I am using MapPress Easy Google Map with the following code in my custom theme:
<?php
$mymap = new Mappress_Map(array("width" => 600,"height" => 300));
$mypoi_1 = new Mappress_Poi(array("title" => "DC", "body" => "Beautiful Washington, DC", "point" => array("lat" => 38.90279, "lng" => -77.037849)));
$mypoi_2 = new Mappress_Poi(array("address" => "500 chestnut st, phildelphia"));
$mypoi_2->geocode();
$mymap->pois = array($mypoi_1, $mypoi_2);
echo $mymap->display(array("directions"=>"none"));
?>
If i put this code anywhere in the theme it shows the map as desired. I am using jquery tabs script:
jQuery("#property-info .tab_content").hide(); //Hide all content
jQuery("#property-info ul.tabs li:first").addClass("active").show(); //Activate first tab
jQuery("#property-info .tab_content:first").show(); //Show first tab content
//On Click Event
jQuery("#property-info ul.tabs li").click(function() {
jQuery("#property-info ul.tabs li").removeClass("active"); //Remove any "active" class
jQuery(this).addClass("active"); //Add "active" class to selected tab
jQuery("#property-info .tab_content").hide(); //Hide all tab content
var activeTab = jQuery(this).find("a").attr("href"); //Find the href attribute value to identify the active tab + content
jQuery(activeTab).fadeIn(); //Fade in the active ID content
return false;
});
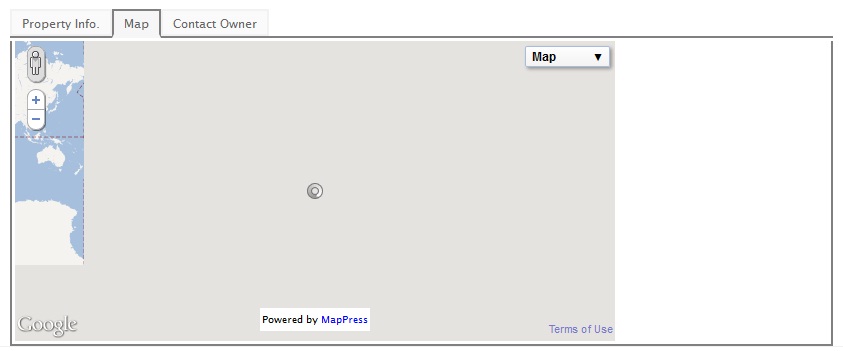
Tab for the map is the 2nd one. When I click on it following map outputs as shown in the picture. What is the problem? I need it asap. Thanks in advance for any guidance.