I have some Html& js code relating to this dropbox button by WordPress plugin 1- I want to insert the button in a specifc page for example I have sample page and Sec Page I want to specifiy the page because it's in all the pages
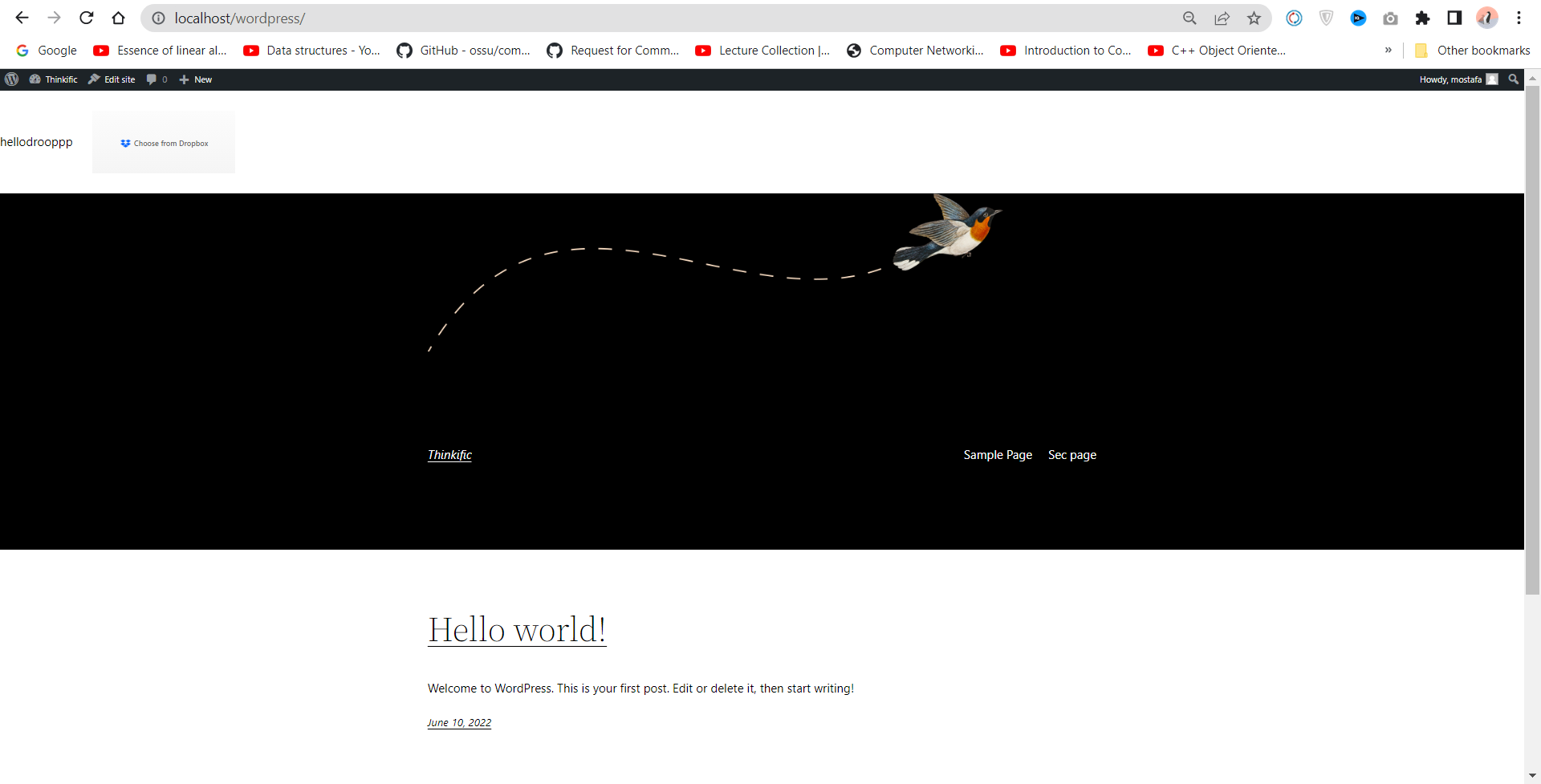
2- When I install the plugin always appears in the beginning of the website so How to make it in a spcific div for example in the page I'll select
I'm using add_action() function it works but as I mentioned appears in every page and in the beginning
function hook_html()
{
?>
<script type="text/javascript" src="https://www.dropbox.com/static/api/2/dropins.js" id="dropboxjs"
data-app-key="XXXXXXX"></script>
<div id="dropboxContainer">hellodrooppp</div>
...............
}
add_action('wp_head', 'hook_html');