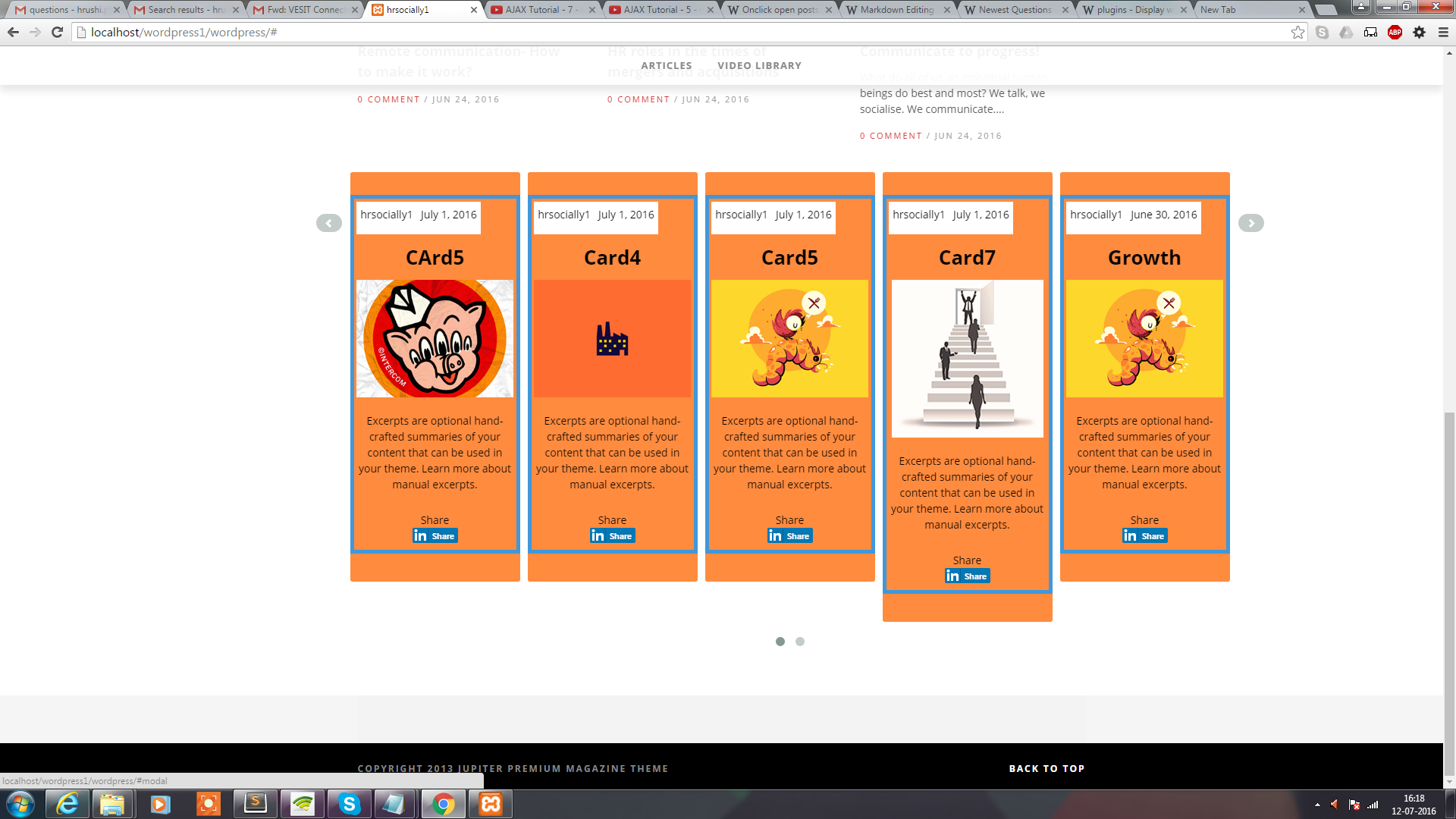
In the attached image, the posts are displayed in a slider style. When I click on post in the slider, suppose CArd5, then the details should of that post eg: the thumbnail, excerpt etc should be displayed in the pop-up, the pop-up html code has been included in the end as " "
Function addcards()
{
$the_query = new WP_Query( array( 'post_type' => 'cards', 'post_status' => 'publish' ));
?>
<body>
<div id="demo">
<div class="container">
<div class="row">
<div class="row">
<div class="span12">
<div id="owl-demo" class="owl-carousel">
<?php
while ($the_query->have_posts())
{
$the_query->the_post();
?>
<div class="item orange">
<!-- <a href = "#modal"> -->
<!-- href = "#modal" -->
<form action="" method = "post">
<a href = "#modal" id="<?php echo get_the_title();?>" onClick="reply_click(this.id)"
class="lbp-inline-link-1 cboxElement" style="text-decoration:none">
<!-- <div style="display: none;">
<div id="lbp-inline-href-1" style="padding:10px; background: #fff;">
<p>This content will be in a popup.</p>
</div>
</div> -->
<div class="squarebox">
<div class="innersquare">
<div>
<table>
<tr>
<td align="left"><p><?php echo get_the_author();?></p></td>
<td align="left"><p><?php echo get_the_date();?></p></td>
</tr>
</table>
</div>
<div>
<h3><?php echo get_the_title();?></h3>
</div>
<div>
<img src="<?php echo the_post_thumbnail_url();?>">
</div>
<div>
<p><?php the_excerpt(); ?></p>
</div>
<div class="fb-share-button" data-href="https://www.facebook.com/Techmatters-125167747841183/" data-layout="button" data-mobile-iframe="true"><a class="fb-xfbml-parse-ignore" target="_blank" href="https://www.facebook.com/sharer/sharer.php?u=https%3A%2F%2Fwww.facebook.com%2FTechmatters-125167747841183%2F&src=sdkpreparse">Share</a></div>
<script src="//platform.linkedin.com/in.js" type="text/javascript"> lang: en_US</script>
<script type="IN/Share" data-url="https://www.facebook.com/Techmatters-125167747841183/"></script>
</div>
</div>
</a>
</form>
<?php $postid = get_the_title(); ?>
</div>
<?php
}
?>
</div>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript">
function reply_click(clicked_id)
{
var userID = clicked_id;
alert(userID);
}
</script>
<!-- popup html -->
<div class="remodal" data-remodal-id="modal" role="dialog" aria-labelledby="modal1Title" aria-describedby="modal1Desc">
<button data-remodal-action="close" class="remodal-close" aria-label="Close"></button>
<div>
<h2 id="modal1Title" class="results">
</h2>
<p id="modal1Desc">
Responsive, lightweight, fast, synchronized with CSS animations, fully customizable modal window plugin
with declarative state notation and hash tracking.
</p>
</div>
<br>
<button data-remodal-action="cancel" class="remodal-cancel">Cancel</button>
<button data-remodal-action="confirm" class="remodal-confirm">OK</button>
</div>
<?php
}
add_shortcode('cards','addcards');
?>