I have a type of attachments that need full screen display. So, I need to put the comments form somewhere else. How can I tell WP those comments belongs to a post?
3 Answers
Most starter themes now, like Twenty Eleven, come with separate files for each template — for example, single.php and content-single.php represent the Single (Post) template in Twenty Eleven.
The starter theme I use, Reddle (ddl), has the same template hierarchy, and here's the solution I am using...
Create a blank Page (NOT Post) titled "Comments, Questions and Feedback" or something of your choice. Leave the body blank, and publish the page.
Make a copy of
single.phpand rename it topage-comments.php(where "comments" in page-comments.php is the slug of the Page we created above).(A) In it, replace this:
<?php while ( have_posts() ) : the_post(); ?>with this:
<?php $p = $_GET['u']; $the_query = new WP_Query("showposts=1&p=" . $p); while ( $the_query->have_posts() ) : $the_query->the_post(); ?>(B) Also replace this:
<?php get_template_part( 'content', 'single' ); ?>with this:
<?php get_template_part( 'content', 'comments' ); ?>Make a copy of
content-single.phpand rename it tocontent-comments.php(in content-comments.php "comments" should be the same as the parameter you use in<?php get_template_part( 'content', 'comments' ); ?>as shown above 2(B)).Now depending on what content you want to show on the standalone Comments page, edit out all the code in the template. For example, the first thing you might want to remove is the code that outputs the post's content.
For example, this is the original
content-single.phpof my theme, and after editing out all the unnecessary code (that I didn't want to show on the Comments page), this is what is left in the file:<?php /** * The default template for displaying post comments. * * @package Reddle * @since Reddle 1.0 */ ?> <article id="post-<?php the_ID(); ?>" <?php post_class(); ?>> <header class="entry-header"> <h1 class="entry-title"><a href="<?php the_permalink(); ?>" title="<?php printf( esc_attr__( 'Permalink to %s', 'reddle' ), the_title_attribute( 'echo=0' ) ); ?>" rel="bookmark"><?php the_title(); ?></a></h1> <?php if ( comments_open() || ( '0' != get_comments_number() && ! comments_open() ) ) : ?> <p class="comments-link"><?php comments_popup_link( '<span class="no-reply">' . __( '0', 'reddle' ) . '</span>', __( '1', 'reddle' ), __( '%', 'reddle' ) ); ?></p> <?php endif; ?> </header><!-- .entry-header --> </article><!-- #post-<?php the_ID(); ?> -->Add a rewrite rule to your .htaccess file to make the URL to the Comments page pretty:
RewriteRule ^comments/([0-9]+)/?$ /comments/?u=$1 [QSA,L]Now, the Comments page for a post would be
http://example.com/comments/17/if17is its post ID.How will your readers know where to leave comments unless you link to the comments page? So, in your
content-single.phpor any template appropriate to you (depending on where you want to show the link), use this code:<a href="/comments/<?php the_ID(); ?>/">Leave A Comment!</a>
It's really simple, and there's no additional CSS involved as your comments pages inherit the same template as your posts. Yes, I did try this before sharing the answer here. It worked like a charm!
