For some reason (and it's not entirely clear why). The News page is considered a parent of the category page equipamientos. There's something wrong here - as the menu, sub-menu and sub-sub-menu in your code are all seperate entities, and the page 'News' and categories don't normally have any relationship. Similar your page Proyectos and its submenus including the category equipamientos - shouldn't show any relationship. What I'd expect to see is when on equipamientos, to see nothing highlighted in the first menu.
Solution
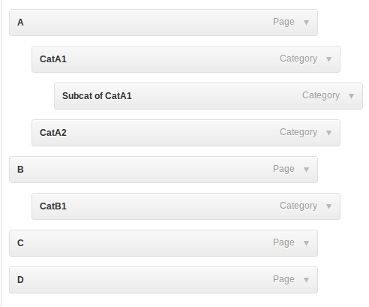
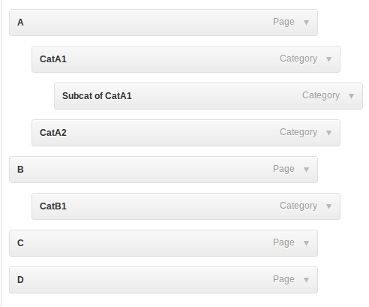
I'm not able to address the above issue, but I can suggest an alternative approach. Have only one menu - which consists of all the desired layers, but use it with a custom walker so only part of it is shown. For instance, consider this menu:

When on 'A' when want to view A-D and only the children of A. When on CatA1 we want to view A-D, CatA1, CatA2 and Subcat of A1. Similarly when on CatB1 we want to see A-D and CatB1.
Custom Walker
In custom walker terms as we traverse the menu, we want only the top layer (menu items with no parent), and then we want to only view items that are ancestors of the current item (and their children) and lastly the current item and its children.
This the logic behind this custom walker class:
class SH_Hideable_Sub_Nav_Walker extends Walker_Nav_Menu {
var $trail=array();
// Only follow down the current branch
function display_element( $element, &$children_elements, $max_depth, $depth=0, $args, &$output ) {
$is_child_of_ancestor = in_array($element->menu_item_parent, $this->trail);
// If not top level and not current item, an ancestor of current item or a child of an ancestor - stop here.
if ( 0 != $element->menu_item_parent && !$element->current && !$element->current_item_ancestor && !$is_child_of_ancestor)
return;
if( $element->current || $element->current_item_ancestor )
$this->trail[] = (int) $element->ID;
parent::display_element( $element, &$children_elements, $max_depth, $depth, $args, &$output );
}
}
The output
The HTML mark-up will be slightly different from what your theme is currently producing, so you'll need to use appropriate CSS styling to make it look how you want it to.
Example output, when on Subcat of CatA1 page:
<div class="menu-primary-container">
<ul id="menu-primary" class="menu">
<li id="menu-item-2704" class="menu-item menu-item-type-post_type menu-item-object-page current-menu-ancestor current_page_ancestor menu-item-2704">
<a href="http://localhost/wordpress33/a/">A</a>
<ul class="sub-menu">
<li id="menu-item-2705" class="menu-item menu-item-type-taxonomy menu-item-object-category current-category-ancestor current-menu-ancestor current-menu-parent current-category-parent menu-item-2705">
<a href="http://localhost/wordpress33/category/cata1/">CatA1</a>
<ul class="sub-menu">
<li id="menu-item-2706" class="menu-item menu-item-type-taxonomy menu-item-object-category current-menu-item menu-item-2706">
<a href="http://localhost/wordpress33/category/cata1/subcat-of-cata1/">Subcat of CatA1</a>
</li>
</ul>
</li>
<li id="menu-item-2707" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-2707">
<a href="http://localhost/wordpress33/category/cata2/">CatA2</a>
</li>
</ul>
</li>
<li id="menu-item-2703" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-2703">
<a href="http://localhost/wordpress33/b/">B</a><ul class="sub-menu"></ul>
</li>
<li id="menu-item-2702" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-2702">
<a href="http://localhost/wordpress33/c/">C</a>
</li>
<li id="menu-item-2701" class="menu-item menu-item-type-post_type menu-item-object-page menu-item-2701">
<a href="http://localhost/wordpress33/d/">D</a>
</li>
</ul>


wp_nav_menuand the error probably comes from not setting the three separate menus correctly. It would be much easier to have just one menu and then create a custom walker to only go down 'one branch'