wp_nav_menu()
<!-- Cart Menu -->
<?php
wp_nav_menu([
'menu' => 'Cart',
'theme_location' => 'Cart',
'container' => false,
//'container_id' => 'bs4navbar',
//'container_class' => 'collapse navbar-collapse',
'menu_id' => false,
'menu_class' => 'navbar-nav mr-auto',
'depth' => 2,
'fallback_cb' => 'bs4navwalker::fallback',
'walker' => new bs4navwalker()
]);
?>
<!-- code for the badge START-->
<?php $args = array(
'menu' => 'Cart',
'container' => '',
'items_wrap' => '%3$s'
); ?>
<ul class="badge">
<?php wp_nav_menu($args); ?>
<li>
<?php
if ( WC()->cart->get_cart_contents_count() !== 0 ) {
// Do something fun
?>
<span class="badge-pill badge-warning no-md-view">
<a class="cart-customlocation" href="<?php echo wc_get_cart_url(); ?>" title="<?php _e( 'View your shopping cart' ); ?>"><?php echo sprintf ( _n( '%d item', '%d items', WC()->cart->get_cart_contents_count() ), WC()->cart->get_cart_contents_count() ); ?></a>
<?php
}
?>
</span>
</li>
</ul>
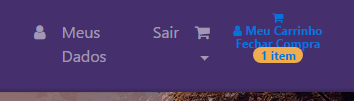
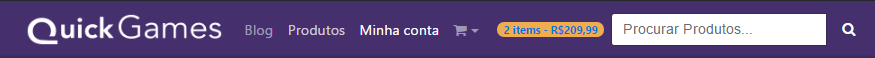
Result
I want to add my PHP code to add a Bagde in my link using the wodpress menu admin.
I already add the code to the header (navbar), but I'd like to add it like a Badge in my cart icon.
Is anybody knows what happens?