Background
I have a situation that's been driving me up the wall. After many hours (more than I'd like to admit), I've been unable to solve it. So I am thinking there must be a better way to go about it. There's obviously something I am overlooking.
I have replicated a WordPress website from a live domain to a staging domain.
A previous developer made a lot of significant customisations to to the site, and hacked them into the theme files. It's a professional theme, with regular updates (which he disabled), so I have no idea why that was the approach taken. But that's an aside. The owner wants to be able to update the theme. My proposed solution was to to identify and migrate all the custom code and files over to a child theme.
The Issue
For some reason the home page of the site loads differently on the live site from the staging copy. It's a styling issue. There is a form that seems to be utilising different CSS on each site. I don't understand why, and have been unable to figure it out. It also affects the main menu/header.
What I have tried
I've been using Firebug and Chrome developer tools to go through the rendered HTML and the CSS in great detail. I have been using BBEDIT to do a full site searches (with an offline copy of the all the files) for relevant CSS selectors, etc., in order to try and pinpoint where the problematic CSS properties are coming from on the live and staging site. I've also run searches in a dump of the database.
Despite all my efforts, I've been unable to figure out how and from where the faulty CSS is coming from.
As a workaround solution, I started adding new CSS definitions, with !important, to simply force the staging site to have the correct property attributes. But then I discovered that on the live site the form is responsive, and on the staging site it is not. So, rather than going down the road of attempting to figure out why it's not responsive, and fixing the, I am back to trying to figure out how and why they are rendering completely differently on each domain.
Questions
1) How would you recommend going about identifying the source of CSS being applied to a rendered page? (taking into account I've already looked through it with Firebug and Chrome Developer Tools)
2) Is there someone here that would be willing to take a look at the sites for me, and show me what I am overlooking? I realise it would be more useful to future viewers if I posted specific code here, but WordPress being how it is that's not really an option. I can't replicate the overall issue in a fiddle, or on here.
3) (New question) Is there a list, or would someone tell me, the order of priority WordPress gives to style declaration sources?
I know that style.css in child theme gets priority over style.css in parent theme. But what about styles declared in the functions.php file, and other style sheets that JS or functions.php call in? It seems that even with the !important attribute (child theme) style.css doesn't take priority over declarations in functions.php.
Is it advisable to move style declarations in the (child theme) functions.php over to the style.css file? (for the sake of organisation and ease of future modifications). Or is this considered a bad move as it will mean there are many more style declarations being parsed from style.css unnecessarily (i.e. they will be parsed even when not required, if the relevant function is not being called)?
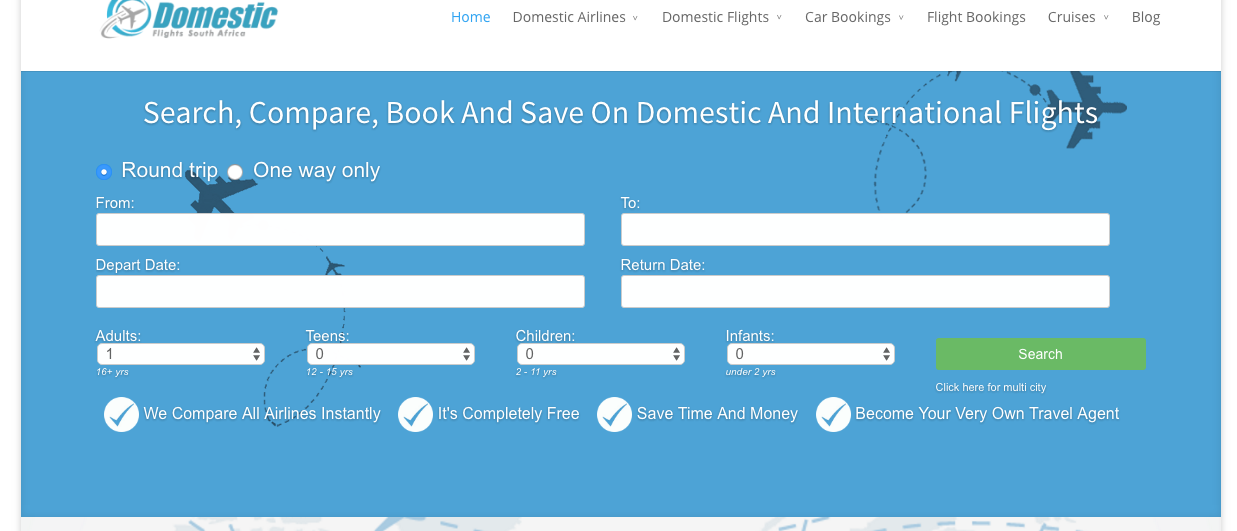
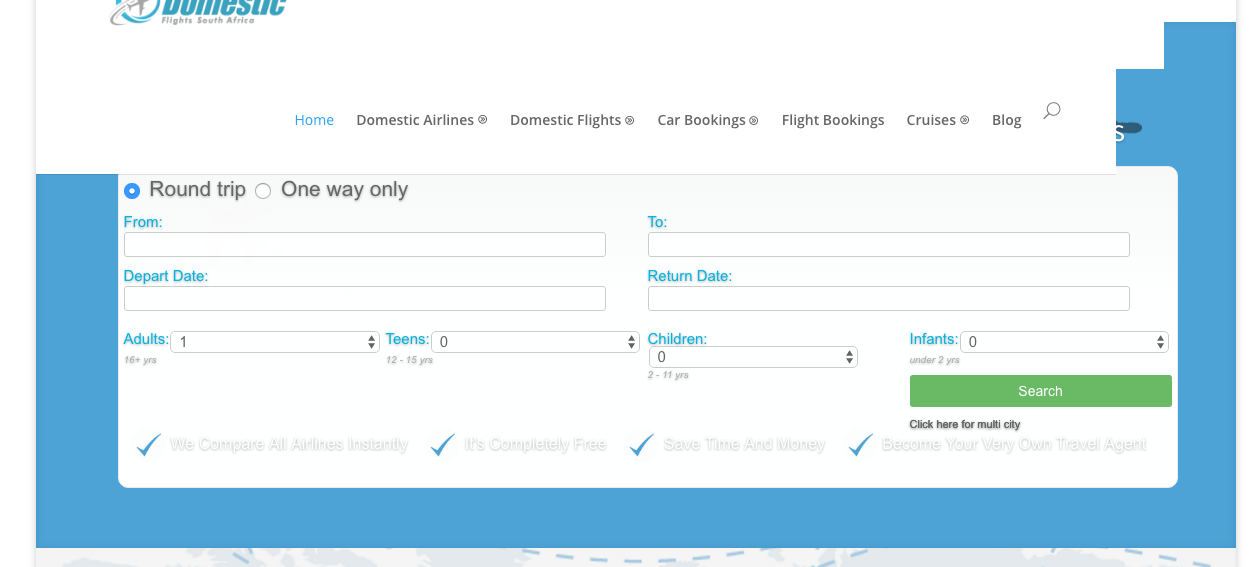
Snapshots of the issue
The header and a form on the live site:

The same header and form on staging site:

In case someone is willing to assist by taking a look at the site directly, the live site is at:
~REMOVED (for privacy)~
and the staging site is at:
~REMOVED (for privacy)~
I would like to actually know how to go about solving this issue, so if you take a look at the site and respond with an answer, please let me know how you figured it out; or how I could go about figuring it out. Thanks.
