[Disclaimer: I'm not a developer of any sort, but willing to take the time. (Can do a bit of CSS, though.) Also, new to this forum.]
I’m using Anders Norén’s Hemingway theme.
I haven’t tried creating child themes yet and I’m not sure whether a solution to this requires one.
My goal, in short, is to make the whole “Edit Post” webpage look like an offline word processor:
- Make the Visual editor occupy the whole screen. (I use the classic editor.) (Done: Collapsed the vertical menu on the left side, selected 1-column layout, and disabled “full height editor and distraction-free functionality.”)
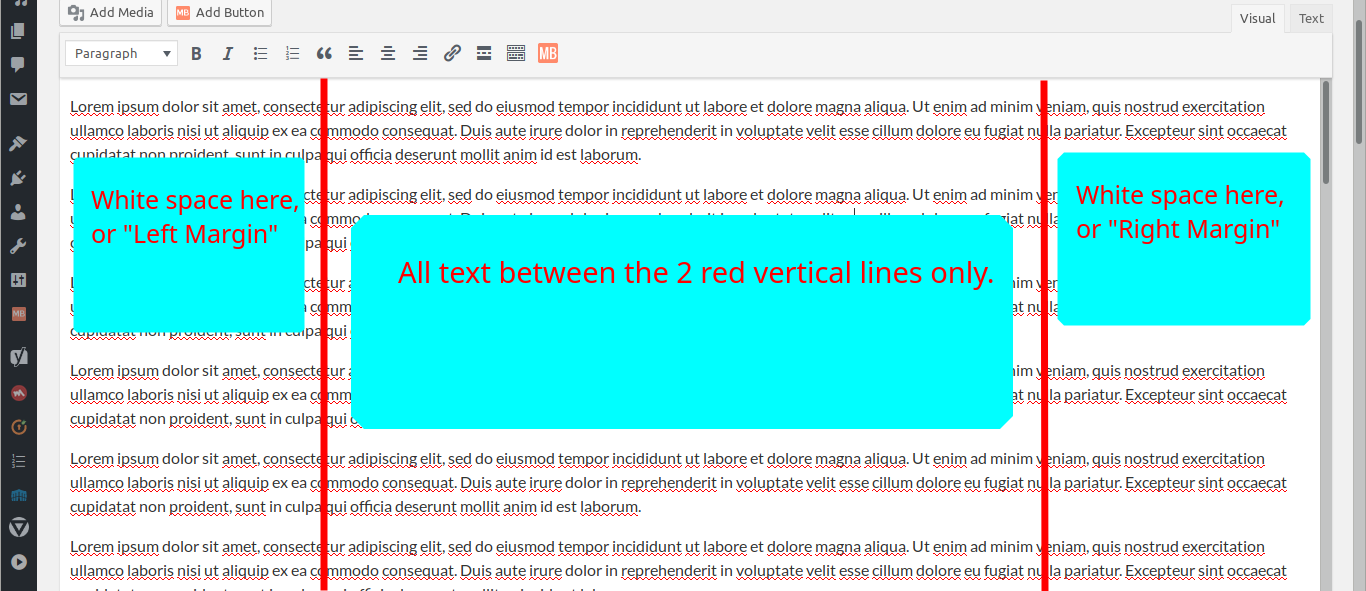
- Set a width for the text (because currently text is almost from edge to edge of screen)
- Put text at the center (but “aligned left,” not “justified”). This is for the "left and right margins," within the post editor.
It now looks like this.
How do I do #2 and #3?
Thank you.
Edit: Just to clarify: I'm looking to change how the Visual editor looks--only the Visual editor, not any output the live website would show.