It's possible to create sites that look like that in WordPress. Probably the easiest way would be to just go in the gutenberg editor, and add a new block, go to the advanced section, and add your own CSS class per section you want to specifically target:

You could use block plugins to do things like set background images, color overlays, and basic design/layout. For animations and effects, just target them based on your custom classes you add. Additionally WordPress has body classes and elements with classes for every virtually every context on every type of page, post, etc. See answer in #275909 for more information on how that is useful. A combination of the two approaches - custom js/css per block and per page would give you loads of ways to uniquely identify things that are common/unique for your end result.
Edit: Expanding on the comment to this answer.
Based on your comment, I'll try to explain it differently as it seems like you might not have understood.
Do they get rid of the editor in that case, and just create the page with pure HTML/CSS... ? No more content management for my own site wouldn't be a problem. But I need to keep get_header() and get_footer().
Or use Reactjs to build the site and just use WP REST API?
It's fine to use ReactJS to make a site, but this statement is confusing. If you are fine with not having a content management system for your site, then why are you looking at using a content management system to build your site? You can create a "headless" WordPress setup and use something like react to render the site and communicate with the the db using the WP REST API. I'm not sure why you would go through that much trouble if you don't have a use for it in the first place. Aside from the setup - things like plugins might have issues if they are trying to interact with the site, there's some of the seo implications that exist. I also am not understanding why you need to keep get_header and get_footer if you're perfectly fine with just creating everything html/css - then setting up a complex system to display the same thing seems like overkill to me.
Like for adding reusable blocks (which is also a way to add my own classes to the content)
I didn't mention using reusable blocks as they are the direct opposite of what you said you wanted. A reusable block is a block which can be reused in any other page/post being edited. The changes you make to that block would be universal, hence the name. If you created a block that said "Hello World" in one column, and then had an image in a column next to it - if you change the text of "Hello World" in that block - everywhere the reusable block is used it would have your new text.
I don't think adding classes in the editor is a good idea. It's the best way to forget about it, and it means my code will be scattered in several places, making things difficult if there is a problem.
If you're using the Gutenberg editor to create your content why would you expect to add a class to the elements you are creating in some other random editor that has no connection or knowledge to what elements you just created for your content. That just doesn't make any sense. I think you might be confusing the theme itself with the content. Think of building the theme as building a house, and then creating the content is doing the interior decoration. They are two drastically different processes, but decisions made when developing and constructing the house can drastically influence the interior decoration process. Likewise in planning, the interior decorator may have a concept for creating a certain look/feel which can influence the construction process of the house if working/planning together.
In WordPress the content is what you modify in the editor (gutenberg or tinymce/classic editor). The theme is basically the PHP code, JS code, CSS styles to make the structure look and feel the way you want. The first part of the process is developing the theme, in which case you can forget all about gutenberg, and you are creating PHP code to create the overall structure. Decisions like having a sidebar on the left/right, placing the header at the top/side, how the navigation behaves, and adding support for various WordPress features that an end user is able to modify or expects to have working on their website like comments, outputting the content from Gutenberg, and even adding options to easily switch between different things like color palettes. All of this is the theme's job, and once you're done with the structure - you of course have the CSS code you write to tailor the structure you built to your own visual preference.
