You can generate a custom comment reply element like so:
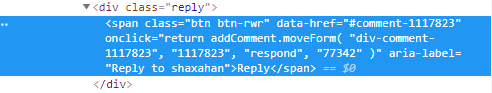
This will replace the **** HERE <SPAN> ELEMENT FOR REPLY-BUTTON WILL BE PLACED ****.
<?php if ( get_option( 'comment_registration' ) && ! is_user_logged_in() ) : ?>
<a rel="nofollow" class="comment-reply-login" href="<?php // wrapped
echo esc_url( wp_login_url( get_permalink() ) ); ?>">Log in to Reply</a>
<?php else : // User is logged-in or that registration not needed to comment.
// 'respond' is the ID of the comment form's wrapper.
$onclick = sprintf( 'return addComment.moveForm( "%s", "%d", "respond", "%d" )',
'div-comment-' . $comment->comment_ID, $comment->comment_ID, get_the_ID() ); ?>
<span class="btn btn-rwr"
data-href="#comment-<?php echo $comment->comment_ID; ?>" onclick='<?php echo $onclick; ?>'
aria-label="Reply to <?php echo esc_attr( $comment->comment_author ); ?>">Reply</span>
<?php endif; ?>
The span markup is identical to the one in the image. But you can change it easily..
UPDATE
If nothing happens when you click on the custom span element, then make sure the comment reply (JavaScript) script is loaded: (add this code to the theme's functions.php file)
add_action( 'wp_enqueue_scripts', function(){
if ( is_singular() && comments_open() && get_option( 'thread_comments' ) ) {
wp_enqueue_script( 'comment-reply' );
}
} );
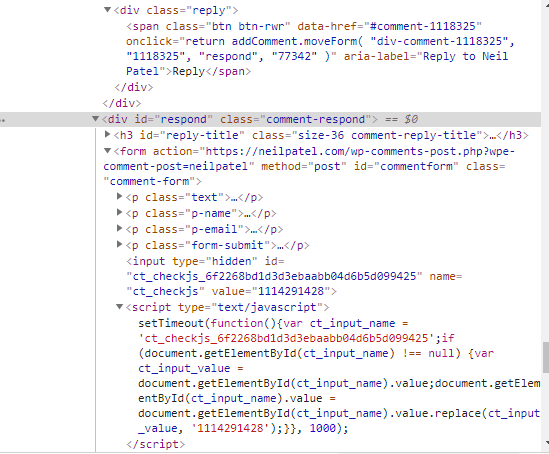
And make sure the respond below is the correct ID of the comment form's wrapper:
$onclick = sprintf( 'return addComment.moveForm( "%s", "%d", "respond", "%d" )'
And in your CSS, you can also add something like:
.comment-reply > span {
cursor: pointer;
}
UPDATE #2
For the default comment-reply script (check previous update) to work as expected, in your comment <li>, .comment-reply should be placed below/after and not inside the .comment-body:
<li <?php comment_class(); ?> id="comment-<?php comment_ID() ?>">
<div id="div-comment-<?php comment_ID() ?>" class="comment-body">
...
</div><!-- .comment-body -->
<div class="comment-reply">
...the SPAN here..
</div>
</li>
And in your CSS, you should have something like:
#respond + .comment-reply {
display: none;
}
to hide the "Reply" span/button after its clicked.