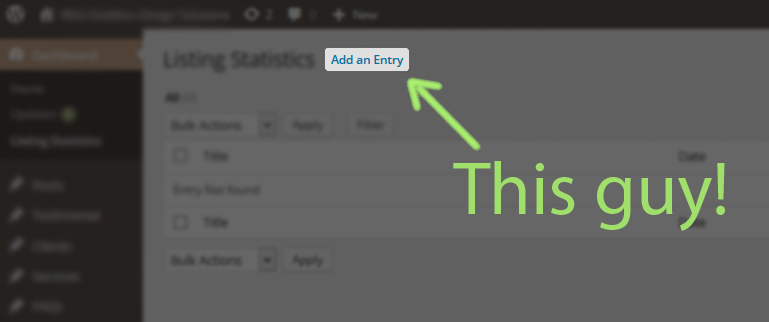
I have a custom post type for a plugin I'm creating and the label for the "add an item" type of button (at the top of the list page) needs a partner-button that says "import" and one that says "export" so that I can (after a brief confirmation dialogue) allow my client to push and pull the records with a JSON file that is already all set up; I just need them to be able to trigger it and I can't figure out how to add buttons to the list page.

So I need to add "Import" and "Export" after the "Add an Entry" button.
Any help is greatly appreciated.
-
Did you find the solution? Because I have the same problem– MetalgearCommented Jul 3, 2020 at 13:02
3 Answers
I found a way to get it done but I am not very happy with this procedure. Please add your answer if you find better way. Mean while, this might be of help.
add_action('admin_head-edit.php','addCustomImportButton'));
I only need this on edit page, so I am using admin_head-edit.php action, but you can use admin_head or some other (not very specific requirement)
/**
* Adds "Import" button on module list page
*/
public function addCustomImportButton()
{
global $current_screen;
// Not our post type, exit earlier
// You can remove this if condition if you don't have any specific post type to restrict to.
if ('module' != $current_screen->post_type) {
return;
}
?>
<script type="text/javascript">
jQuery(document).ready( function($)
{
jQuery(jQuery(".wrap h2")[0]).append("<a id='aspose_doc_popup' class='add-new-h2'>Import</a>");
});
</script>
<?php
}
I scraped the WordPress source code to find this solution that is in pure PHP and has been available since WordPress 4.4.
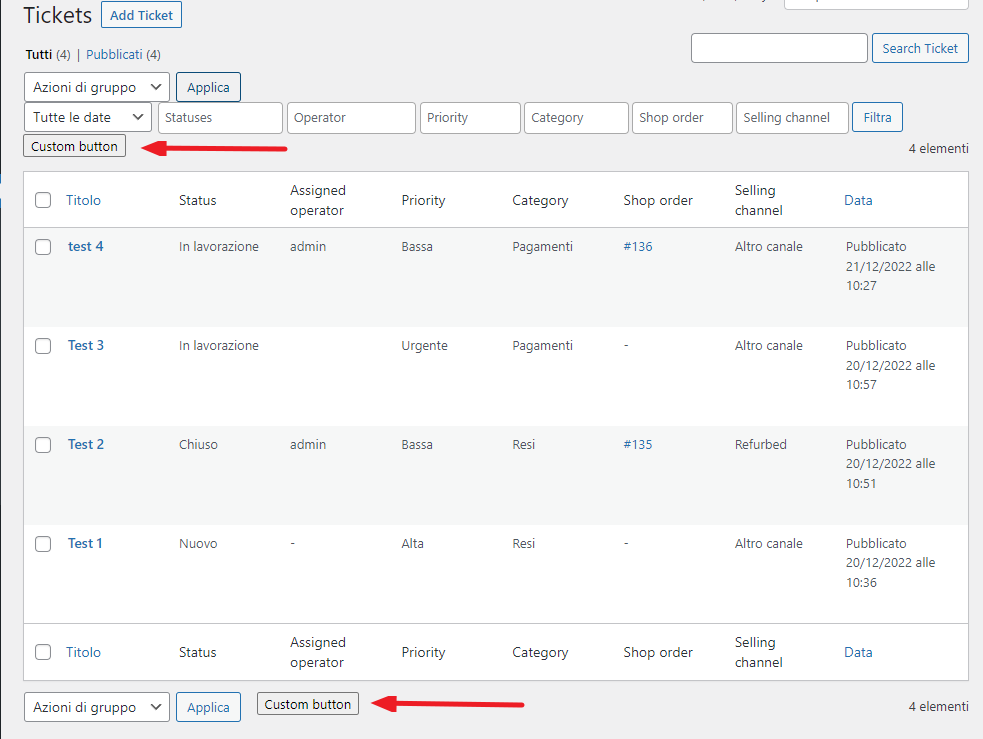
You can use the action "manage_posts_extra_tablenav" to insert whatever you want before and after the table.
https://developer.wordpress.org/reference/hooks/manage_posts_extra_tablenav/
This is an example:
add_action('manage_posts_extra_tablenav', function($which) {
if (get_current_screen()->post_type !== 'ticket'){
return;
}
echo '<div class="actions alignleft"><button>Custom button</button></div>';
});
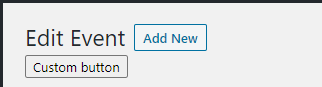
You can't add button next to the "Add new" without injecting it with javascript. The closest hook is edit_form_top to add your button below the title line like this:
In my sample I've added a button to my custom post type "Event":
add_action('edit_form_top', 'add_custom_button');
function add_custom_button($id){
if ($post->post_type != 'event') return false;
echo('<button>Custom button</button>');
}