This can easily be accomplished with CSS.
Edit the following lines in style.css.
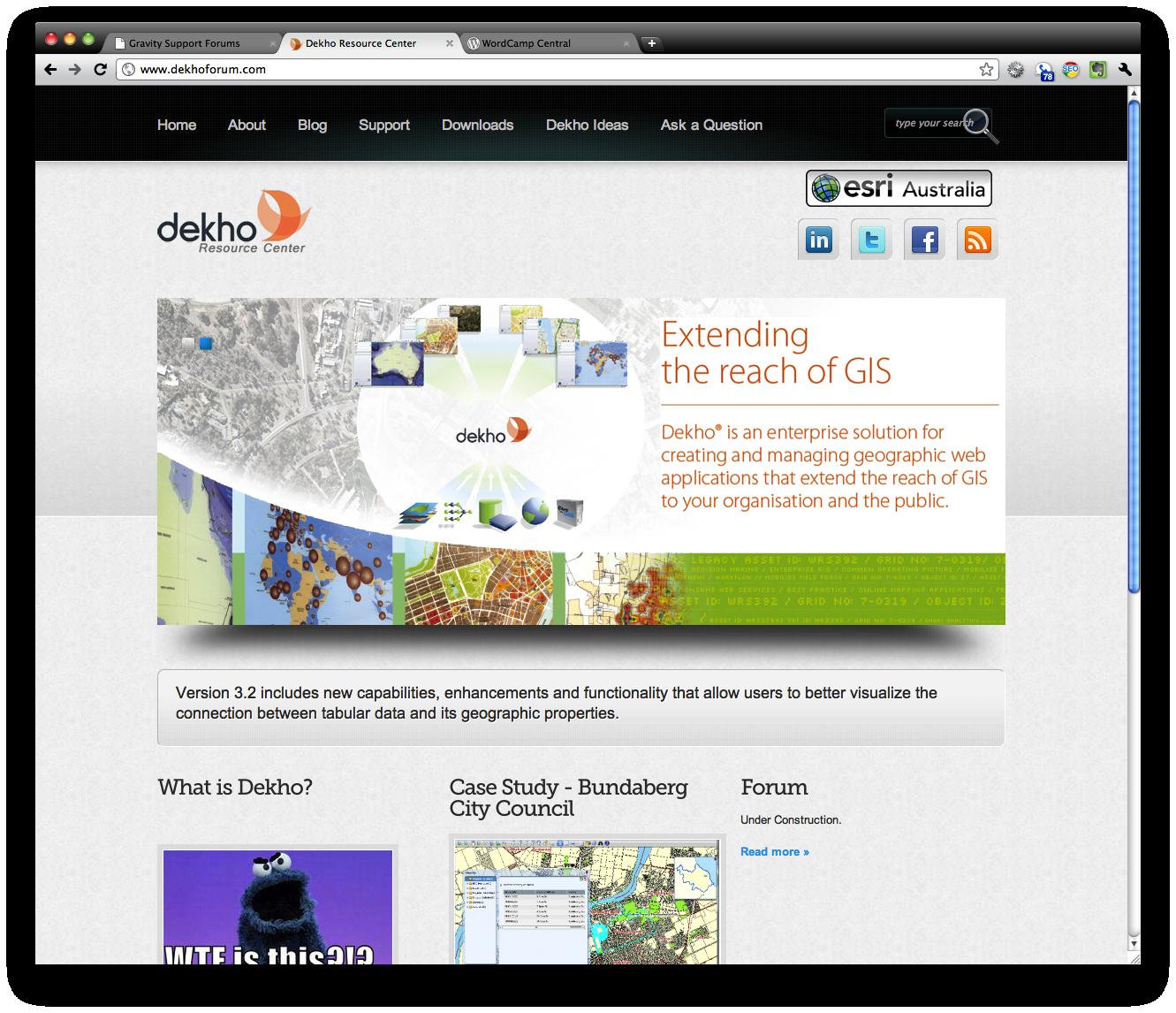
/* line 201 pulled down the icons to make room for the 2nd logo */
#topSocial {
position:absolute;
right:0;
top: 150px;
}
/* line 80 add relative positioning to the wrapper to div to allow the logo to be positioned absolute */
#wrapper {
margin:0 auto;
width:960px;
position: relative;
}
/* line 85 made the header a little taller to make room for the 2nd logo*/
#header {
height: 220px;
position:relative;
background:url(images/bk_header.png) 0 0 no-repeat;
}
/* line 312 moved the logo in place using position absolute */
#blurb img {
border:none;
position: absolute;
top: 90px;
right: 15px;
margin-top: 5px;
}