I do need your help. I'm actually designing my personal blog's theme and I got stuck when I could not code a working comment-reply-button with span element.
I know you must be wondering why with a span element when a person can easily use simple php command to get comment_reply_link in WordPress. Let me clear it, I am quite obsessed with perfectionism. Well, I am taking neilpatel.com's blog template as my inspiration theme.
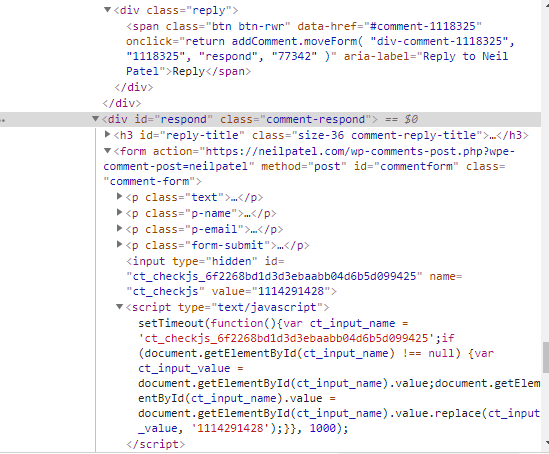
While designing my blog's comment system I saw he used span element for comment-reply-button so I too desired to do the same, I tried but could not make it happen. Please help me out. His code was like this:
Here he used span element for reply button and when someone clicks over this button, it takes to a custom comment-reply form hidden just below the same comment that person is willing to reply.
I also tried and coded a markup something like this:
<?php if ( get_option( 'comment_registration' ) && ! is_user_logged_in() ) : ?>
<a rel="nofollow" class="comment-reply-login" href="<?php // wrapped
echo esc_url( wp_login_url( get_permalink() ) ); ?>">Log in to Reply</a>
<?php else : // User is logged-in or that registration not needed to comment.
// 'respond' is the ID of the comment form's wrapper.
$onclick = sprintf( 'return addComment.moveForm( "%s", "%d", "respond", "%d" )',
'div-comment-' . $comment->comment_ID, $comment->comment_ID, get_the_ID() ); ?>
<span class="btn btn-rwr"
data-href="#comment-<?php echo $comment->comment_ID; ?>" onclick='<?php echo $onclick; ?>'
aria-label="Reply to <?php echo esc_attr( $comment->comment_author ); ?>">Reply</span>
<?php endif; ?>
But this code was not taking me to comment-reply form on click because I was unable to code a custom reply form and JavaScript for it. Please help me out. I seiously desire to have my blog's comment-reply system to work like neilpatel.com's blog comment-reply system.
For more details and better understanding, you can look at neilpatel.com's blog comment system. I know you understood what I meant(you will have better understanding of what I am saying).
Here is my comments.php file:
<h3 class="title">Comments (<span class="color medium"><?php echo get_comments_number();?></span>)</h3><ol><?php wp_list_comments('style=ol&callback=comment'); ?></ol><?php comment_form(); ?>
And, here comes my current custom callback for comments:
function comment($comment, $args, $depth) {$GLOBALS['comment'] = $comment; ?>
<li <?php comment_class(); ?> id="comment-<?php comment_ID() ?>">
<div id="div-comment-<?php comment_ID() ?>" class="comment-body">
<div class="comment-author"><cite class="fn"><?php printf(__('%s'), get_comment_author_link()) ?></cite></div>
<?php comment_text(); ?></div>
<div class="reply">
<?php if ( get_option( 'comment_registration' ) && ! is_user_logged_in() ) : ?><a rel="nofollow" class="comment-reply-login" href="<?php echo esc_url( wp_login_url( get_permalink() ) ); ?>">Log in to Reply</a><?php else : $onclick = sprintf( 'return addComment.moveForm( "%s", "%d", "respond", "%d" )', 'div-comment-' . $comment->comment_ID, $comment->comment_ID, get_the_ID() ); ?><span class="reply-btn" data-href="#comment-<?php echo $comment->comment_ID; ?>" onclick='<?php echo $onclick; ?>' aria-label="Reply to <?php echo esc_attr( $comment->comment_author ); ?>">Reply</span><?php endif; ?>
</div>
<?php }
Please help... I do need it...


comments.phptemplate code?comments.phptemplate. But if you want to modify the comment form's markup (HTML), you can use the various hooks fired in thecomment_form()function. The code that I gave you, I have tested it to work just fine on the Twenty Nineteen theme.comments.phptemplate?