;
$post_type = get_post_type($post_id);
$attachment_parent_id = !empty($post->post_parent) ? $post->post_parent : 0;
$attachment_post_type = get_post_type($attachment_parent_id);
/*
* This conditional will also filter the attachments in the Library tab that fall under the 'movie' CPT
* Use the following to filter the Library tab:
*
* $library_tab = ( isset($_GET['tab']) && 'library' == $_GET['tab']) ? true : false;
*
*/
if( 'movie' == $post_type || 'movie' == $attachment_post_type ){
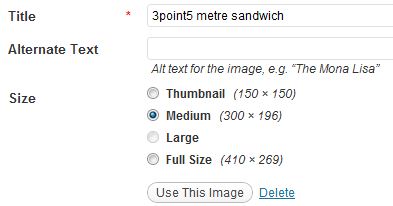
// remove unnecessary fields
unset( $form_fields['image-size'] );
unset( $form_fields['post_excerpt'] );
unset( $form_fields['post_content'] );
unset( $form_fields['url'] );
unset( $form_fields['image_url'] );
unset( $form_fields['align'] );
}
return $form_fields;
}



$post_typealternative.type=imagerefers to a Custom Post Type, right? If so, the updated version of the code should work for this question... Just out of curiosity, how are you injecting this query string when calling the Media Upload iframe?type=imagecomes from my onclick event of the insert image button I havetb_show('', 'media-upload.php?post_id='+postId+'&type=image&TB_iframe=true');The code all works now apart from on a normal post page, on the media library tab it runs the code within the if statement if a photo was uploaded from my custom page type because the parent post type will be movie. I can't see a way around that though. If only the From Computer tab would have access just like the media library tab does.. :(