I hope someone can help me with this. Been struggling for a few days now. Last resort is to do this manually.
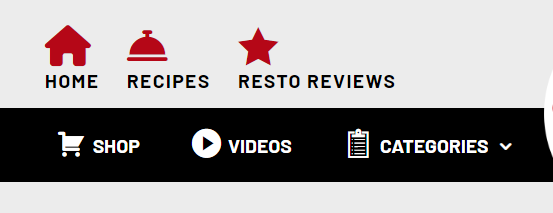
Screenshot below is how my site icons are now. I'm using Divi and this one is a Divi Supreme icon list module. I've tried all sorts of adjustments but I can't get the icon to center-align with the text below.
Current CSS:
selector span.dsm_icon_list_icon {
position: absolute;
display: block;
text-align: center;
}
selector span.dsm_icon_list_wrapper {
float: left;
display: block;
text-align: center;
}
selector span.dsm_icon_list_text {
display: block;
margin-top: 10px;
text-align: center;
}
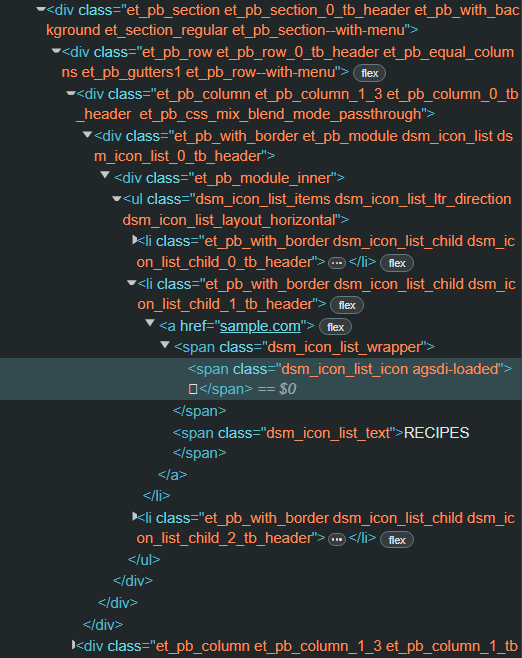
Here's how the html code looks like now:
Hope someone can help me. Please! 🙏