I've installed the Faxhion theme for a client, and I've successfully created a child theme. However I'm somehow not able to override the parent themes css.
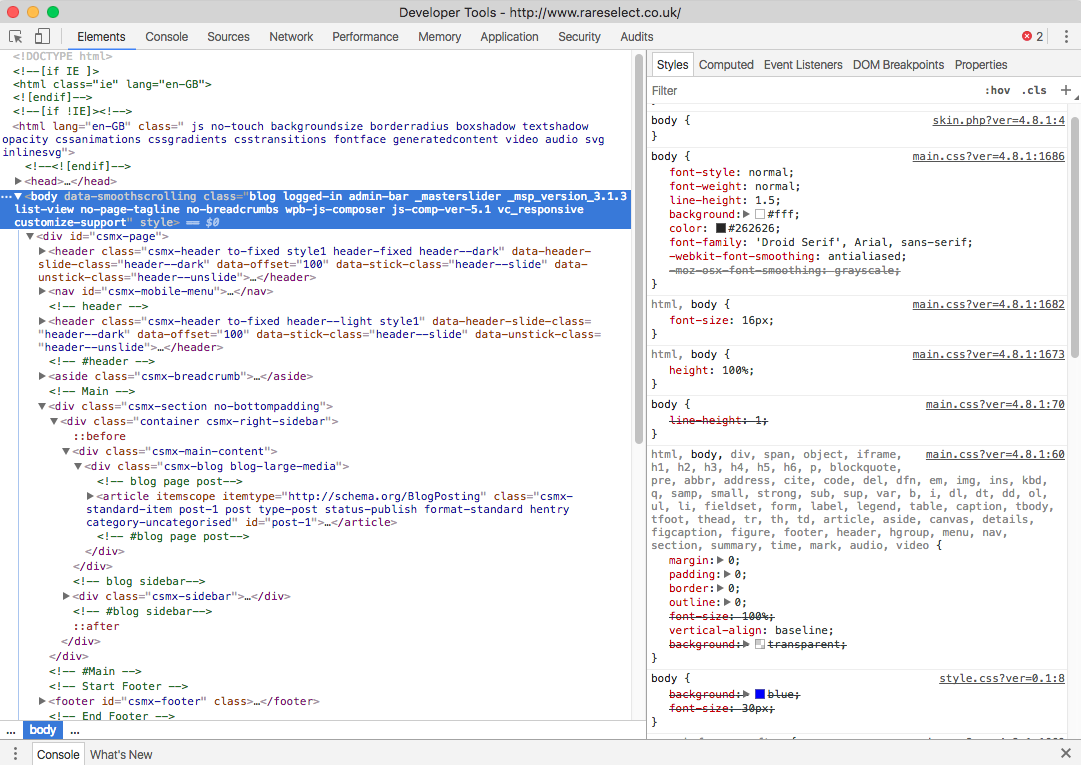
Similar questions such as this one & this one have been asked, I've followed the instructions on both, and I've managed to see that my child theme css is being applied as the below picture shows.
If you look at the bottom right of dev tools you can see that I've given body{background: blue;} in the child theme's style.css.
The issue is that as you can see the main.css is cancelling out the child theme's style.css. I'm not sure how to fix this as I'm new to WP Dev.
Here is the child theme comment header:
/*
Theme Name: Faxhion Child
Author: Jordan Miguel
Template: faxhion
Version: 0.1
*/
body {
background: blue;
font-size: 30px;
}
And here is how I'm using the parent theme css **note that @import did not work for me so I'm using functions.php as statedhere -
<?php
add_action( 'wp_enqueue_scripts', function() {
//* Parent CSS
wp_enqueue_style( 'faxhion',
get_template_directory_uri() . '/main.css' );
//* Child CSS
wp_enqueue_style( 'faxhion-child',
get_stylesheet_directory_uri() . '/style.css', [ 'faxhion' ], );
} );
EDIT Here is the order of the stylesheets in the head. The parent theme css is linked above the child theme css, should that be changed?
<link rel='stylesheet' id='faxhion-css' href='http://www.rareselect.co.uk/wp-content/themes/faxhion/main.css?ver=4.8.1' type='text/css' media='all' />
<link rel='stylesheet' id='faxhion-child-css' href='http://www.rareselect.co.uk/wp-content/themes/faxhion-child/style.css?ver=0.1' type='text/css' media='all' />
<link rel='stylesheet' id='plugins-css' href='http://www.rareselect.co.uk/wp-content/themes/faxhion/assets/css/plugins.css?ver=4.8.1' type='text/css' media='all' />
<link rel='stylesheet' id='fontawesome-css' href='http://www.rareselect.co.uk/wp-content/themes/faxhion/assets/css/font-awesome.min.css?ver=4.8.1' type='text/css' media='all' />


stylesheetsin the<head>?style.css