I have a block in which I'd like to display a link based on the site url. So for example, when the user enters "Futuristic", the link will display as https://my-site.com/futuristic/
I've looked at REST API /settings/ endpoint, which is supposed to include a url field, but it doesn't (at least on the two different sites I tried). Perhaps this is because I've got WP set up as multisite. There still should be a way to access the current site's url I'm sure.
I've looked into what wp.data.select() can provide in the various namespaces, but I don't see anything that would include the site url.
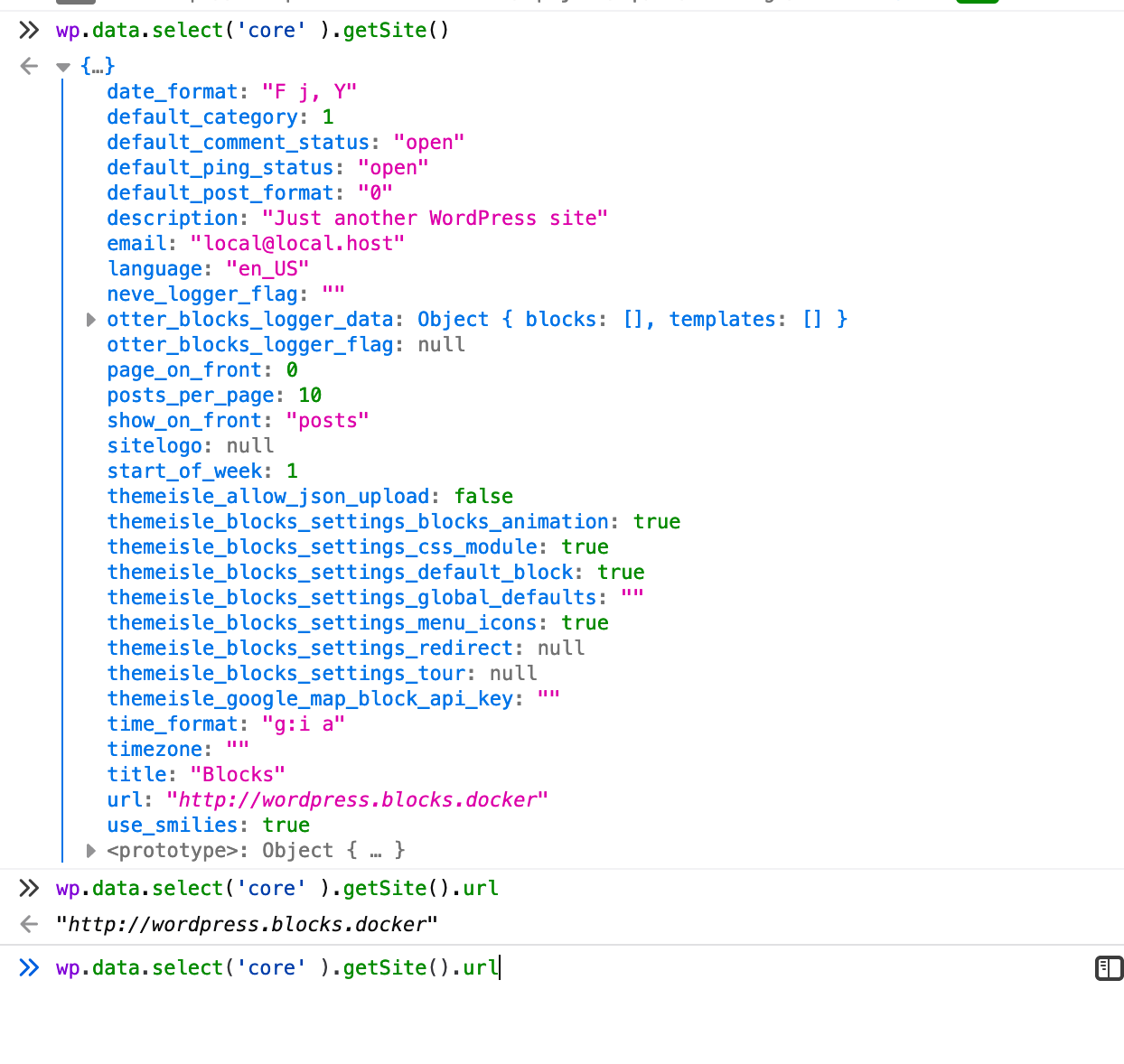
I tried looking at output of wp.data.select('core').getSite() (see Hardeep's suggestion), but mine has no url property and looks like this:
{
date_format: "F j, Y"
default_category: 1
default_comment_status: "open"
default_ping_status: "open"
default_post_format: "0"
description: ""
language: ""
posts_per_page: 10
start_of_week: 0
time_format: "g:i a"
timezone: "America/New_York"
title: "The Name of My Site"
use_smilies: true
}
I suspect the difference has to do with Multisite being enabled, but not sure.


getSiteselector in corenamespace. I even tried searching Gutenberg's github.wp.data.select('core').getSite()and you should see the results as described above.