Iam not sure that I fully understand your question, but maybe you can try something like this.
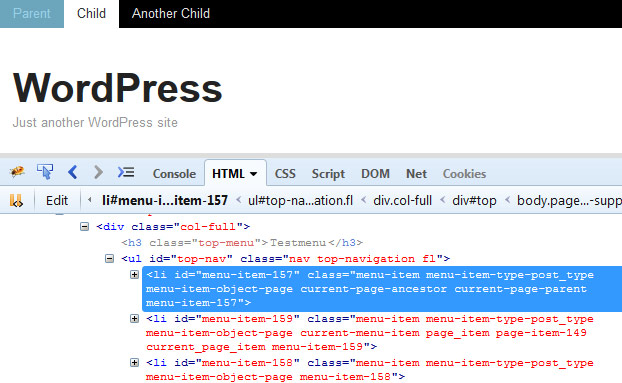
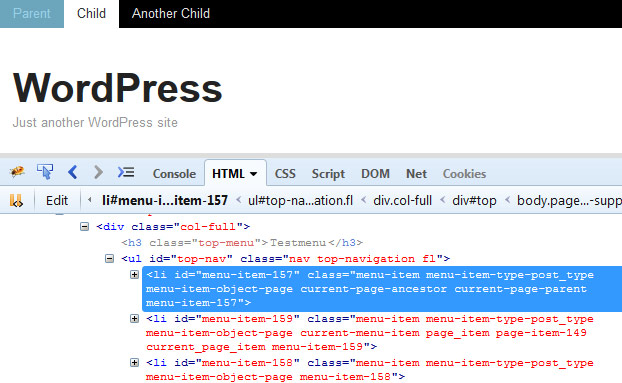
See this Image:

You see that the current active page is "Child".
The pages "Child" and "Another Child" are childpages of the page "Parent".
With that I mean I selected the "Parent" page under "Page Attributes" in the backend.
Than I created a menu, but just added these 3 sites in a row on the same level(not hirachical), as you can see on the image.
Remember the current active page is "Child", but you can see that the "Parent" menu-item has a special class to it:
current-page-parent
This class is added because I selected the parent on the "Page Attributes".
To test this I just did the following:
I changed the "Child" page to be no longer a child of the "Parent" page. (I selected no parent)
Than I had to re-save the menu / re-add the menu item(Child), and after that the current-page-parent class was gone!
(the class stays if you dont update the menu, atleast on my testsite this was the case!)
So maybe try and add some styling to the current-page-parent class, or fiddle around with it. You could add the same styling as you have for your current item.
You will see that also other classes will be added to every item, like an ancestor class for example.
Have a good day!