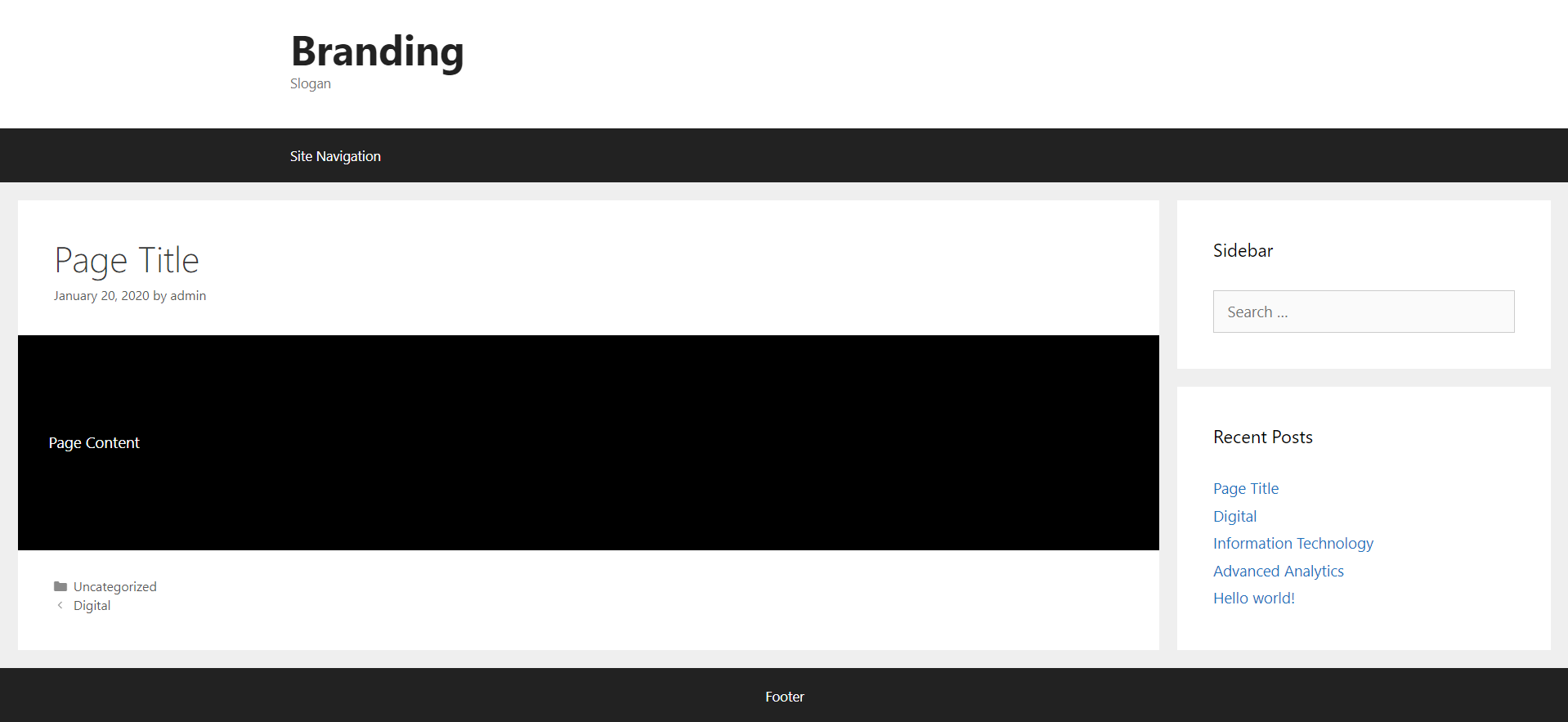
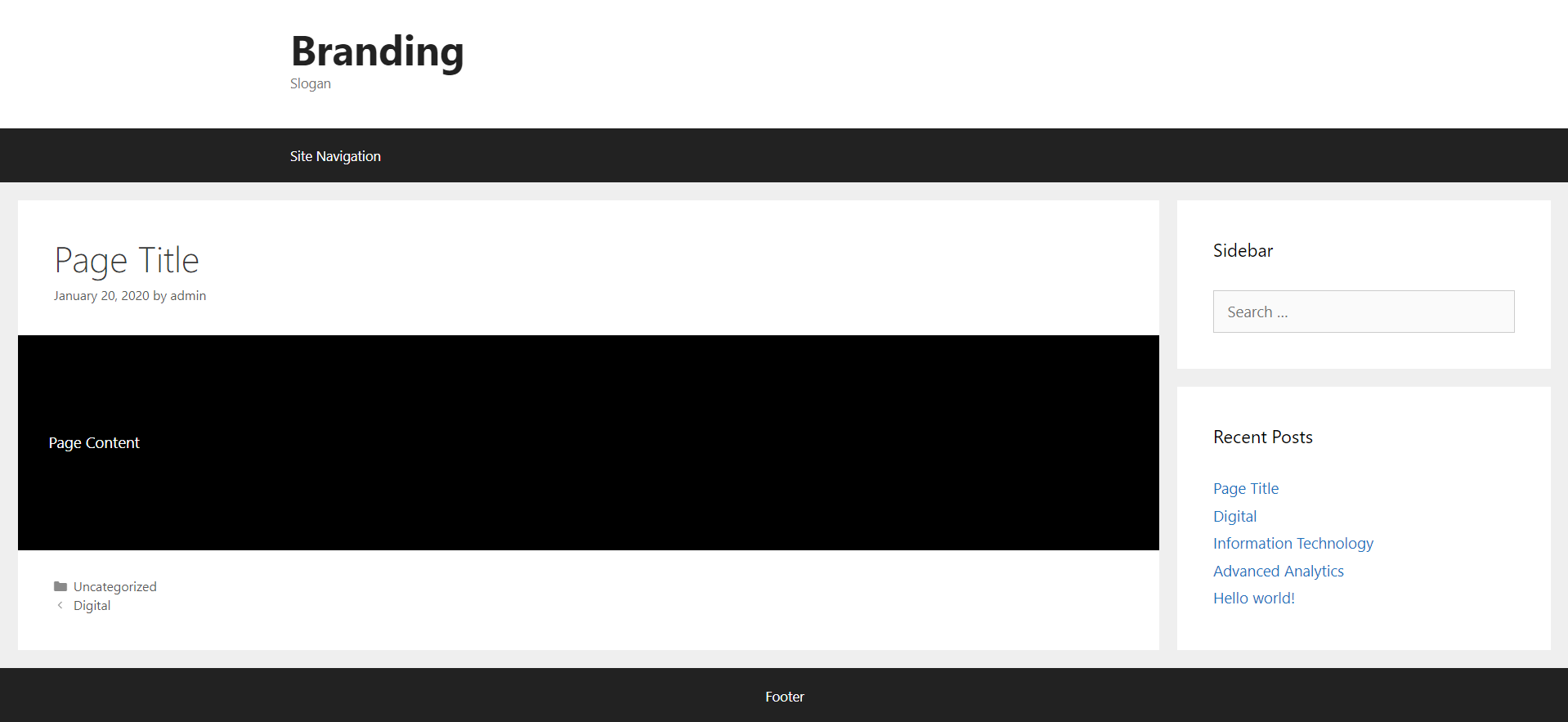
Lets say we end up with theme like this as basic example:

You write all that code to output the HTML as desired. The area that is black and says "Page Content" that's the area where the editor content would be loaded. The sidebar and widgets, branding/slogan, Site Navigation, Footer, etc are all in the theme's design. When writing that - you can add your own classes wherever you need to. As part of creating a theme the WordPress Theme Guidelines have various things you need to check for to ensure everything will function/work as possible. Some of those things are methods which print out the dynamic class names which are basically ways you can target particular pages/posts, and the elements on them.
As you said you wanted specific selectors - this would be part one of that from the theme level. At this point - any CSS selectors you want you can just add them on the selectors you want, and write up a mix of php/html as you see fit to achieve that. There's a lot more - such as providing customization options to change things like colors, sides of things, the main font, etc. As this sounded more like you're developing a page for yourself(?) and will be maintaining it all - you really don't have to add customization options if you don't want to. All of this is done by editing files, uploading them to the server, etc. This is of course where custom page templates come in that you had touched upon in your original question. Creating an additional page template is usually used when there's a structural change that you'd like to have happen which can't achieve visually by just using CSS on the standard page template that you developed for your theme. You can of course like any templating system break down templates into small parts, such as the area in white for "Page Title" could be it's own template. You might even add something like a control to Gutenberg to hide or show the Page Title depending on whatever page you're editing at the time in Gutenberg. Again this is all being done in your own editor however you see fit.
Once all this is done, and you're happy with the theme - then you focus on your site content! This is where Gutenberg is used to write your content, and many of the blocks provided give control over their appearance. There's also a lot of block plugins which add loads of more controls and customization options that you can explore. In the example website you referenced in your original question, The structure is very basic.
