
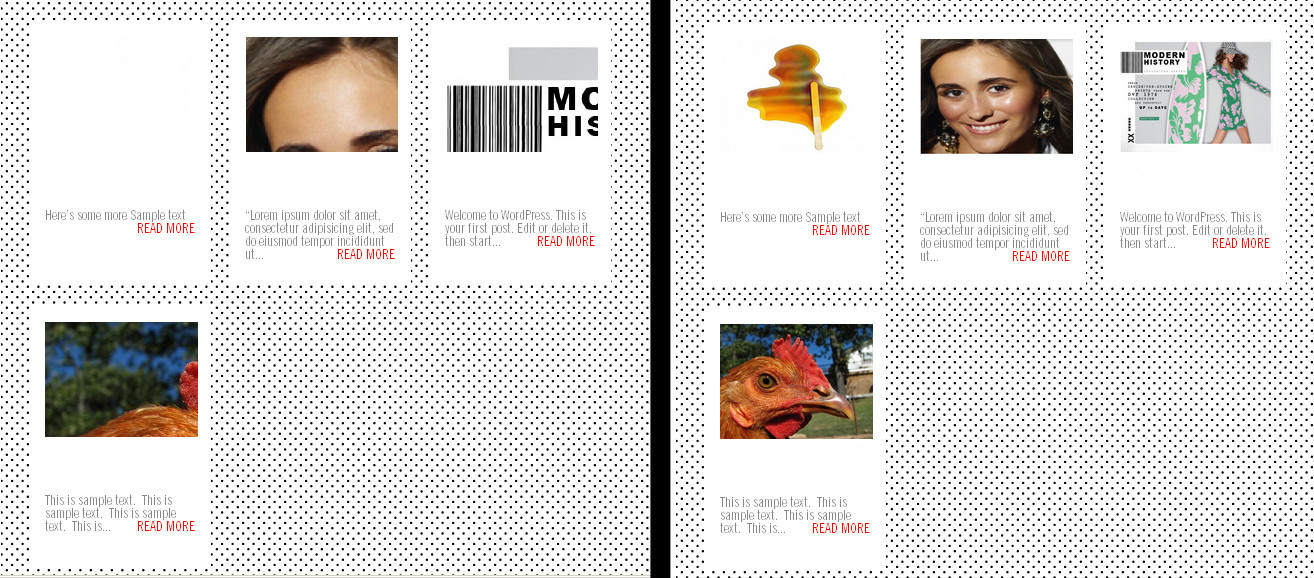
The image on the left is what it is currently looking like. I used developer tools to change the width & height of all the image fields for the image on the right, however I would like some sort of cropping to get a similar effect without the scaling issues. My code is below.
<div class="thumb">
<?php the_post_thumbnail(153, 115, true); ?>
</div>
.inner .thumb {
width: 153px;
height: 115px;
overflow: hidden;
}
