I have a simple Gutenberg block that styles text as a post it note. It uses a BlockControls to show some basic formatting like alignment and text styles. Since I upgraded to 5.5, to BlockControls doesn't show up floating over the widget. However, if I change my setting to be Top Toolbar it shows up on top and functions normally (setting screenshot). Note that the InspectorControls are showing up just fine. Here is my `index.js':
/* eslint no-unused-vars: 0 */
import { registerBlockType } from '@wordpress/blocks';
import {
RichText,
AlignmentToolbar,
BlockControls,
InspectorControls,
ColorPalette,
} from '@wordpress/block-editor';
import { PanelBody, PanelRow, FontSizePicker } from '@wordpress/components';
import { __ } from '@wordpress/i18n';
registerBlockType( 'sticky-note/sticky-note', {
title: 'Sticky note',
icon: 'pressthis',
category: 'layout',
styles: [
{
name: 'paper',
label: 'Paper', // TODO: What to do here? Use _x
isDefault: true,
},
{
name: 'flat',
label: 'Flat',
},
],
supports: {
align: true,
alignWide: false,
reusable: false,
lightBlockWrapper: true,
},
attributes: {
content: {
type: 'array',
source: 'children',
selector: 'p',
},
alignment: {
type: 'string',
default: 'none',
},
color: {
type: 'string',
default: '#f9eeaa',
},
fontSize: {
type: 'number',
default: 16,
},
},
example: {
attributes: {
content: 'Type something…',
alignment: 'center',
},
},
edit( props ) {
const {
attributes: { content, alignment, color, fontSize },
setAttributes,
} = props;
const onChangeContent = ( newContent ) => {
setAttributes( { content: newContent } );
};
const onChangeAlignment = ( newAlignment ) => {
props.setAttributes( {
alignment: newAlignment === undefined ? 'none' : newAlignment,
} );
};
const onChangeColor = ( newColor ) => {
props.setAttributes( {
color: newColor === undefined ? '#f9eeaa' : newColor,
} );
};
