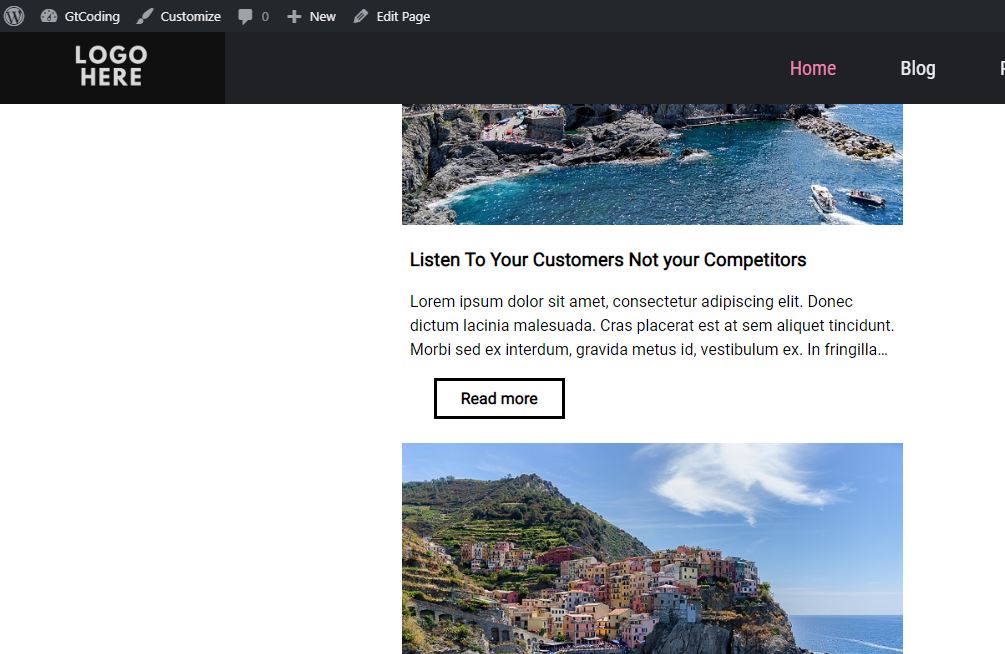
I was following a wp theme developement tutorial but somehow the posts from main loop and projects are not showing side by side ..although all other css works fine here is my code
front-page.php
<?php get_header();?>
<div id="banner">
<h1><GTCoding/></h1>
<h3>Learn coding from scratch</h3>
</div>
<main>
<a href="<?php echo site_url('/blog');?>">
<h2 class="section-heading">All Blogs</h2>
</a>
<?php
$args = array(
'post_type' => 'post',
'posts_per_page' => 2
);
$blogposts = new WP_Query($args);
while($blogposts->have_posts()){
$blogposts->the_post();
?>
<section>
<div class="card">
<div class="card-image">
<a href="<?php echo the_permalink(); ?>">
<img src="<?php echo get_the_post_thumbnail_url(get_the_ID()); ?>" alt="Card Image">
</a>
</div>
<div class="card-description">
<a href="<?php echo the_permalink(); ?>">
<h3><?php the_title(); ?></h3>
</a>
<p>
<?php echo wp_trim_words(get_the_excerpt(),30); ?>
</p>
<a href="<?php echo the_permalink(); ?>" class="btn-readmore">Read more</a>
</div>
</div>
<?php }
wp_reset_query();
?>
</section>
<a href="<?php echo site_url('/projects');?>">
<h2 class="section-heading">All Projects</h2>
</a>
<?php
$args = array(
'post_type' => 'project',
'posts_per_page' => 2
);
$projects = new WP_Query($args);
while($projects->have_posts()){
$projects->the_post();
?>
<section>
<div class="card">
<div class="card-image">
<a href="<?php echo the_permalink(); ?>">
<img src="<?php echo get_the_post_thumbnail_url(get_the_ID()); ?>" alt="Card Image">
</a>
</div>
<div class="card-description">
<a href="<?php echo the_permalink(); ?>">
<h3><?php the_title(); ?></h3>
</a>
<p>
<?php echo wp_trim_words(get_the_excerpt(),30); ?>
</p>
<a href="<?php echo the_permalink(); ?>" class="btn-readmore">Read more</a>
</div>
</div>
<?php }
wp_reset_query();
?>
</section>
<h2 class="section-heading">Source Code</h2>
<section id="section-source">
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Rerum neque qui delectus ad dolor blanditiis perferendis praesentium
consectetur aut sed provident obcaecati aspernatur perspiciatis, dolores nobis pariatur ipsum vel corrupti!
