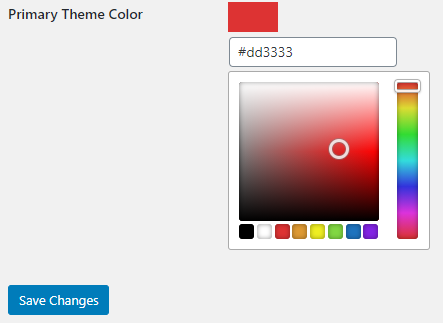
I have implimented the Iris color picker on my theme options page, but clicking 'Save' does not save the selected value, it just resets to blank (or the pre-set value). What am I missing here?
functions.php:
function accelerator_admin_scripts(){
wp_enqueue_script( 'custom-js', get_template_directory_uri() . '/js/custom.js', array('jquery'), '1.0.0', true );
wp_enqueue_style( 'wp-color-picker' );
wp_enqueue_script( 'iris', admin_url( 'js/iris.min.js' ), array( 'jquery-ui-draggable', 'jquery-ui-slider', 'jquery-touch-punch' ), false, 1 );
wp_enqueue_script('wp-color-picker', admin_url( 'js/color-picker.min.js' ), array( 'iris' ), false, 1 );
}
add_action('admin_enqueue_scripts','accelerator_admin_scripts');
options.php:
function add_theme_menu_item()
{
add_menu_page("Theme Options", "Theme Options", "manage_options", "theme-options", "theme_settings_page", null, 99);
}
add_action("admin_menu", "add_theme_menu_item");
function theme_settings_page(){
?>
<div class="wrap">
<h1>Theme Options</h1>
<form method="post" action="options.php">
<?php
settings_fields("section");
do_settings_sections("theme-options");
submit_button();
?>
</form>
</div>
<?php
}
function display_color_option()
{
echo '<div id="color-box" style="width:50px; height:30px;margin:2px 20px 5px 0;"></div>';
?>
<input type="text" class="color-picker" name="primary_color" id='color-picker' value="#000000" />
<?php
}
function display_theme_panel_fields()
{
add_settings_field("primary_color", "Primary Theme Color", "display_color_option", "theme-options", "section");
register_setting("section", "primary_color");
}
add_action("admin_init", "display_theme_panel_fields");
custom.js:
jQuery(document).ready(function($){
$('#color-picker').iris({
hide: true,
palettes: true,
change: function(event, ui) {
// event = standard jQuery event, produced by whichever control was changed.
// ui = standard jQuery UI object, with a color member containing a Color.js object
// change the preview box color
$("#color-box").css( 'background-color', ui.color.toString());
}
});
});
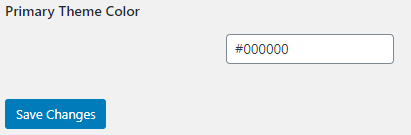
After save:
in header.php:
$main_color = get_option('primary_color');
returns blank.



primary-color. It should beprimary_color.primary_colorthe value is stored and I can use it on the frontend. However, in the admin panel, the color value is still not stored/updated.