My website:http://up8.431.myftpupload.com/
I recently changed the words under We Serve under the main image to links. After I did that, when I hovered over them they changed to the background color that they are in. I would like them to change to blue when I hover over them.
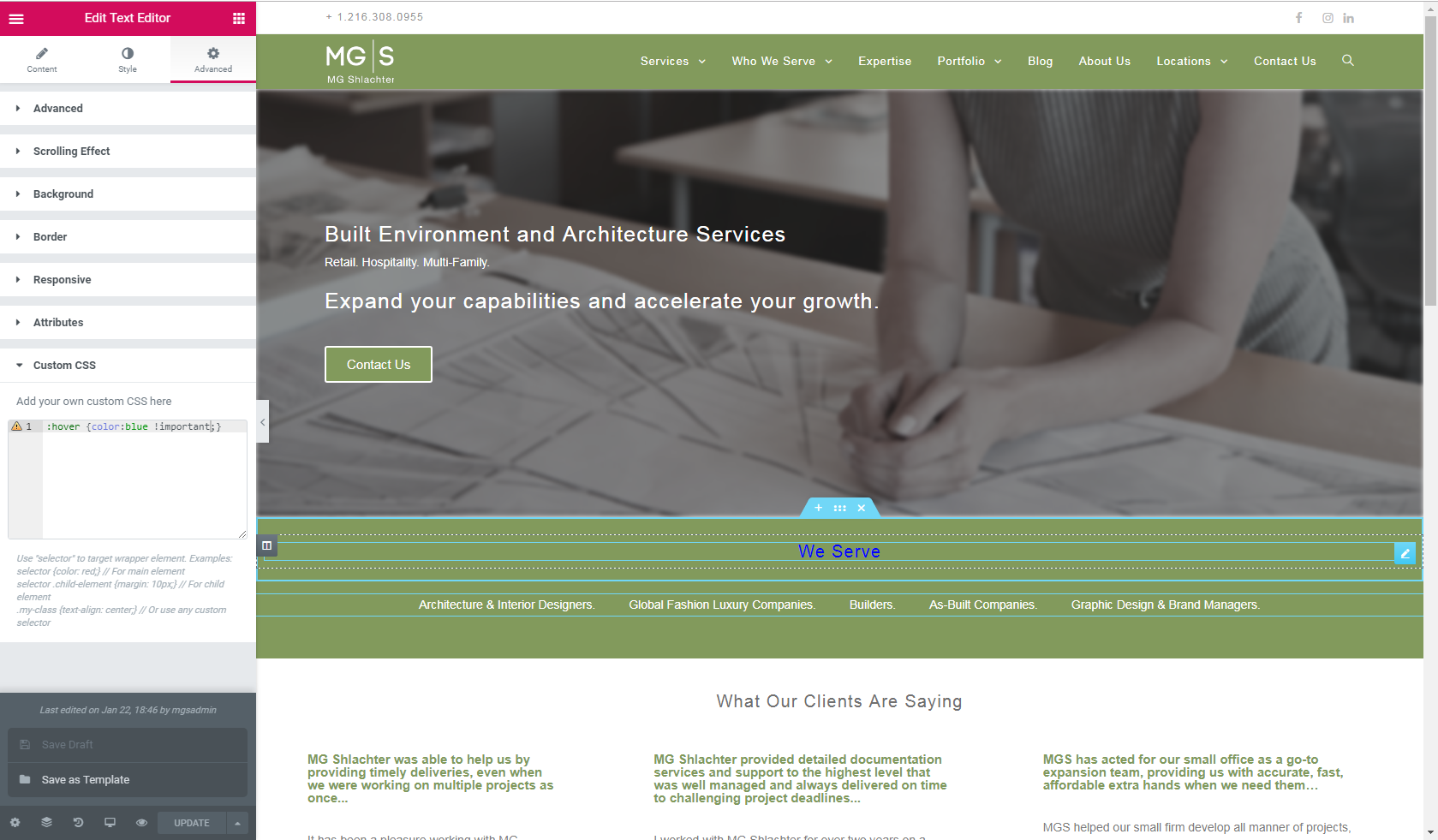
In the scrrenshot I have up the styling of the links but am hovered over the title, which happens to be an H2 tag. I used some custom css to get them to change to blue when I hover over them . Problem is, the whole page gets that same styling applied and it makes no sense to me. I put the custom css specifically just for that section of text.
Feel free to go to the page as well and see how everything on the page gets the same :hover effect applied. I suspect it's because I used just :hover with nothing before it so therefore it get's applied to everything.
Other things I've tried: 1. Using this:hover - did nothing 2. Using a:hover - made all links on the page have same hover effect 3. Giving that section of text a CSSID and class and applying styling thru the customizer Custom CSS/JS - did nothing... didn't even work
Any help would be appreciated. I think I understand what's going on. I just don't know how to fix it. Thx in advance