I'm in the process of trying to build a improved media library for our contributors. I have set up a custom taxonomy category for media, and set up a tab in the Add Media popup box for browsing through the various media categories.
I'm stumbling on the final piece of the jigsaw to insert the HTML code for the image using a button (in the same way the default media library does).
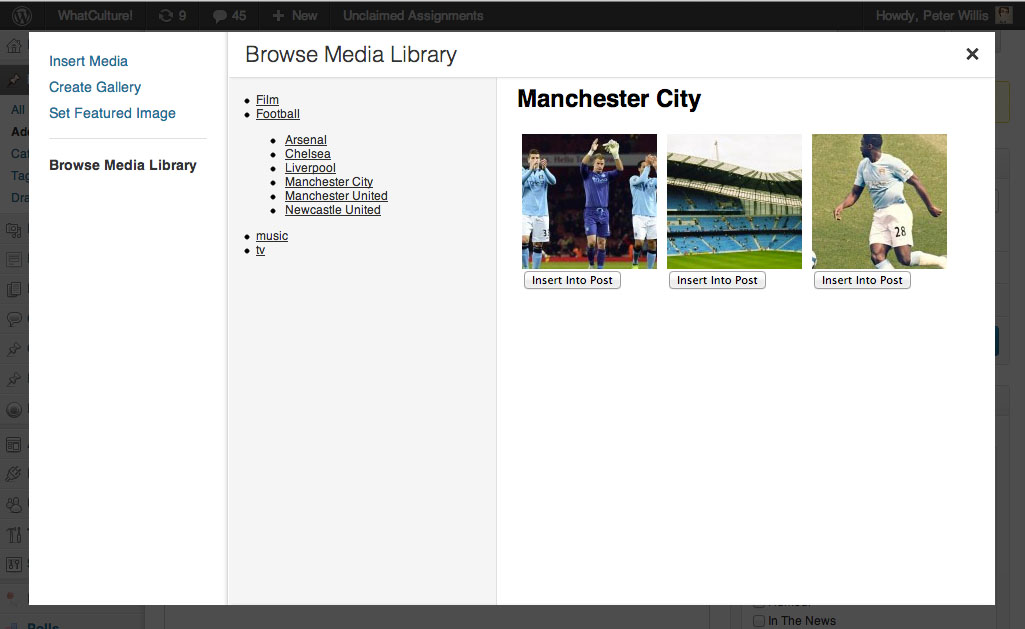
Below is a screenshot to give you a clearer idea of what I've built this far. I had found what I thought was a solution using tinyMCE.activeEditor.setContent as an onclick function, but it didn't do anything.