##This can easily be accomplished with CSS.
Sometimes it's better to use CSS to modify your theme. I use the Web Kit developer tools or Firebug to make live edits in the browser until it looks right then save it back to CSS.
Edit the following lines in style.css.
/* line 201 pulled down the icons to make room for the 2nd logo */
#topSocial {
position:absolute;
right:0;
top: 150px;
}
/* line 80 add relative positioning to the wrapper div to allow the logo to be positioned absolute */
#wrapper {
margin:0 auto;
width:960px;
position: relative;
}
/* line 85 made the header a little taller to make room for the 2nd logo*/
#header {
height: 220px;
position:relative;
background:url(images/bk_header.png) 0 0 no-repeat;
}
/* line 312 moved the logo in place using position absolute */
#blurb img {
border:none;
position: absolute;
top: 90px;
right: 15px;
margin-top: 5px;
}
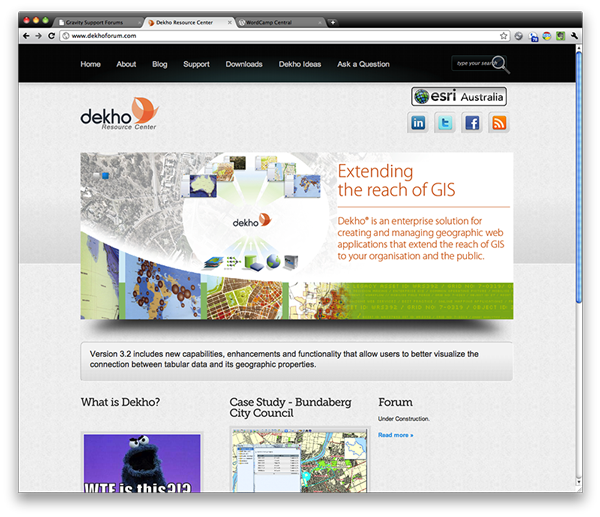
The result:

Edit after question was clarified that an additional logo was needed
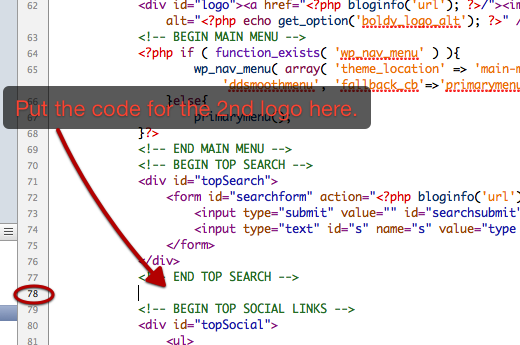
To add an additional logo open your header.php file and find the lines that look like this:
Edit
###The 2nd logo code shown below should go at line 78 in your header.php file

<!-- END TOP SEARCH -->
<!-- BEGIN TOP SOCIAL LINKS -->
Between those two line add the basic XHTML to display a linked image:
<!-- END TOP SEARCH -->
<!-- BEGIN 2ND LOGO -->
<div id="new-logo">
<a href="http://link_you_want_image_to_point_to"><img src="http://url_of_image" width="xx" height="xx" /></a>
</div>
<!-- END 2ND LOGO -->
<!-- BEGIN TOP SOCIAL LINKS -->
Use the exact same CSS I gave you above except change
#blurb img {
border:none;
position:absolute;
top: 90px;
right: 15px;
margin-top: 5px;
}
to:
#new-logo img {
border:none;
position:absolute;
top: 90px;
right: 15px;
margin-top: 5px;
}