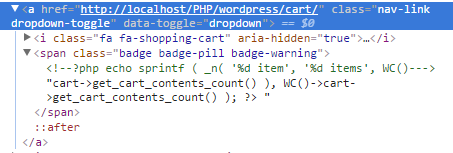
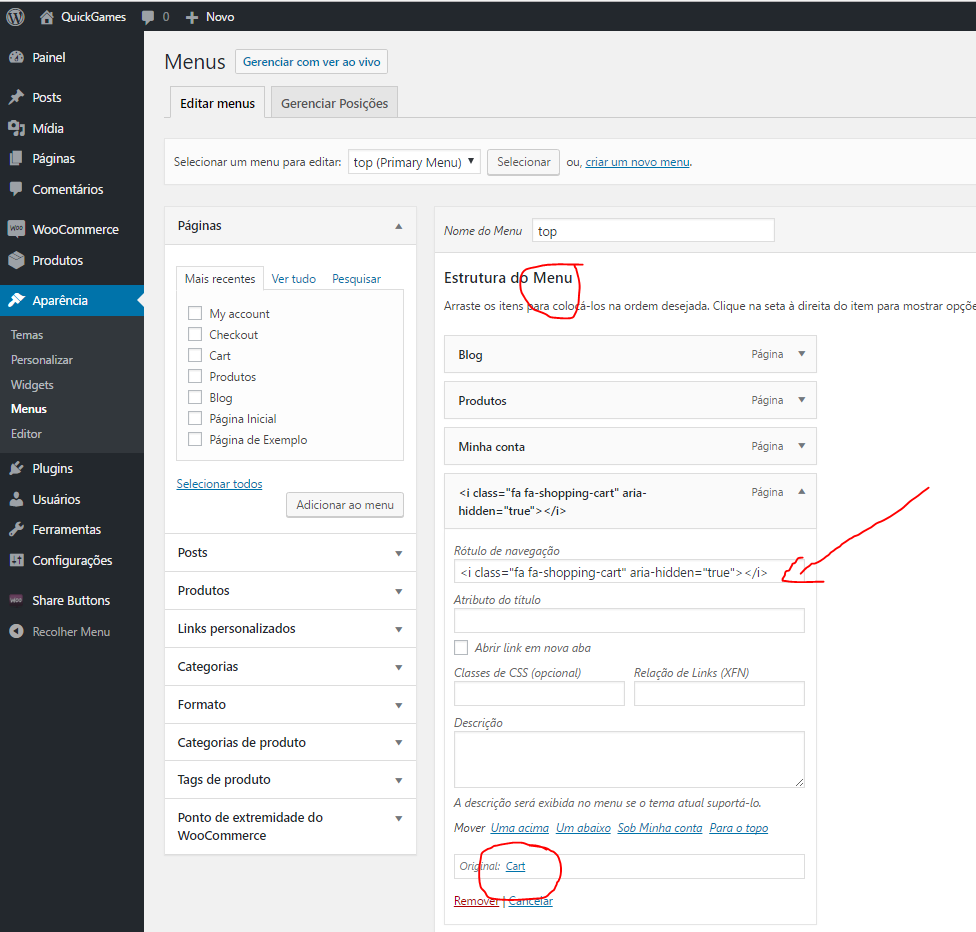
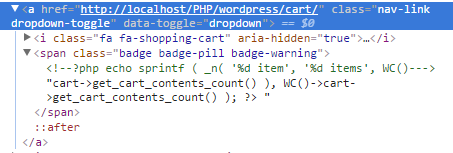
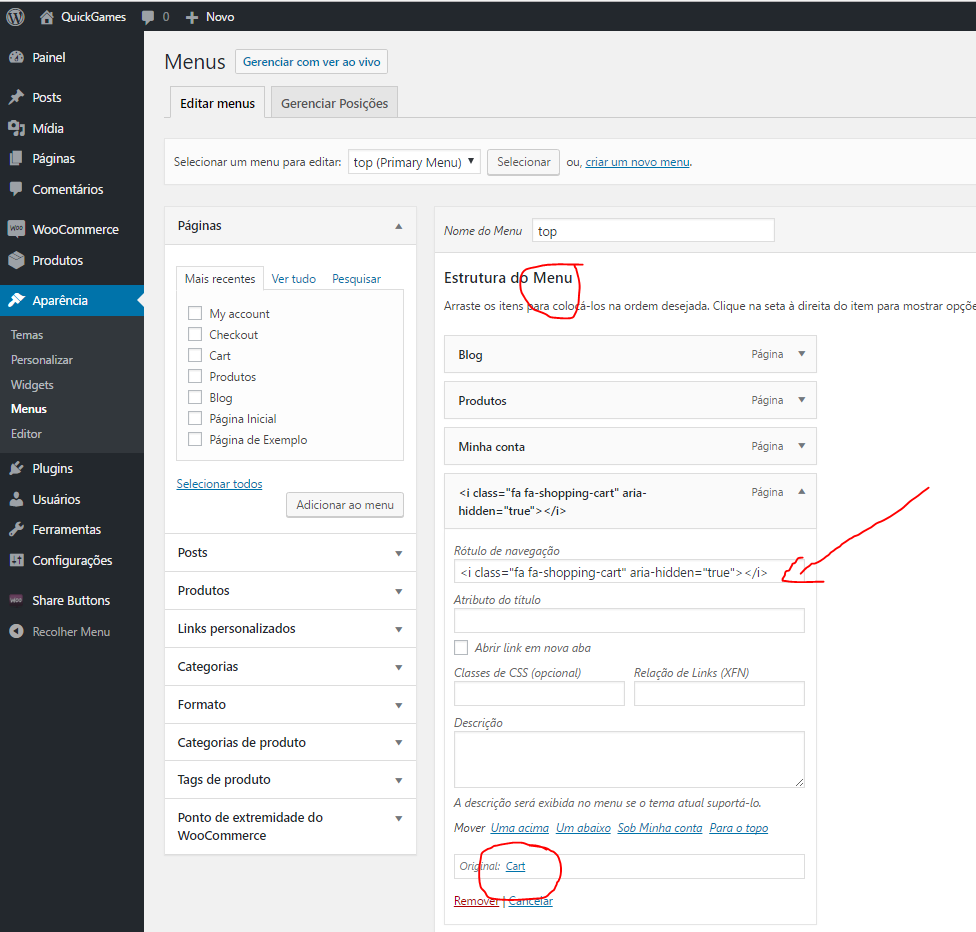
CompleteThe wordpress admin area (see img below) can't read properly the PHP code when I use it inside. Anybody knows a better way to add PHP code in navbar walker?

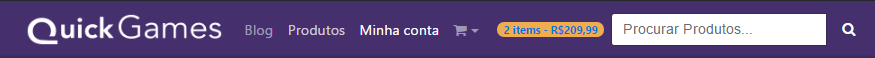
If I use the Badge code in any place of my page, it works.
See the code inside of my front-page.php
<!DOCTYPE html>
<html <?php language_attributes(); ?>>
<head>
<meta charset="<?php bloginfo('charset'); ?>">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- The above 3 meta tags *must* come first in the head; any other head content must come *after* these tags -->
<meta name="description" content="<?php bloginfo('description'); ?>">
<title><?php bloginfo('name'); ?> |
<?php is_front_page() ? bloginfo('description') : wp_title(); ?></title>
<script src="https://use.fontawesome.com/e0d857494d.js"></script>
<!-- Bootstrap core CSS -->
<link href="<?php bloginfo('template_url'); ?>/css/bootstrap.min.css" rel="stylesheet">
<!-- Custom styles for this template -->
<link href="<?php echo get_stylesheet_uri(); ?>" rel="stylesheet">
<?php wp_head(); ?>
<style>
/* .showcase{
background:url(<?php echo get_theme_mod('showcase_image', get_bloginfo('template_url').'/img/showcase.jpg'); ?>) no-repeat left top;
} */
</style>
</head>
<body>
<!-- Início do NavBar -->
<div class="nav-custom">
<div class="container">
<nav class="navbar-nav navbar-toggleable-sm navbar-inverse">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#bs4navbar" aria-controls="bs4navbar" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="http://www.quickgames.com.br">
<img src="<?php bloginfo('template_url'); ?>/img/logo.png" class="d-inline-block align-top" alt="">
</a>
<?php
wp_nav_menu([
'menu' => 'top',
'theme_location' => 'top',
'container' => 'div',
'container_id' => 'bs4navbar',
'container_class' => 'collapse navbar-collapse',
'menu_id' => false,
'menu_class' => 'navbar-nav mr-auto',
'depth' => 2,
'fallback_cb' => 'bs4navwalker::fallback',
'walker' => new bs4navwalker()
]);
?>
<!-- code for the badge START-->
<?php
if ( WC()->cart->get_cart_contents_count() !== 0 ) {
// Do something fun
?> <span class="badge badge-pill badge-warning no-md-view" style="float:left">
<a class="cart-customlocation" href="<?php echo wc_get_cart_url(); ?>" title="<?php _e( 'View your shopping cart' ); ?>"><?php echo sprintf ( _n( '%d item', '%d items', WC()->cart->get_cart_contents_count() ), WC()->cart->get_cart_contents_count() ); ?> - <?php echo WC()->cart->get_cart_total(); ?></a>
