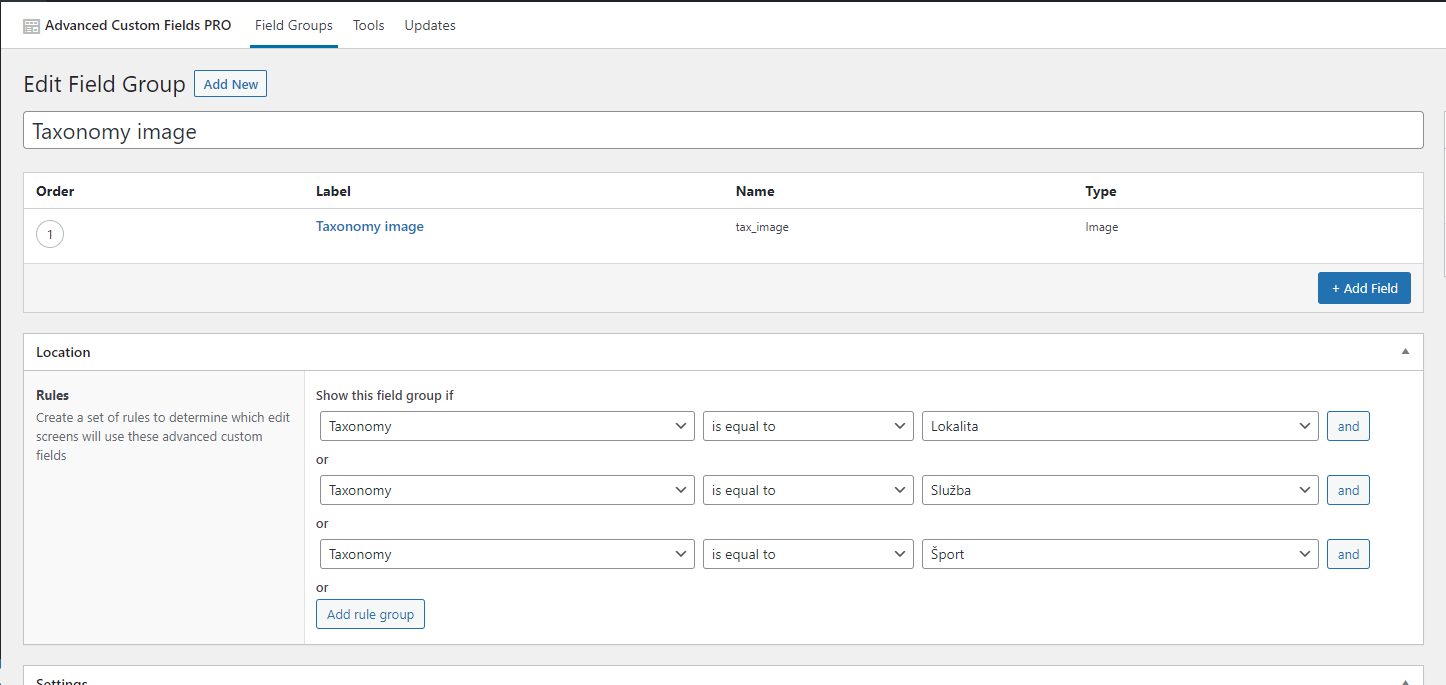
I have loop that displays all terms from custom taxonomy. I also have image field, attached to custom taxonomy. Now, I want to display image in my page template:
<?php
/* Template Name: Služby */
get_header();
?>
<section id="sluzby" class="section--padding" style="background: #eff1f5;">
<div class="container">
<div class="row">
<?php
$terms = get_terms( array( 'taxonomy' => 'sluzba', 'hide_empty' => false ) );
$term_image = get_field( 'tax_image' );
foreach ( $terms as $term ) : ?>
<div class="col-lg-4 col-md-6">
<div class="product product-zoom product--card">
<div class="product__thumbnail">
<?php //if ( $term_image ) : ?>
<img src="<?php echo $term_image['url']; ?>" alt="Služba <?php echo $term->name; ?>">
<?php //endif; ?>
</div>
<div class="product-desc">
<h4 class="text-center mb-2"><?php echo $term->name; ?></h4>
</div>
</div>
</div>
<?php
endforeach
?>
</div>
</div>
</section>
<?php
get_footer();


$term_image = get_field( 'tax_image' );inside your foreach loop (because you need to get image for every term) and pass term object inside get_field function, like this -$term_image = get_field( 'tax_image', $term );