I have a custom post type, Jobs, with 3 taxonomies under it in the Admin menu.
One of the taxonomies is Status, which is either Active or Closed. I want a menu item under Jobs for Active Jobs. I created it with this code
add_submenu_page(
'edit.php?post_type=jobs',
'Active Jobs',
'Active Jobs',
'manage_options',
'edit.php?post_type=jobs&jobstatus=67'
);
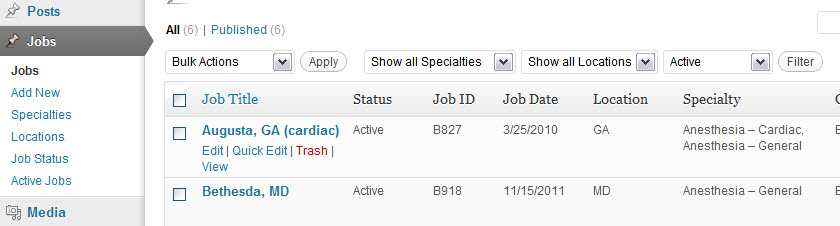
This works perfectly, except that the Jobs menu item remains highlighted when the Active Jobs menu option is active. See screen shot

I read in this article Current class on admin menu using add_submenu_page() to not include the parent slug as the first parameter. I don't know how to get the submenu to appear in the correct nav section when I remove the filename slug.
At this point I am not using a callback function, I am simply executing the same URL as the default Jobs submenu option, except with query params that filter the posts displayed. If moving this into a callback function will resolve the issue, I can do that. But I don't know what should go in the callback function. I want to display the standard custom post type edit page, just with a taxonomy filter in place. thanks for assistance


'edit.php?&post_type=jobs&jobstatus=67'... that first&shouldn't be there, following the?..