</p>
<a href="#" class="btn-readmore">GitHub Profile</a>
</section>
<?php get_footer();?>
header.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>GTCoding</title>
<?php wp_head(); ?>
</head>
<body>
<div id="slideout-menu">
<ul>
<li>
<a href="<?php echo site_url('');?>">Home</a>
</li>
<li>
<a href="<?php echo site_url('/blog');?>">Blog</a>
</li>
<li>
<a href="<?php echo site_url('/projects');?>">Projects</a>
</li>
<li>
<a href="<?php echo site_url('/about');?>">About</a>
</li>
<li>
<input type="text" placeholder="Search Here">
</li>
</ul>
</div>
<nav>
<div id="logo-img">
<a href="#">
<img src="<?php echo get_template_directory_uri();?>/img/logo.png" alt="GTCoding Logo">
</a>
</div>
<div id="menu-icon">
<i class="fas fa-bars"></i>
</div>
<ul>
<li>
<a class="active" href="<?php echo site_url('');?>">Home</a>
</li>
<li>
<a href="<?php echo site_url('/blog');?>">Blog</a>
</li>
<li>
<a href="<?php echo site_url('/projects');?>">Projects</a>
</li>
<li>
<a href="<?php echo site_url('/about');?>">About</a>
</li>
<li>
<div id="search-icon">
<i class="fas fa-search"></i>
</div>
</li>
</ul>
</nav>
<div id="searchbox">
<input type="text" placeholder="Search Here">
</div>
footer.php
<footer>
<div id="left-footer">
<h3>Quick Links</h3>
<p>
<ul>
<li>
<a href="index.html">Home</a>
</li>
<li>
<a href="about.html">About</a>
</li>
<li>
<a href="#">Privacy Policy</a>
</li>
<li>
<a href="blogslist.html">Blogs</a>
</li>
<li>
<a href="blogslist.html">Projects</a>
</li>
<li>
<a href="#">Contact</a>
</li>
</ul>
</p>
</div>
<div id="right-footer">
<h3>Follow us on</h3>
<div id="social-media-footer">
<ul>
<li>
<a href="#">
<i class="fab fa-facebook"></i>
</a>
</li>
<li>
<a href="#">
<i class="fab fa-youtube"></i>
</a>
</li>
<li>
<a href="#">
<i class="fab fa-github"></i>
</a>
</li>
</ul>
</div>
<p>This website is developed by GTCoding</p>
</div>
</footer>
</main>
<?php wp_footer();?>
</body>
</html>
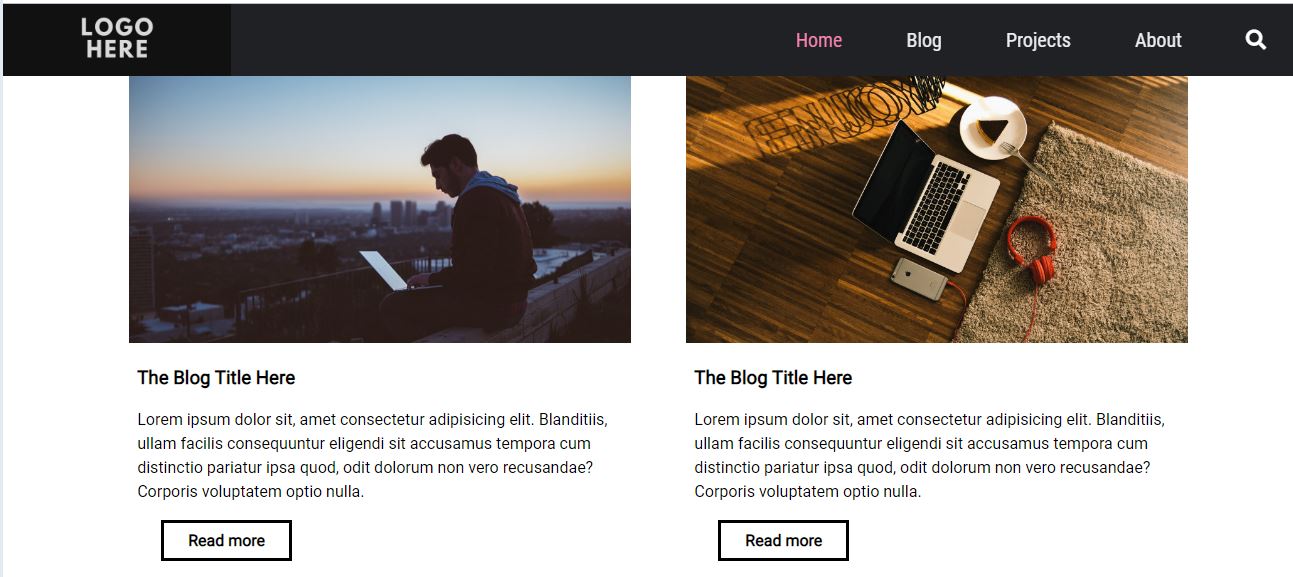
it should show like this
here is my index.html code
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.1.0/css/all.css" integrity="sha384-lKuwvrZot6UHsBSfcMvOkWwlCMgc0TaWr+30HWe3a4ltaBwTZhyTEggF5tJv8tbt"
crossorigin="anonymous">
<link href="https://fonts.googleapis.com/css?family=Roboto|Roboto+Condensed|Roboto+Slab" rel="stylesheet">
<link rel="stylesheet" href="style.css">
<title>GTCoding</title>
</head>
<body>
<div id="slideout-menu">
<ul>
<li>
<a href="index.html">Home</a>
</li>
<li>
<a href="blogslist.html">Blog</a>
</li>
<li>
<a href="blogslist.html">Projects</a>
</li>
<li>
<a href="about.html">About</a>
</li>
<li>
<input type="text" placeholder="Search Here">
</li>
</ul>
</div>
<nav>
<div id="logo-img">
<a href="#">
<img src="img/logo.png" alt="GTCoding Logo">
</a>
</div>
<div id="menu-icon">
<i class="fas fa-bars"></i>
</div>
<ul>
<li>
<a class="active" href="index.html">Home</a>
</li>
<li>
<a href="blogslist.html">Blog</a>
</li>
<li>
<a href="blogslist.html">Projects</a>
</li>
<li>
<a href="about.html">About</a>
</li>
<li>
<div id="search-icon">
<i class="fas fa-search"></i>
</div>
</li>
</ul>
</nav>
<div id="searchbox">
<input type="text" placeholder="Search Here">
</div>
<div id="banner">
<h1><GTCoding/></h1>
<h3>Learn coding from scratch</h3>
</div>
<main>
<a href="blogslist.html">
<h2 class="section-heading">All Blogs</h2>