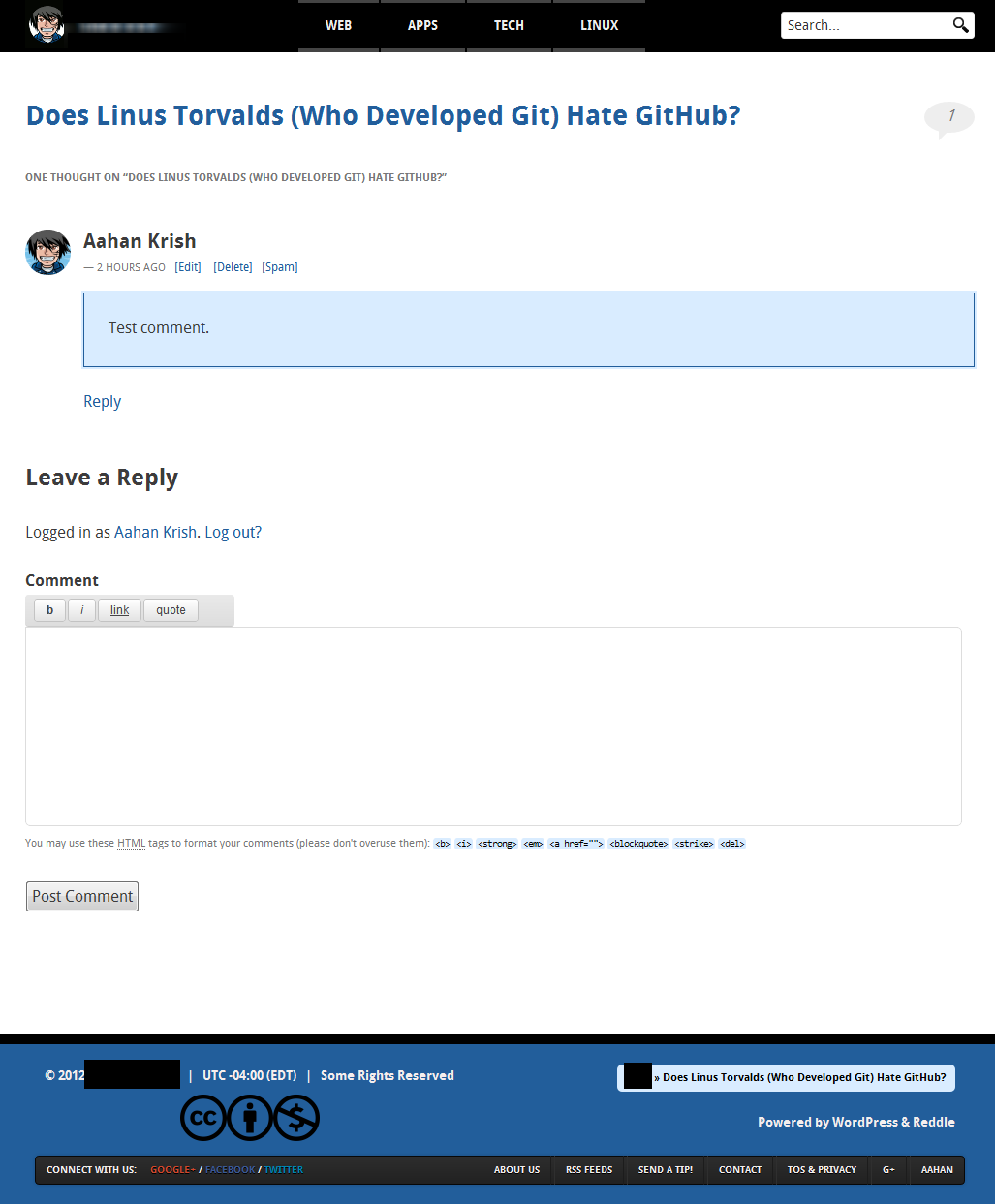
SCREENSHOTS
(Rough but working...)

Based on "Provide a Better Reading Experience in your WordPress Blog" by Amit Agarwal.
This is somewhat complex in that several things need to be done in order for it to work. I suggest you write this as a plugin instead of dumping it into your theme.
First thing you will need are the actual post comments, you have two options here:
get_comments: http://codex.wordpress.org/Function_Reference/get_commentswp_list_commentshttp://codex.wordpress.org/Function_Reference/wp_list_comments
Both will need to be passed the post ID, I would suggest making a callback function for wp_list_comments.
You will also need to use another function called comment_form to render the input for making actual comments. http://codex.wordpress.org/Function_Reference/comment_form
Input and output of the comments is straightforward, the challenge is creating a relationship between the post and the separate comment form/display so that the user can easy navigate back and forth. I recommend reading MikeSchinkel's answer in this post to accomplish that
Linking to Page Showing Only Comments Without Parent Post
-
Thanks for pointing the way! I will study MikeSchinkel's solution.– JennyCommented Jul 1, 2012 at 0:31
What about a tabbed post page, just like reuters.com. You can use pure css or ajax and separate the post content from comments visually.
-
reuters.com is seperated. the post's URL is reuters.com/article/2012/06/29/… , and the comment's URL is reuters.com/article/comments/idUSBRE85O0CS20120629. So, they are not just tabbed, but they are on different page.– JennyCommented Jun 30, 2012 at 7:27
-
-
1A WordPress with separate comments from post content is DePoMasthead (love this theme!), you can download and try to work from there wpcom-themes.svn.automattic.com/depo-masthead– DianaCommented Jul 2, 2012 at 17:16