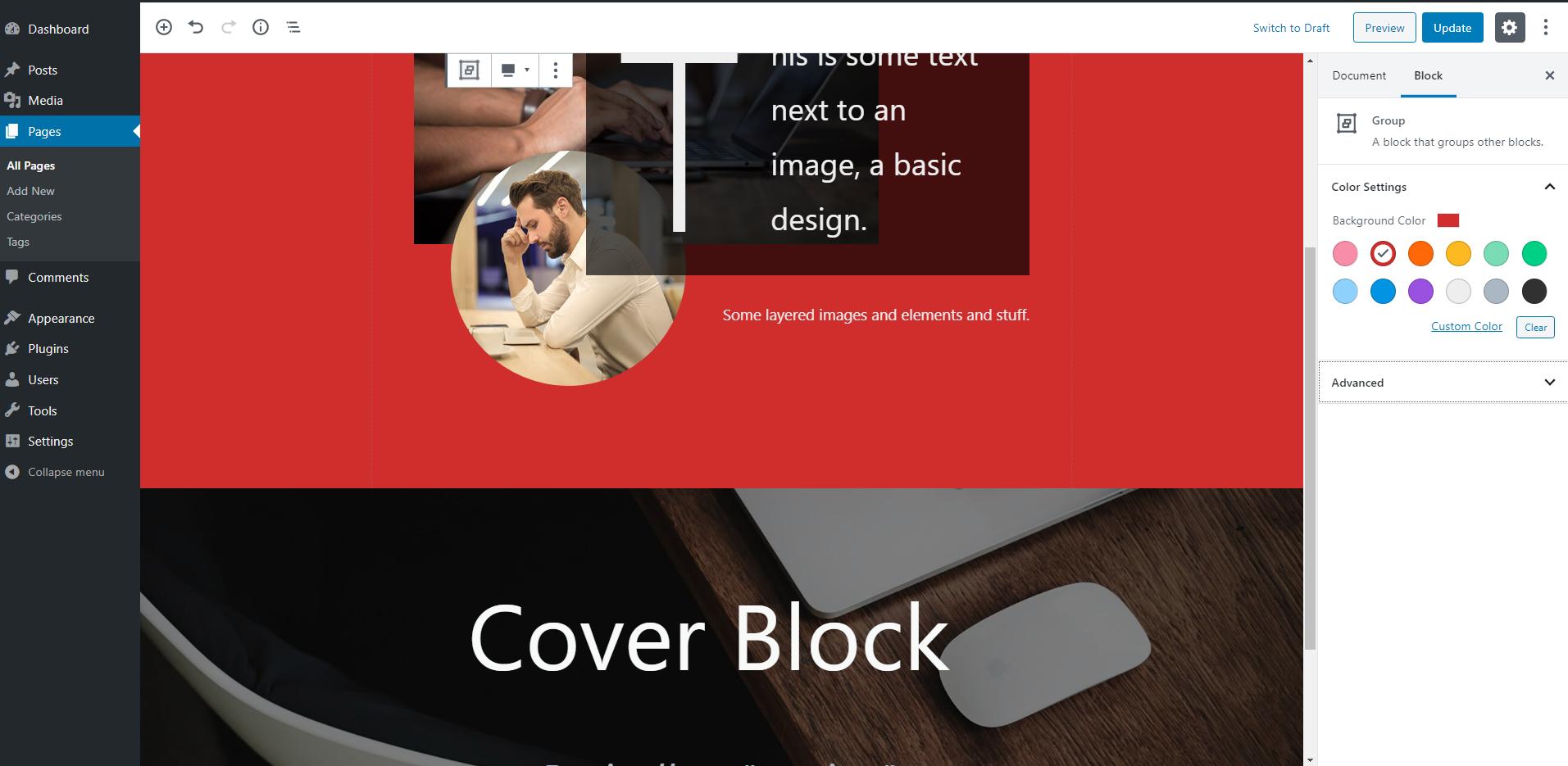
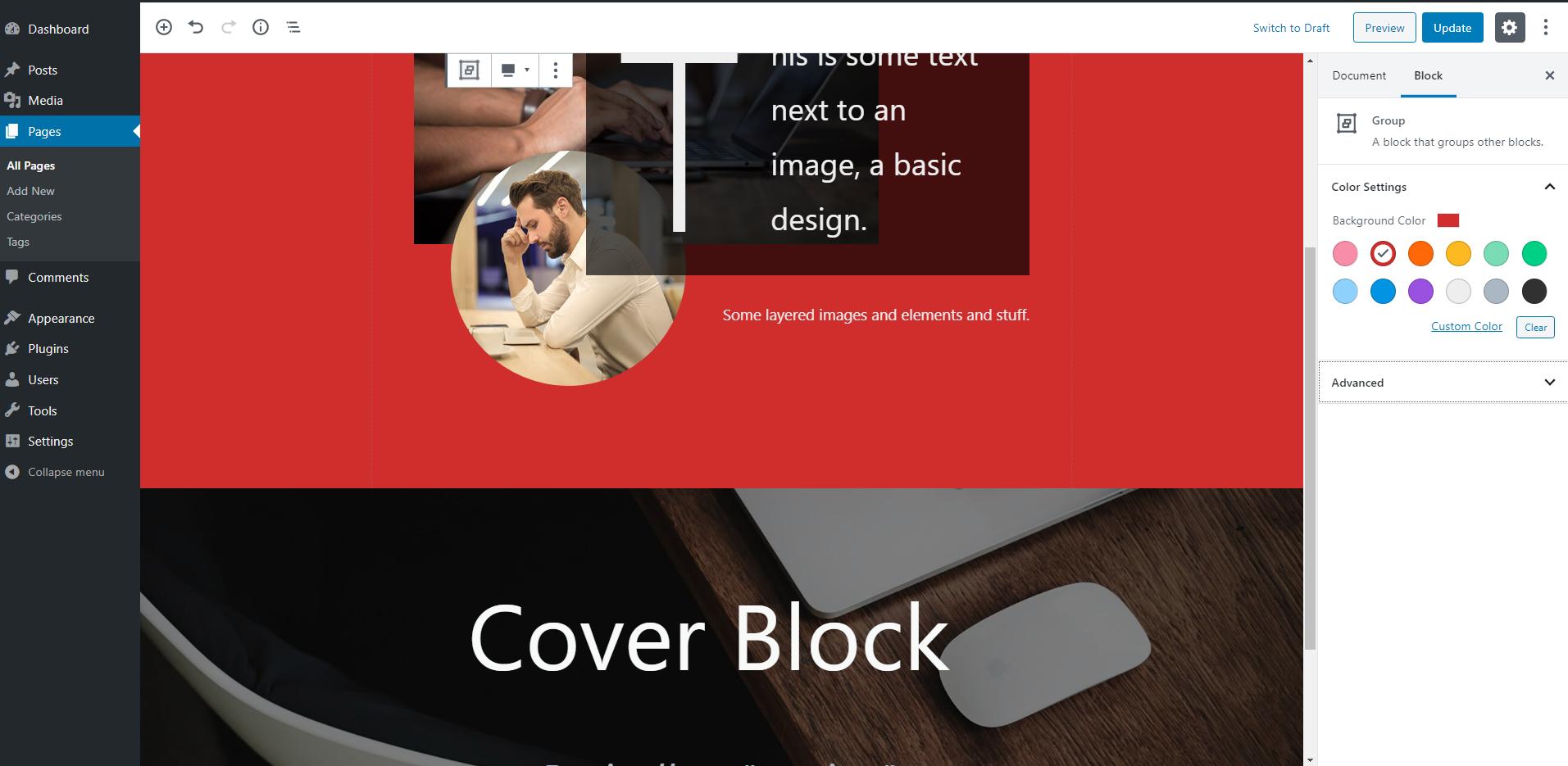
Everything is basically 100% ie full width. Creating a theme capable of that design, you would create a header on top, a content area under it, and then a footer area at the bottom. There's more to a theme than just that as there are dynamic portions such as a blog page with excerpts and content loaded from the CMS. However just for the page to replicate that design all of the sections created there - you would be just making those in gutenberg editor. Gutenberg has the "Group" block and "Cover Block" - I think cover block might be more of what you're looking for to create your sections. Playing around with those options in Gutenberg - I created to sections - one with a color background and some shapes/text, and another with an image background and some text:

You stated you wanted to be able to target each section, and the stuff inside of them. The way you should do this is the same way as the example site you showed. You would create for instance a Cover Block. Give it a background, add some text, play with shapes or colors a bit. The part where that sites design becomes more complicated is the individual sections, with things like handle transitions of elements, or animations based on scroll points/mouse behavior, adding different effects like parallax etc. This of course is done in JS. The frontend logic for the end result is something you would create as part of your theme.
You commented:
Moreover, if I have for example 2 images on the page, I need to be able to target them individually, which is not possible as WP would give them the same class names.
Well yeah, generally a class name is meant to indicate a style that is shared across different elements, or is reusable, but it can be unique too. I mean if you really wanted to - you could take an approach like lazy-load plugins take and dynamically add or modify an attribute to every image that's added as an html tag based on the img src filename, such as a classname. You wouldn't have two images with the same name. Alternatives for images, you could always write the CSS selector based on the img src as well - which is a way to uniquely select an image with JS/CSS. That's kinda tedious, and it's usually easier to just add the class name you want to an image when you add it to the page - just like you do in any other editor. Even in editing html directly, if you write an image tag - you can optionally add className to the element...
In terms of targeting each section - I already told you how you would do that, and nothing changes based on your comment. It's how you add a class to an element in Gutenberg. You would go to the advanced section and add a class. In most cases - you probably don't even need more than that. You can target the content inside of the sections based on it's structure, but if you feel like every element on each page should have it's own unique class to target, then you can do the same thing to each element as you see fit.
Make a plugin with my own blocks. I have a feeling that it is way too much work for something that simple no?