</a>
<section>
<div class="card">
<div class="card-image">
<a href="blogpost.html">
<img src="img/1.jpg" alt="Card Image">
</a>
</div>
<div class="card-description">
<a href="blogpost.html">
<h3>The Blog Title Here</h3>
</a>
<p>
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Blanditiis, ullam facilis consequuntur eligendi sit accusamus tempora
cum distinctio pariatur ipsa quod, odit dolorum non vero recusandae? Corporis voluptatem optio nulla.
</p>
<a href="blogpost.html" class="btn-readmore">Read more</a>
</div>
</div>
<div class="card">
<div class="card-image">
<a href="blogpost.html">
<img src="img/2.jpg" alt="Card Image">
</a>
</div>
<div class="card-description">
<a href="blogpost.html">
<h3>The Blog Title Here</h3>
</a>
<p>
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Blanditiis, ullam facilis consequuntur eligendi sit accusamus tempora
cum distinctio pariatur ipsa quod, odit dolorum non vero recusandae? Corporis voluptatem optio nulla.
</p>
<a href="blogpost.html" class="btn-readmore">Read more</a>
</div>
</div>
</section>
<a href="blogslist.html">
<h2 class="section-heading">All Projects</h2>
</a>
<section>
<div class="card">
<div class="card-image">
<a href="blogpost.html">
<img src="img/3.jpg" alt="Card Image">
</a>
</div>
<div class="card-description">
<a href="blogpost.html">
<h3>The Project Title Here</h3>
</a>
<p>
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Blanditiis, ullam facilis consequuntur eligendi sit accusamus tempora
cum distinctio pariatur ipsa quod, odit dolorum non vero recusandae? Corporis voluptatem optio nulla.
</p>
<a href="blogpost.html" class="btn-readmore">Read more</a>
</div>
</div>
<div class="card">
<div class="card-image">
<a href="blogpost.html">
<img src="img/4.jpg" alt="Card Image">
</a>
</div>
<div class="card-description">
<a href="blogpost.html">
<h3>The Project Title Here</h3>
</a>
<p>
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Blanditiis, ullam facilis consequuntur eligendi sit accusamus tempora
cum distinctio pariatur ipsa quod, odit dolorum non vero recusandae? Corporis voluptatem optio nulla.
</p>
<a href="blogpost.html" class="btn-readmore">Read more</a>
</div>
</div>
</section>
<h2 class="section-heading">Source Code</h2>
<section id="section-source">
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Rerum neque qui delectus ad dolor blanditiis perferendis praesentium
consectetur aut sed provident obcaecati aspernatur perspiciatis, dolores nobis pariatur ipsum vel corrupti!
</p>
<a href="#" class="btn-readmore">GitHub Profile</a>
</section>
<footer>
<div id="left-footer">
<h3>Quick Links</h3>
<p>
<ul>
<li>
<a href="index.html">Home</a>
</li>
<li>
<a href="about.html">About</a>
</li>
<li>
<a href="#">Privacy Policy</a>
</li>
<li>
<a href="blogslist.html">Blogs</a>
</li>
<li>
<a href="blogslist.html">Projects</a>
</li>
<li>
<a href="#">Contact</a>
</li>
</ul>
</p>
</div>
<div id="right-footer">
<h3>Follow us on</h3>
<div id="social-media-footer">
<ul>
<li>
<a href="#">
<i class="fab fa-facebook"></i>
</a>
</li>
<li>
<a href="#">
<i class="fab fa-youtube"></i>
</a>
</li>
<li>
<a href="#">
<i class="fab fa-github"></i>
</a>
</li>
</ul>
</div>
<p>This website is developed by GTCoding</p>
</div>
</footer>
</main>
<script src="main.js"></script>
</body>
</html>