I have a lot of CPT's and custom TAXs and decided to put them into a few submenus. That worked just fine. I'll explain how I did that in a moment but the problem is that when you choose a "new term" or a "new post" the Admin's sidebar menu loses track of being within a submenu and collapses the menu. This doesn't strictly matter as you can add the item and then reopen the admin menu but it's an irritant that I'd like to remove.
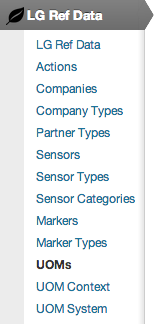
To help explain my problem, I've included a few screen shots. Here's the Admin menu when I open it to my menu/submenu of "LG RefData / UOM":

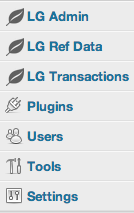
So far, all good. BTW, UOM is a a CPT (not a TAX). Now if I click on the "Add New" button at the top of the edit.php page then it brings up the page fine but the Admin menu collapses to look like this:

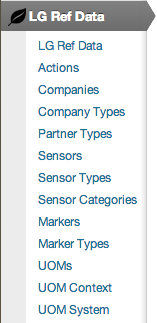
So that's the main problem but there is a small corollary which is related to how TAX's behave. In the original screen shot you saw a submenu called "UOM Context" which is a taxonomy. By default clicking on that immediately collapses the Admin menu but I have found a way around that (more on that in a sec) but my solution still leaves the menu looking like this when I click on the "UOM Context" link:

Notice that while it's not collapsed it is not highlighting (aka, boldfacing) the submenu choice.
So let me show you the code I used to set this up (although it is likely fairly standard code for people trying to do this). The first thing that happens from an execution perspective is the CPT's and TAX's are registered. The trick with the CPT's is to use the "show_in_menu" and set it to name of the menu page it will sit under:
// Default args
array(
'label' => $plural,
'labels' => $labels,
'public' => true,
'show_ui' => $this->show_menu,
'show_in_menu' => $this->show_in_menu,
'supports' => array( 'title', 'editor' , 'excerpt'),
'show_in_nav_menus' => true,
'menu_icon' => LG_FE_DIR . "/img/lg-admin.png",
'menu_position' => $this->get_menu_priority(),
'_builtin' => false,
),
Note that this is not necessary for TAX's and in my experimenting it seems to have no effect so I have just left it off. The second step is the add_menu_page and add_submenu_page calls:
add_menu_page ("LG Ref Data", "LG Ref Data", "manage_options", LG_REFDATA_MENU, "LG_AdminMenuSystem::show_reference_menu", plugins_url ("/img/LG.png", __DIR__), 61.1);
add_submenu_page (LG_REFDATA_MENU,"UOMs","UOMs","manage_options",'edit.php?post_type=uoms');
add_submenu_page (LG_REFDATA_MENU,"UOM Context","UOM Context","manage_options",'edit-tags.php?taxonomy=uom-contexts&post_type=uoms');
array_push (self::$tax_correct, "uom-contexts");
Pretty standard stuff with the exception of the last line which is the beginning of my TAX Fix that I mentioned earlier (aka, stops the menu from collapsing when choosing a TAX item but doesn't stop it when adding a new item). Here's the actual code for the fix:
static public function tax_menu_correction ($parent_file) {
global $current_screen;
$taxonomy = $current_screen->taxonomy;
if ( in_array($taxonomy,self::$tax_correct) )
$parent_file = LG_REFDATA_MENU;
return $parent_file;
}
which is then called from the following hook:
add_action( 'parent_file' , 'LG_AdminMenuSystem::tax_menu_correction'); // helps to keep the menu selection on the menu when choosing a custom TAX
So that's it. Any and all help would be greatly appreciated.
