Right, Additional CSS only applies to the front end (visitor viewing area) of the website. You can add CSS to just the editor itself, but keep in mind, blocks are designed to fit in this Core column, so you may end up with some styling oddities if you change it. There may be other hard-coded widths or percentages that come out strangely when you change this Core value.
With that in mind, first, you'll need to create a plugin. This is fairly simple - you make a folder inside /wp-content/plugins/ - say /wp-content/plugins/custom-editor-css/ - and then create a PHP file inside that folder - say plugin.php.
<?php
/**
* Plugin Name: Custom CSS for the Block Editor
*/
Most plugins you'll see have more comments, but this one Plugin Name comment is all it takes to have WP recognize it's a plugin. You can now go to your Plugins page in wp-admin and activate the plugin - though right now it's not doing anything.
Next, create your custom stylesheet, in the same folder as your plugin file - say /wp-content/plugins/custom-editor-css/editor.css. Include whatever CSS you like, i.e.
.wp-block { max-width:800px; }
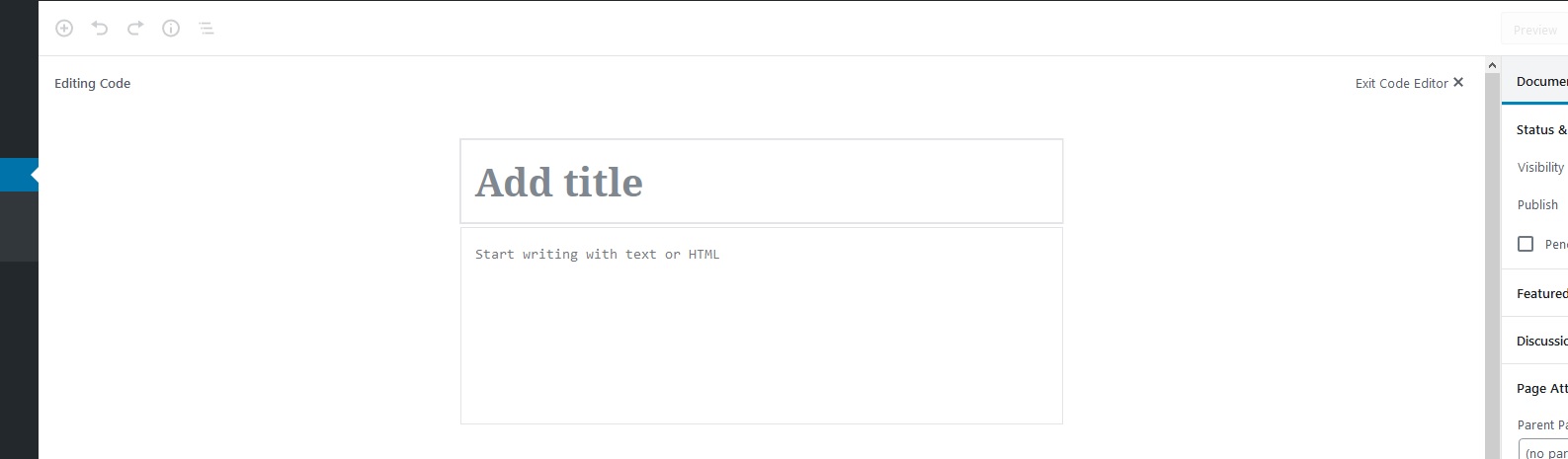
.edit-post-text-editor { max-width:800px; }
Finally, go back to your plugin.php file and enqueue the CSS. The hook enqueue_block_editor_assets only runs in wp-admin and not the front end of your website, so it only affects the Editor. This goes right after the Plugin Name comment:
// When enqueue block editor assets runs, also run our custom function
add_action('enqueue_block_editor_assets', 'override_max_widths');
function override_max_widths() {
wp_enqueue_style(
'override-max-widths', // a unique handle for your css
plugins_url('editor.css', dirname(__FILE__)), // url of the css file
array('wp-edit-blocks'), // dependency to include CSS after Core CSS
'1.0' // version of your CSS
);
}
Now you can make changes to your CSS file as needed, and it will always only apply to the Block Editor. (Keep in mind this does not apply to the Classic Editor, in case you have post types that don't use the Block Editor.)