I have a request to be able to duplicate a product attribute in WooCommerce. Think: duplicating a product (with already existing functionality), or plugins that allow you to duplicate a post.
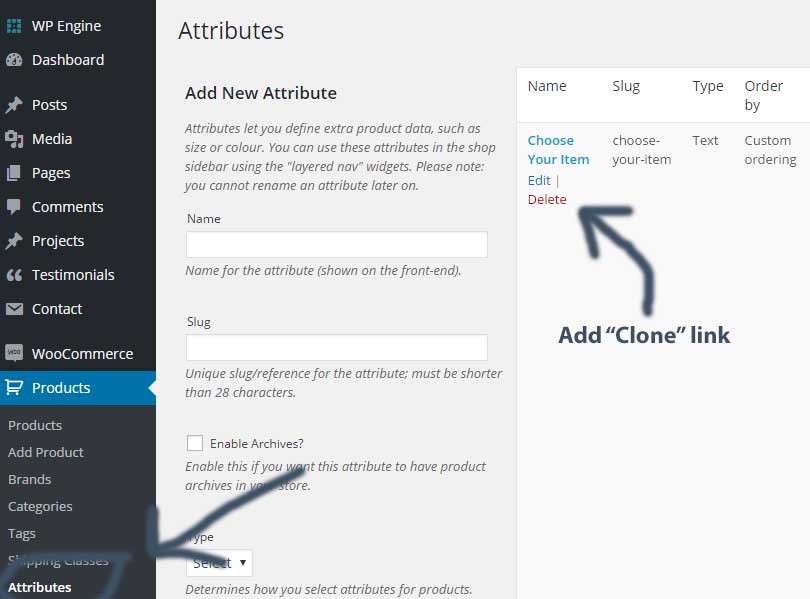
However, I think this relates to WP in general as I am trying to figure out how to add a "Clone" link to go along with the "Edit" and "Delete" links for each WooCommerce product attribute in the Products > Attributes admin page.
I have seen several articles about using the post_row_actions filter.
I can add a "Clone" link to products just fine (I use "Clone" since WC already provides a "Duplicate" link for products) using that filter, using something like this:
// Add "Clone" link to each row in the Woo Attributes admin page
function my_duplicate_post_link($actions, $post)
{
if ($post->post_type=='product' )
{
$actions['duplicate'] = '<a href="#" title="" rel="permalink">Clone</a>';
}
return $actions;
}
add_filter('post_row_actions', 'my_duplicate_post_link', 10, 2);
I then added another argument to the post_type test like this:
if ($post->post_type=='product' && $post->page=='product_attributes')
Obviously (to me now), that not only didn't provide the "Clone" link to attributes, it removed the link from the quick links area on each product on the products listing page. Which implies that post_row_actions only works at the top level of post_type. As in, page as a post request negates the post_row_actions filter.
The HTML for the product attributes page is generated with the /woocommerce/includes/admin/class-wc-admin-attributes.php file. Woo is, of course, famous for its ability to handle hooks and actions, so I thought "No problem."
However, I can't find any info on how to create child theme versions of those Woo admin scripts. Everything else, it appears, but not those. I put a copy of that file in several child theme folders, starting with the root, and down to a replica of the Woo folder structure itself. No luck.
So next, why not extend the WC_Admin_Attributes class and write my own function? Then I have something like this:
class Cloneable_WC-Admin_attributes extends WC-Admin_Attributes {
And I copy the entire public static function edit_attribute() function into that, adding the "Clone" link in the part of the code that generates the "Edit" and "Delete" links.
That doesn't work either. I guessing because all the functions in the parent class are called by self::.
My last resort is to use jQuery to edit the innerHTML of the row-actions class of the containing DIV to add the "Clone" link. That is such a hack, though.
Actually executing PHP to duplicate the attribute is not a problem. I just can't figure out how to to add a link in the first place!