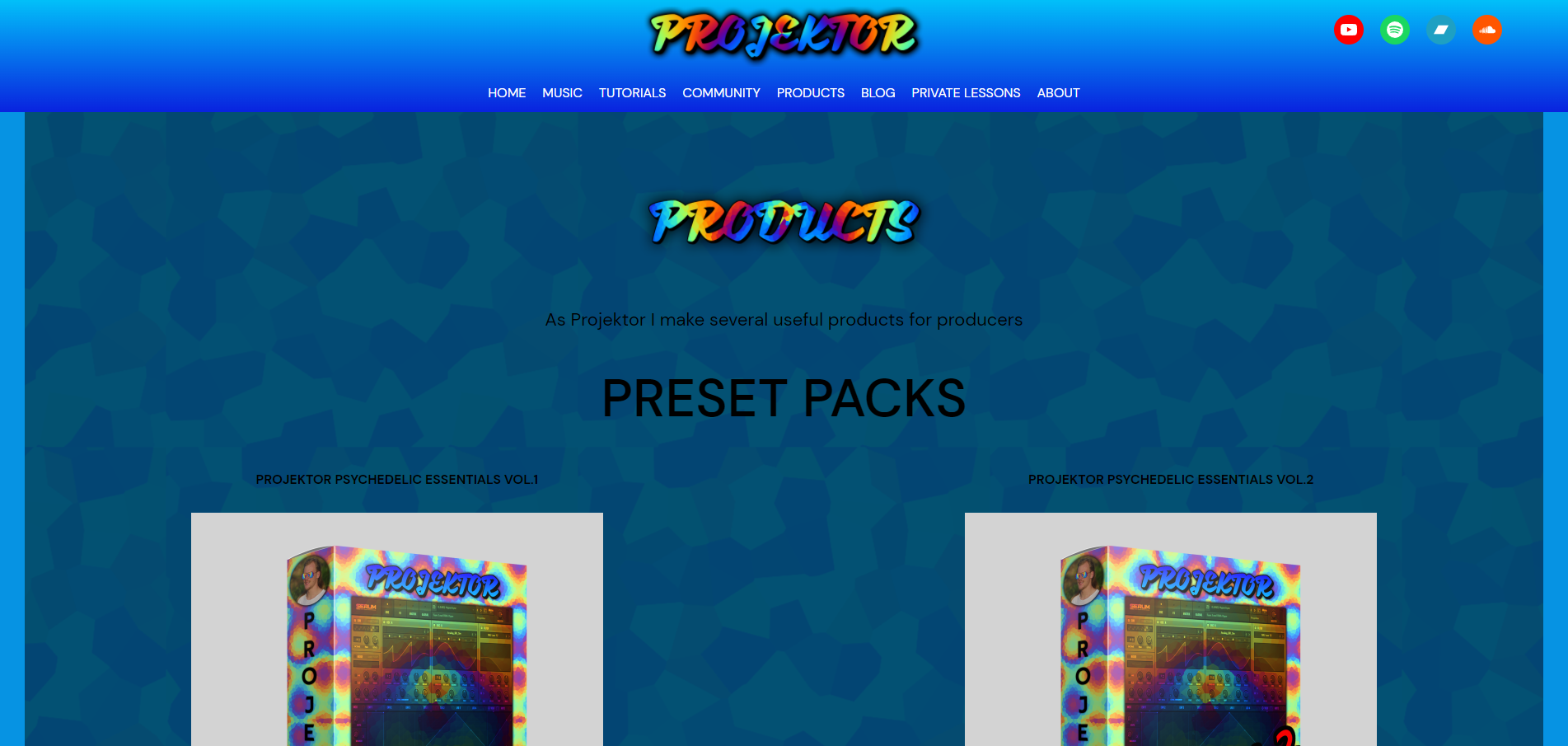
I'm working on a website where I want to have some group blocks where I want to add some images of patterns to just make the website a bit nicer than just plain colors. I'm using a cover block to hold the image and have content on top of it. I want to have the cover cover the whole group block it is in but there is margins on both sides on the group. In the example below it's the light blue parts:
Here is the structure for this group:
How do I fix this?