const fontSizes = [
{
name: __( 'Normal' ),
slug: 'normal',
size: 16,
},
{
name: __( 'Medium' ),
slug: 'medium',
size: 20,
},
{
name: __( 'Large' ),
slug: 'large',
size: 36,
},
{
name: __( 'Huge' ),
slug: 'huge',
size: 48,
},
];
const fallbackFontSize = 20;
const onFontSizeChange = ( newFontSize ) => {
props.setAttributes( {
fontSize:
newFontSize === undefined ? fallbackFontSize : newFontSize,
} );
};
return (
<div>
{
<BlockControls>
<AlignmentToolbar
value={ alignment }
onChange={ onChangeAlignment }
/>
</BlockControls>
}
{
<InspectorControls>
<PanelBody title={ __( 'Color' ) }>
<PanelRow>
<ColorPalette
disableCustomColors={ false }
value={ color }
onChange={ onChangeColor }
clearable={ true }
/>
</PanelRow>
</PanelBody>
<PanelBody title={ __( 'Font size' ) }>
<PanelRow>
<FontSizePicker
fontSizes={ fontSizes }
fallbackFontSize={ fallbackFontSize }
value={ fontSize }
onChange={ onFontSizeChange }
/>
</PanelRow>
</PanelBody>
</InspectorControls>
}
<RichText
tagName="p"
className="wp-block-sticky-note-sticky-note"
style={ {
textAlign: alignment,
backgroundColor: color,
fontSize,
} }
onChange={ onChangeContent }
value={ content }
/>
</div>
);
},
save: ( props ) => {
return (
<RichText.Content
className={ `sticky-note-${ props.attributes.alignment }` }
style={ {
fontSize: props.attributes.fontSize,
backgroundColor: props.attributes.color,
} }
tagName="p"
value={ props.attributes.content }
/>
);
},
} );
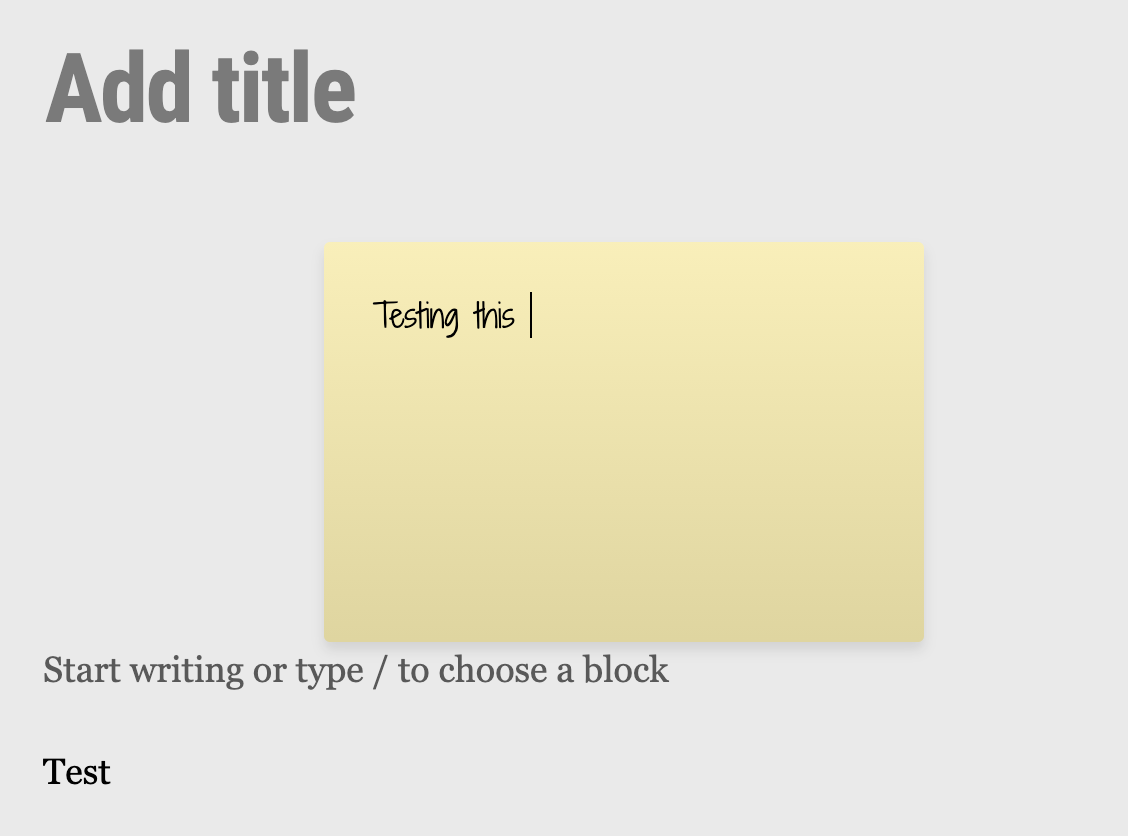
This is what the block looks like in the editor, see the floating block controls are missing:

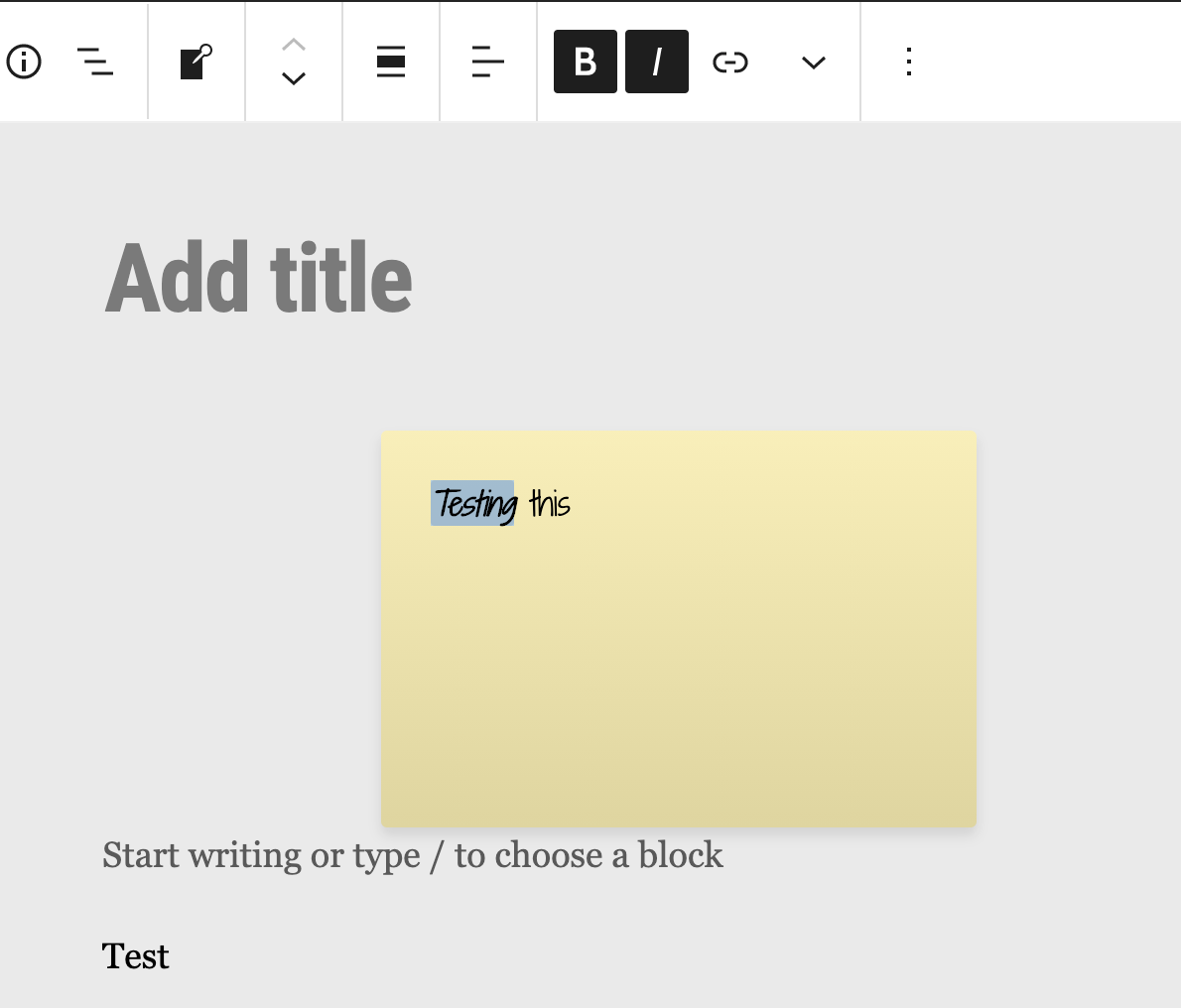
But they show up fine and work when the top toolbar setting is selected:

I have tried removing all the CSS but that doesn't seem to have any effect. I have tested it up to 5.2, where it was working fine. You can find the entire code base on Github.