<?php
}
?>
</span>
<!-- <a><span class="badge badge-pill badge-warning"><?php echo WC()->cart->get_cart_contents_count(); ?></span></a> -->
<!-- code for the badge END-->
<?php get_product_search_form(); ?>
</nav>
</div>
</div>
<!-- Início do Slider - Destaques -->
<div class="container-fluid" style="padding:0px !important;">
<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<img class="img-carousel img-responsive" src="<?php echo get_theme_mod('showcase_image', get_bloginfo('template_url').'/img/showcase.jpg'); ?>" alt="First slide">
<div class="carousel-caption d-md-block">
<p class="display-3"><?php echo get_theme_mod('showcase_heading', 'Horizon - mídia física'); ?></p>
<p><?php echo get_theme_mod('showcase_text', 'Horizon Zero Dawn (inclui R$20 Psn) PS4, Mídia Fisica, Pronta Entrega! Compre Agora'); ?>
</p>
<a href="<?php echo get_theme_mod('btn_url', 'http://google.com'); ?>" class="btn btn-quick btn-lg" href="#"><?php echo get_theme_mod('btn_text', 'Compre Agora'); ?></a>
</div>
</div>
<div class="carousel-item">
<img class="img-carousel img-responsive" src="<?php echo get_theme_mod('showcase_image2', get_bloginfo('template_url').'/img/showcase2.jpg'); ?>" alt="Second slide">
<div class="carousel-caption d-md-block">
<p class="display-3"><?php echo get_theme_mod('showcase_heading', 'Horizon - mídia física'); ?></p>
<p><?php echo get_theme_mod('showcase_text2', 'Horizon Zero Dawn (inclui R$20 Psn) PS4, Mídia Fisica, Pronta Entrega! Compre Agora'); ?>
</p>
<a href="<?php echo get_theme_mod('btn_url2', 'http://google.com'); ?>" class="btn btn-quick btn-lg" href="#"><?php echo get_theme_mod('btn_text2', 'Compre Agora'); ?></a>
</div>
</div>
<div class="carousel-item">
<img class="img-carousel img-responsive" src="<?php echo get_theme_mod('showcase_image3', get_bloginfo('template_url').'/img/showcase3.jpg'); ?>" alt="Third slide">
<div class="carousel-caption d-md-block">
<p class="display-3"><?php echo get_theme_mod('showcase_heading', 'Horizon - mídia física'); ?></p>
<p><?php echo get_theme_mod('showcase_text3', 'Horizon Zero Dawn (inclui R$20 Psn) PS4, Mídia Fisica, Pronta Entrega! Compre Agora'); ?>
</p>
<a href="<?php echo get_theme_mod('btn_url3', 'http://google.com'); ?>" class="btn btn-quick btn-lg" href="#"><?php echo get_theme_mod('btn_text3', 'Compre Agora'); ?></a>
</div>
</div>
</div>
</div>
</div>
