I'm developing a WordPress theme in which I'm adding a color control to the Customizer’s “Colors” section, so that the user can customize the footer’s background color.
I added a functioning color picker to the Customizer, but I can’t get the color picker to show a “Default” color and button.
I assigned a hex color value to the ‘default’ parameter in the Customizer setting associated with my color control, assuming this would be the default color for this control, but it just doesn’t work.
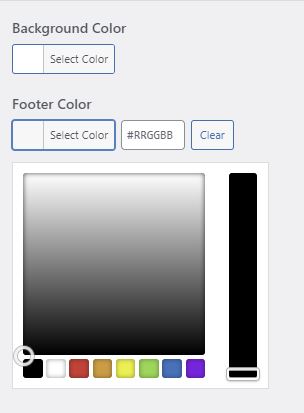
Instead of the “Default” button, my color picker shows a “Clear” button that clears the color input but doesn’t reset it to a default color.
My question is: How can I get the Customizer’s color picker to show a “Default” button instead of the "Clear" button?
Here’s the custom function I added to my theme’s customizer.php file:
function mytheme_customize_register( $wp_customize ) {
$wp_customize->add_setting( 'footer_color',
array(
'default' => '#000000',
'transport' => 'refresh',
'sanitize_callback' => 'sanitize_hex_color',
)
);
$wp_customize->add_control( 'footer_color',
array(
'label' => __( 'Footer Color', 'textdomain' ),
'section' => 'colors',
'type' => 'color',
'capability' => 'edit_theme_options',
)
);
}
add_action( 'customize_register', 'mytheme_customize_register' );
And here's what the resulting color picker looks like. (Instead of the “Default” button, my color picker shows a “Clear” button that clears the color input but doesn’t reset it to a default color):