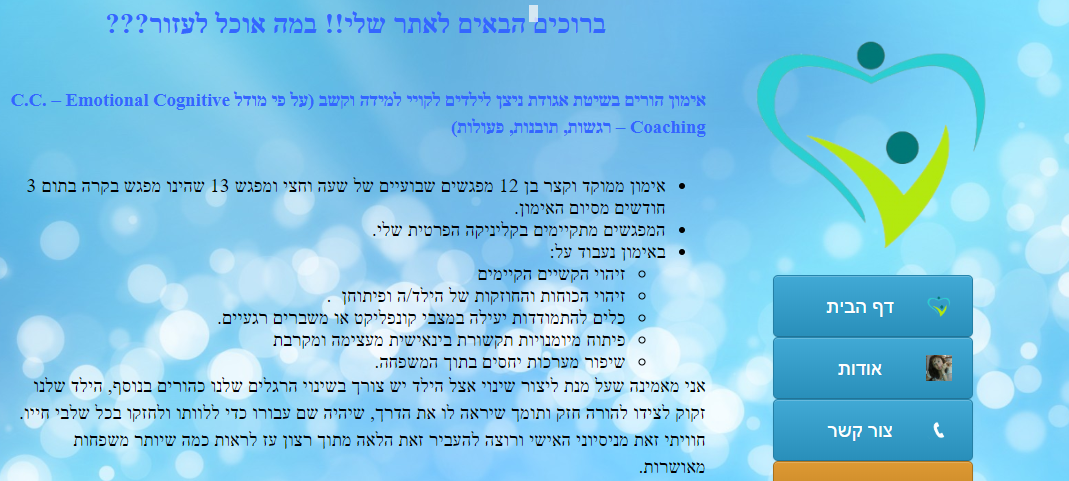
I am an amateur WP developer building a site for my wife :) I am using Helium theme and the site is in RTL direction. I have a right side bar.
After making some changes by changing the main page content from text
 to SiteOrigin widgets buttons defined on top of "widgets for shrotcodes",
to SiteOrigin widgets buttons defined on top of "widgets for shrotcodes",
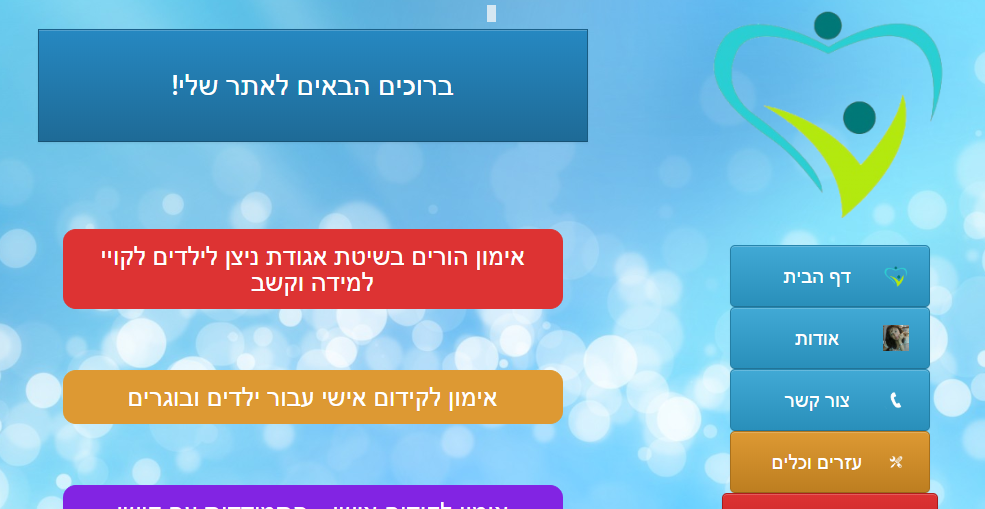
 the side bar starts flickering upon scrolling of the page:
An example clip
the side bar starts flickering upon scrolling of the page:
An example clip
This is the new main page content:
[do_widget id=sow-button-10]
[wonderplugin_cond deviceinclude="Mobile"]
אל המאמרים שלי בשבילכם - גוללו מטה!
[/wonderplugin_cond]
[do_widget id=sow-button-11]
[do_widget id=sow-button-12]
[do_widget id=sow-button-13]
[do_widget id=sow-button-14]
[do_widget id=sow-button-15]
[do_widget id=sow-button-16]
And this is the customized css:
body {background-color: white;}
.site_ttl{
color: #3264ff;
font-family: "David";
}
h1.entry-title{
font-size:48px;
color: #3264ff;
margin-left: auto;
margin-right: auto;
}
#toggle_nav{
font-size:14px;
color:white;
text-align: center;
text-decoration: underline;
}
@media only screen and (min-width: 600px) {
#primary.content-area {
width: calc(100% - 400px);
float: left;
margin-bottom: 0px
}
}
@media only screen and (max-width: 600px) {
#primary.content-area {
width: calc(100% - 100px);
float: left;
margin-bottom: 0px
}
}
.sidebar.clearfix.floating {
right: 0;
left: initial;
margin-left: 0;
}
/*-------------------*/
/*-------------------*/
/*To adjust the sidebar widget spacing*/
.sidebar .widget {
margin-bottom: 0px;
}
/*-------------------*/
/*-------------------*/
/*To adjust the the h' titles spacing*/
h1 { margin-bottom: 0px; }
h2 { margin-bottom: 0px; }
h3 { margin-bottom: 0px; }
h4 { margin-bottom: 0px; }
h4 { margin-top: 0px; }
ul {margin-top: 0px}
ul {margin-bottom: 0px}
/*-------------------*/
/*hide triple line menu symbol*/
#main-menu{
visibility: hidden
}
Please advise :)
Thanks!