<!-- produtos mais vendidos / em destaque -->
<div style="border-bottom: 1px solid #45306D;">
<p class="display-4" style="text-align:center">Produtos em destaque</p>
</div>
<div class="container">
<div class="row">
<?php
$args = array(
'post_type' => 'product',
'stock' => 1,
'showposts' => 2,
'orderby' => 'date',
'order' => 'DESC' ,
);
$loop = new WP_Query( $args );
while ( $loop->have_posts() ) : $loop->the_post(); global $product; ?>
<div class="col-md-4">
<div class="card" style="width: 19rem; margin-bottom:3rem; margin-top:3rem;">
<img
<?php
if ( has_post_thumbnail( $loop->post->ID ) )
echo get_the_post_thumbnail( $loop->post->ID, 'shop_catalog' );
else
echo '<img src="' . woocommerce_placeholder_img_src() . '" class="card-img-top img-fluid" />';
?>
<div class="card-block">
<h4 class="card-title"><?php the_title(); ?></h4>
<p class="card-text">
<?php echo $product->get_price_html(); ?>
</p>
<a class="btn btn-quick" href="<?php echo esc_url( $product->get_permalink() ); ?>">Compre Agora!</a>
</div>
</div>
</div>
<?php
endwhile;
wp_reset_query();
?>
</div>
</div>
<!-- Posts Recentes -->
<div style="border-bottom: 1px solid #45306D;">
<p class="display-4" style="text-align:center">Posts Recentes</p>
</div>
<div class="container">
<div class="row">
<?php
query_posts( array('posts_per_page'=>3) );
while ( have_posts() ) : the_post();
?>
<div class="col-md-4">
<div class="card" style="width: 19rem; margin-bottom:3rem; margin-top:3rem;">
<img class="card-img-top img-fluid" src=<?php the_post_thumbnail(); ?>
<div class="card-block">
<h4 class="card-title"><?php the_title(); ?></h4>
<p class="card-text">
<?php
the_excerpt();
?>
</p>
<a class="btn btn-primary" href="<?php the_permalink(' ') ?>">Ler o post</a>
</div>
</div>
</div>
<?php
endwhile;
wp_reset_query(); // resets main query
?>
</div>
<?php get_footer(); ?>

<!-- code for the badge START-->
<?php
if ( WC()->cart->get_cart_contents_count() !== 0 ) {
// Do something fun
?> <span class="badge badge-pill badge-warning no-md-view" style="float:left">
<a class="cart-customlocation" href="<?php echo wc_get_cart_url(); ?>" title="<?php _e( 'View your shopping cart' ); ?>"><?php echo sprintf ( _n( '%d item', '%d items', WC()->cart->get_cart_contents_count() ), WC()->cart->get_cart_contents_count() ); ?> - <?php echo WC()->cart->get_cart_total(); ?></a>
<?php
}
?>
As a Bagde, I will use a shorter code just to display the number of products inside the cart. But when I use it, the browser renders the PHP code as a comment