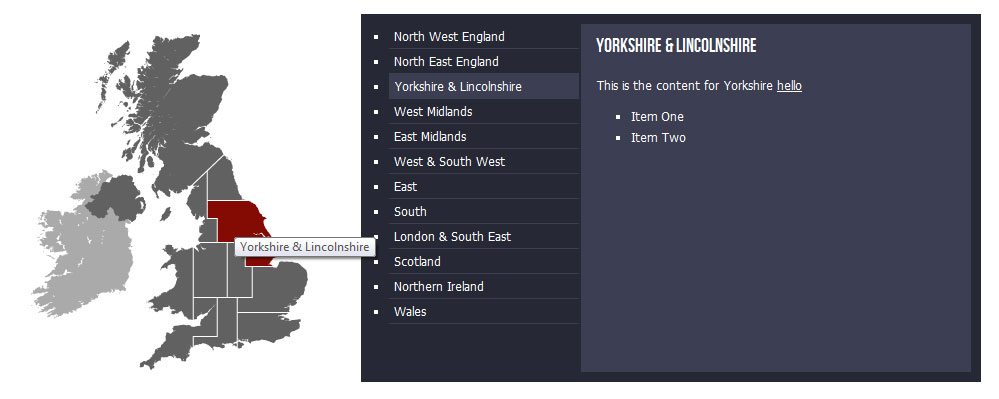
A while ago I created an interactive map for my website using Ian Lunn's BBC News Map, and custom fields to set the html for each area. It looks like this:-

I'm now trying to integrate this with a custom post type, the idea is that each map area would become a category with a list of posts in that category underneath (item 1, item 2 in the picture).
I've found examples of displaying a custom post type by category, but my template looks like this
<!--nw-->
<div id="nw" class="counties-container">
<h2>North West</h2>
<p class="nw-t"><?php if($data = get_post_meta($post->ID, 'North-West', true)) { echo $data; } ?></p>
</div>
<!--ne-->
<div id="ne" class="counties-container">
<h2>North East</h2>
<p class="nw-t"><?php if($data = get_post_meta($post->ID, 'North-East', true)) { echo $data; } ?></p>
</div>
Requiring custom code for each section. Is there an approach which would allow me to display the posts by category and keep the template code the way it is now, or should I rewrite the template so a single template can display all the areas.
Thanks in advance...
