I have different Point of View on that, and my solution is plugin-centric:
A mobile theme is for the user's ease-by-default, and should not for a user's ease-by-choice. Take the scenario:
- a mobile theme is highly optimized
- a mobile theme is designed with less resources (it serves lesser dev. resources to the user)
- a mobile theme is lesser width devices-friendly
So, if a user browse my site with high load (the desktop theme), what's the purpose of a mobile-friendly theme then?
So, in my opinion, a mobile theme should be offered at the very first stage, and if it's automated, it'd be nicer. And then let the user choose whether they want to load the desktop site (parent theme) or stay into the mobile site (child theme).
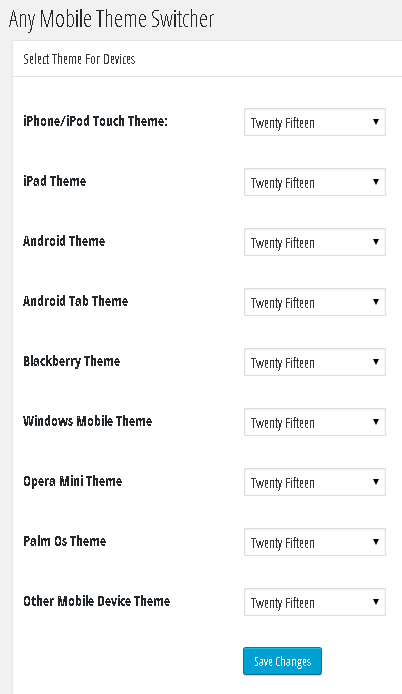
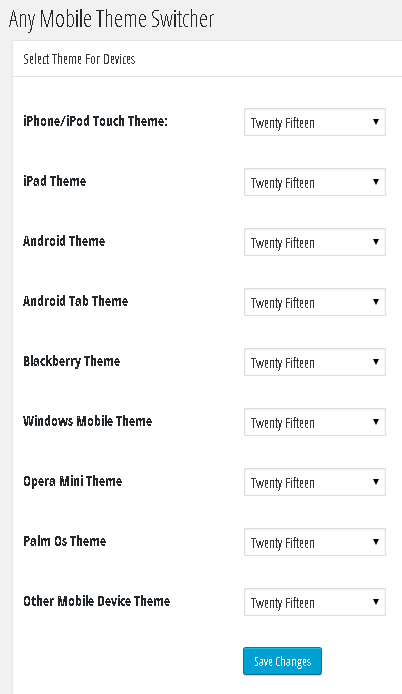
I relied on Any Mobile Theme Switcher plugin by Dinesh Karki. It's an awesome free plugin that,
- offers different theme for different devices
- shortcode functionality for theme switching

My POV: While a plugin solves everything why not I use it solely? If I have obligation using a complete plugin for my purpose, then grab the code from the plugin and grab the necessary bit from there, or write down my own grabbing idea from there.
Without plugin
I still don't have any without-plugin-solution to this issue. But if you really in need of such functionality then I can assume you can code yourself using the technology:
- How the Theme Test Drive plugin activates a theme on choice
- Use two switching buttons and activate different theme using the method of #1
Hope that helps.