I am creating a single page site, that contains multiple sections. These sections are pages within WordPress.
I use the following loop to get all pages in index.php file.
<?php
$args = array('post_type' => 'page', 'orderby' => 'menu_order', 'posts_per_page' => -1);
$loop = new WP_Query($args);
?>
<?php if ($loop) : while ($loop->have_posts()) : $loop->the_post(); ?>
<?php
global $post;
$slug = $post->post_name;
?>
<section id="<?php echo $slug; ?>" class="slideshow">
<div class="container">
<h3><?php the_title(); ?></h3>
<?php the_content(); ?>
</div>
</section>
<?php endwhile; ?>
<?php endif; ?>
To order the pages (sections) inside the index.php file, I use the menu_order loop parameter to position the sections (pages) depending on the menu order, as you can see in above code.
This is working correctly, but the problem starts here. Because the site contains multiple sections that represent a kind of advertising section, it should not display in the menu as a menu item.
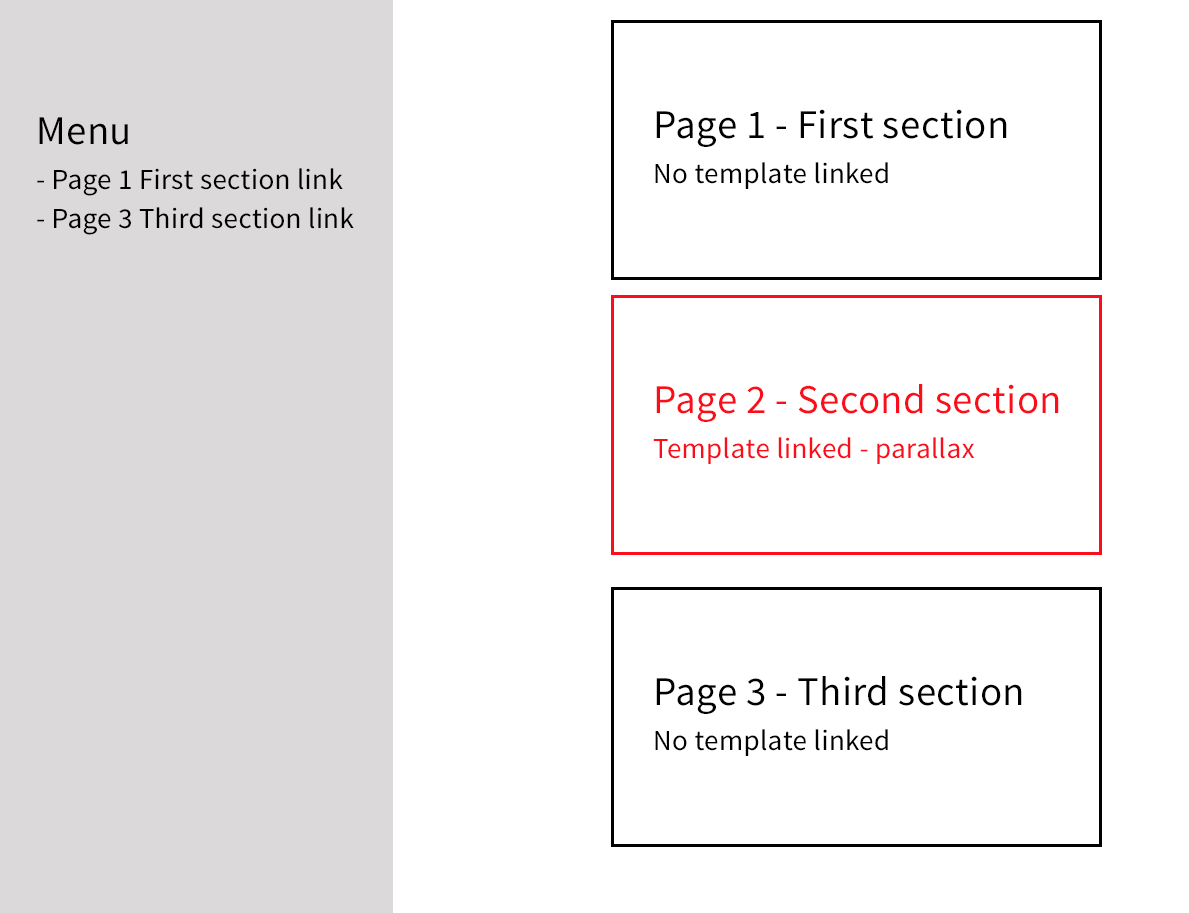
Look for the visual I added to this question. Left is a sidebar that contains the menu items. If you click on a item, it scrolls to the right section (page) on the page.
I created the menu as follow:
<?php wp_page_menu( array(
'sort_column' => 'menu_order, post_title',
'menu_class' => 'primary-menu',
'exclude' => '',
));
?>
I can use exclude to exclude specific pages from the menu, but this should be hardcode. All sections (pages) that use the Template parallax should be exclude from the list of menu items. As you can see in the visual, page 2 should be exclude from the menu, ONLY from the menu, the section should still visible on the page.
It would be great, if there is a way to exclude these pages from the menu, but still use the order of the menu to position these sections on the right place, the same as the other ones that are not containing ads. Only the items that are exclude, should not display in the list of menu items.
Good to know is that each "advertising" section has the class parallax. And also the template has the header name in it (see below).
So if there is a way to code a function that will exclude these sections with the class parallax, would be great. There is a way to exclude pages hardcoded by putting in the pageID, but I am searching for a way this will be automatically handled within WordPress, by looking for the class parallax or something else...
Header of the parallax template:
<?php
/*
Template Name: Parallax
*/
?>
If there are questions, I would like to hear from you. Hope someone can help me out! Thanks in advance. Have a good evening!