Menu items are added to the left hand dashboard menu with a few different functions, depending on where you want it to display. You will probably want to use add_menu_page. The last parameter of this function will determine how far up/down it displays. These are the defaults that you can position your item around:
Positions for Core Menu Items
2 Dashboard 4 Separator 5 Posts 10 Media 15 Links 20 Pages 25
Comments 59 Separator 60 Appearance 65 Plugins 70 Users 75 Tools
80 Settings 99 Separator
In your active theme's functions.php file, you'll want to add the menu item and include a javascript file.
add_action('admin_menu','my_non_clickable_menu_item');
function my_non_clickable_menu_item() {
add_menu_page( 'Title', 'Title', 'update_plugins', 'whatever/whatever', '', '', 50 );
}
add_action('admin_enqueue_scripts','enqueue_my_menu_js');
function enqueue_my_menu_js() {
wp_enqueue_script('my_menu.js',/path/to/my_menu.js');
}
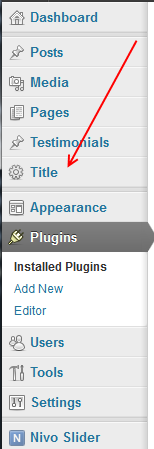
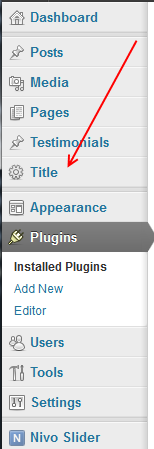
This will create a menu item called Title that goes to the non-existent whatever/whatever page. We're going to use string to target it later, and you can change it to whatever you want. To view this menu item, a user must have the 'update_plugins' ability, which by default is restricted to administrators. The two blank parameters are a custom icon and a function that displays the content of the link, we don't need those. The 50 is the position. It will create it like so:

In your javascript file:
jQuery(document).ready(function($) {
$('a').click(function(e) {
if($(this).attr('href') == 'whatever/whatever') {
e.preventDefault();
}
});
$('ul#adminmenu').find('a').each(function(e) {
if($(this).attr('href') == 'whatever/whatever') {
$(this).css('color','#000').css('cursor','default');
}
});
});
This will turn "Title" black (the #000), make the cursor not change to a pointer on hover and have it not do anything when it's clicked. This will slow your admin section down just a bit, but it shouldn't be much of a problem. You can style it further through the jquery css() function, like adding a border, or you could remove the icon to it's left. Find out how to target it using a program like firebug or other developer tools in browsers.