So yes - usually it is a lot of work - especially if you're also creating a new theme from scratch. This is another approach in which you might have the desire to make something that is reusable and focused on generated content that has options to modify it's behavior. Maybe you want to create your own custom section block, which allows images, videos, colors, patterns, gradients as a background, and multiple layers to overlay different svgs, blocks, images on top of each other to create your own background designs, and layered blocks which have a parallax effect applied. This would be useful as you could generate a multitude of sections with controls to adjust all these properties. This is what a block plugin would be exactly for. Yeah it's way more work than writing one off code/styles as you're creating controls that allow other users to configure a block visually.
There is however another alternative, which themes can leverage for content and manipulating blocks to break the editing experience more rich. These are called block styles. Block styles kinda cover a common problem theme authors have, which is to provide variations for their design which are just composed of basic elements that every theme accounts for.
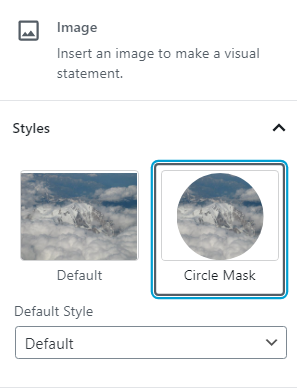
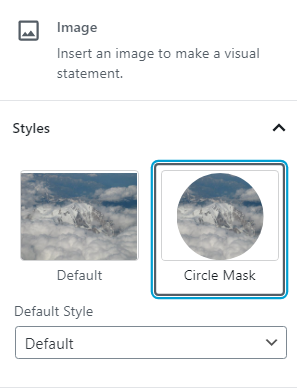
Take for example the image block again, the site you referenced obviously has different styles for different images in different places. We can see some normal rectangular/square ones used for backgrounds, and in a gallery, but then we also see circular ones used in "Meet The Team". If we look under the "Styles" section in Gutenberg on an image block we added, we see two styles: Default and Circle Mask:

Anyone who knows CSS knows it's easy to make a circular image, but Gutenberg is a visual editor so it tries to not only make a tool that's useful for a tenured designer to prototype with quickly, but also a way for the average person who doesn't know design or code to make some alright decisions as they create new content on a site.
When a theme (or a plugin) creates a new block style for a block it's adding a class is-style-${ blockStyle } as a class, which provides a way to introduce theme specific styles that can be reused in different page designs and contexts. If we were replicating "Meet the Team" section on the site you provided - we can see that each time the mouse hovers over a name, the person's picture is loaded, and it is circular in shape, and then it has a red ring/border around it. The theme could specifically provide .is-style-circle-mask img styles, which adds that circle, or maybe they register a new style to generate is-circle-mask-with-border. It would be most common to create a new block style when it's something dramatically different to the appearance like creating a triangular mask. With simple CSS changes "triangle up, triangle down, triangle right, triangle left" could all become block styles that a user could then reuse in other pages. You could register a new block style, which would add classes that get applied when a user selects the block style. In your case a block style could even be useful contextually. If you had a more complex style to apply to an image like an overlay color gradient, a hexagonal shape with a shadow behind it, you could provide the block style in your theme and use that in your theme's starter content. Which is like demo content for new WordPress users that gets loaded when they install your theme. Maybe instead of describing the design of the style, you label it as "Testimonial Image" as a reference to the demo content you provide which might be easier for a new user to understand how the two things are linked.
You can read the documentation and example provided in the wordpress.org developer tutorials for extending the block editor
Ultimately the way you structure your site is up to you, but as discussed here - the way you should style your components is just like any other design. You style general things first, and work your way down to the more specifics to override. Themes are responsible for styles all elements at a base level as various plugins can generate dynamic content on a site's frontend, and you never really know what a user might use for markup if they are adding their own HTML. Styling components like every type of input for forms, <code>, <pre>, maintaining vertical rythmn between paragraphs and base font size is all part of the styling process which can be tedious. The best resource to build your theme is going to be the Theme Developer's Handbook which covers the basics of the template hierarchy, the loop, adding your own css and JS, creating theme_mods, integrating the WordPress Theme Customizer, integrating with Gutenberg, internationalization of strings containing text, accessibility requirements, and a whole lot more. Even if you aren't planning to submit your theme or allow anyone to use it - it's an invaluable resource - as is the Theme Review Requirements.
These will teach you all the ins and outs of creating a WordPress theme and ensuring compatibility within the WordPress ecosystem (ie plugins that hook into various points).
Hopefully this has helped clear up some of the confusion of my initial response, and will clarify the role of the editor, Gutenberg, and a WordPress Theme a bit better!