I am using a postTabs plugin and Comprehensive Google Map Plugin, my problem was when I have my Google map on the second tab, the map is not loading as expected. But if I move it on the 1st tab it works really great.. Is there any way to make the map work on the second tab? Actually, whichever Tab plugin I use the map is not loading properly on the second tab.. Any suggestion is appreciated. Thanks :)
-
dev.freelanceu.net/mjl/cometostay/bb-directory/england you can also try searching from homepage beside the slider and choose England for country and Devon for Region,, or just replace the "england" in url with "wales", "northern-ireland", or "scotland"– markyeojCommented May 11, 2012 at 5:18
-
done, Im very sorry, I just don't know how to accept the answer, that was only happened when I'm a starter in this forum. Sorry buddy.– markyeojCommented May 11, 2012 at 5:44
2 Answers
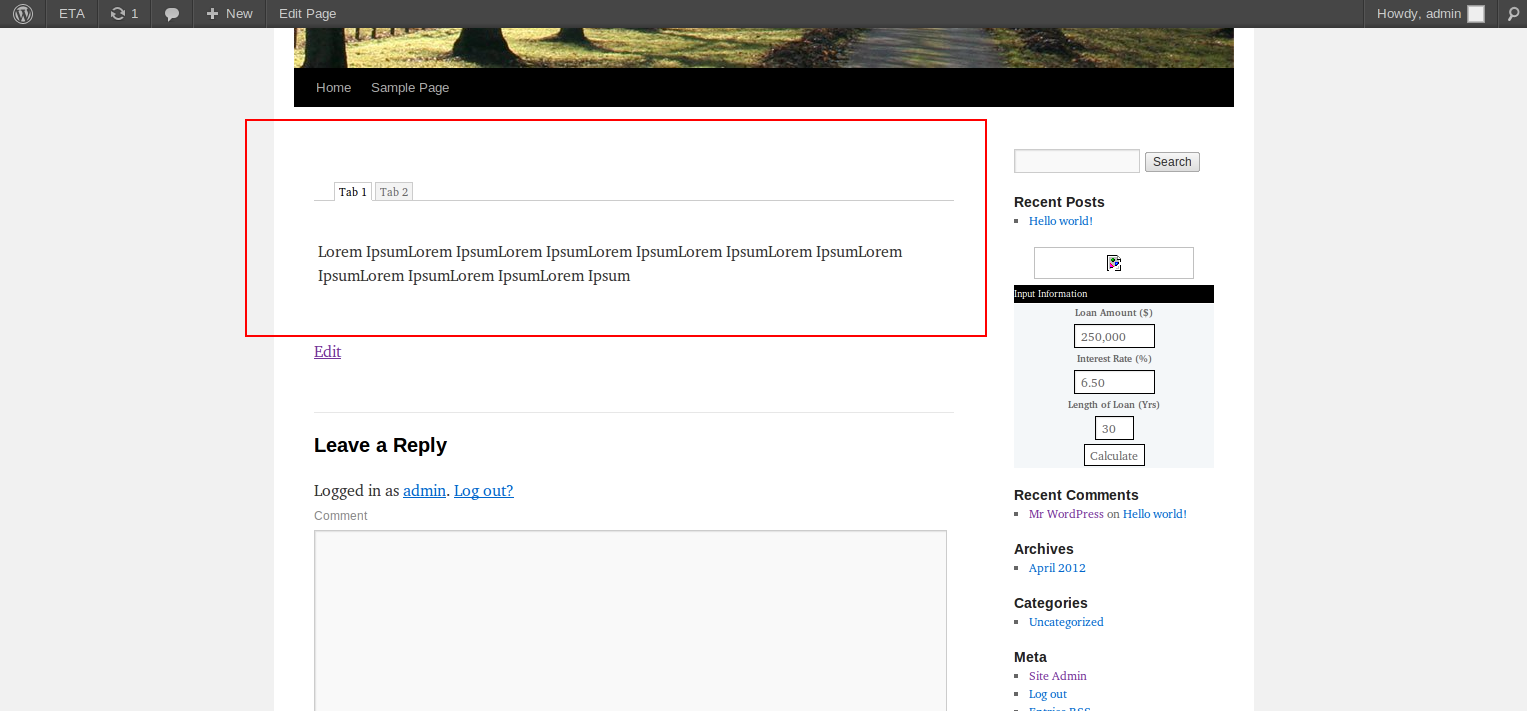
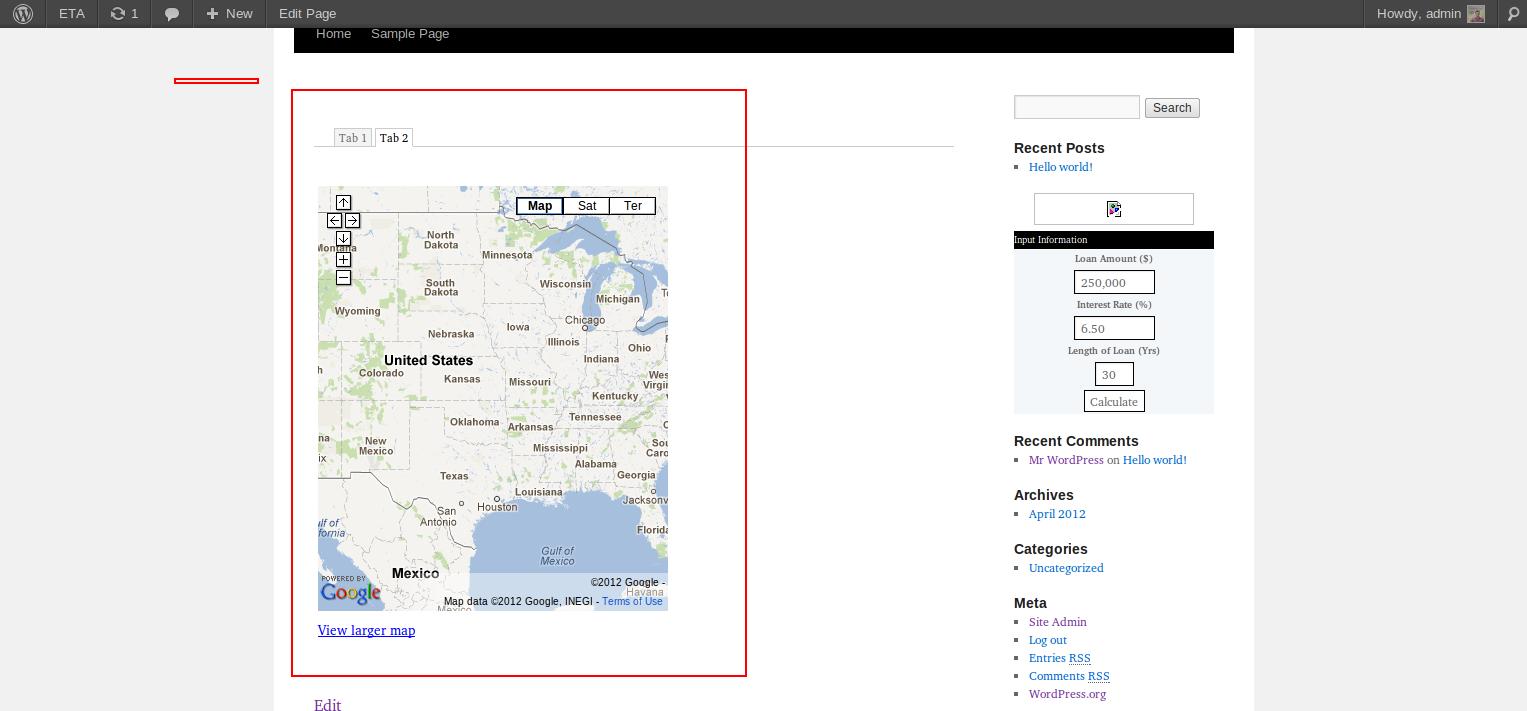
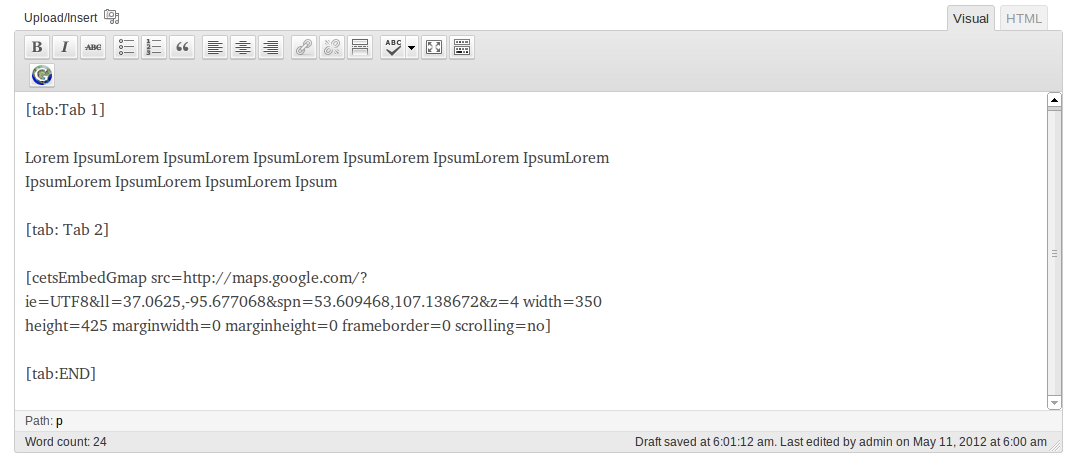
i was tested with Google Maps Embed plugin with PostTabs plugin. You can Insert the map in editor also.This is really works.
Please Check the screenshot for both tabs. :)

 Admin Page:
Admin Page:

-
How did you do that? did you add any customization or you just used the postTabs in default?– markyeojCommented May 11, 2012 at 5:49
-
Please Check my Updated answer.post page screenshot was attached. No Customization needed. :) Commented May 11, 2012 at 5:55
-
You are right, its working.. but why not on the Comprehensive Google Map Plugin? wordpress.org/extend/plugins/comprehensive-google-map-plugin , have you ever tried it before?– markyeojCommented May 11, 2012 at 6:03
-
-
Check your CSS if the map shows only one tile or fills in the canvas as a small edge and marker is not centered, when you place it in any other tab than the first.
Easiest solution after hours of searching high and low for a jQuery script to fix this I turned to the css, as none of those scripts worked.
.tab-content>.active {position:relative;left:0;display: block;}
.tab-content>.tab-pane{right:-1000px}
I had to set the tab pane self to position absolute as it dropped about 100 pixels to the bottom, after first changes.
.tab-pane {position: absolute;margin-left:0px;}
and voila no more gray parts - without additional scripting the map sits centered in the content part of the tab. bootstrap.css hides the panels - which does not work for Google maps. As I use Pronamic Google maps I additionally had to position the .pgm class . Piece of cake in retrospective.
