Possible Duplicate:
Caption in Page adding unwanted 10px to width
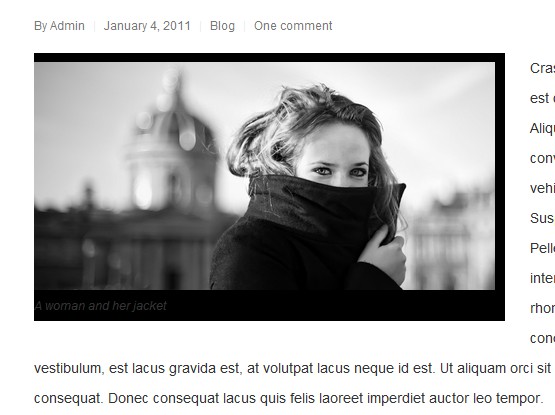
This is a screen capture from a post. I have given .wp-caption a black background so the extra 10px margin on the right can be seen. The 10px margin on the top is purposeful. I don't know what is causing the 10px margin on the right and there is nothing else I can find in my code that would create it... I've even eliminated everything in my CSS to rid it of this margin but it still remains.
One solution is to set the image width to 100%, but this adds an adittional 10 pixels to my assigned image size in my posts and therefore makes the image distorted horizontally by 10 pixels. This problem is only happening with captions, not general images.
You can see the problem here: http://themeforward.com/demo2/sample-elements/

/*////////////////////////////////////////////////////////////////////
// 30. Images
////////////////////////////////////////////////////////////////////*/
img {
border:0;
overflow:hidden;
z-index:5!important
}
#post_content img, p img {
height:auto;
z-index:5!important;
max-width:650px;
margin-top:9px!important
}
#content img {
display:block;
clear:both;
max-width:100%!important
}
/* Images - Aligning */
.aligncenter {
clear:both;
display:block;
margin:0 auto 10px
}
.alignleft {
display:block;
float:left;
margin:0 25px 10px 0
}
.alignright {
display:block;
float:right;
margin:0 0 10px 25px
}
/*////////////////////////////////////////////////////////////////////
// 31. Image captions
////////////////////////////////////////////////////////////////////*/
.wp-caption img {
border:none;
height:auto;
background:#F5F5F5;
max-width:650px!important
}
.wp-caption p.wp-caption-text {
font-size:85%;
padding:0!important;
margin:2px 0 5px!important;
line-height:175%!important;
font-style:italic;
text-align:left
}
.wp-caption { background:#000 }
/* Image Captions */
.alignleft.wp-caption { margin:0 25px 10px 0 }
.alignright.wp-caption { margin:9px 0 10px 25px }
.aligncenter.wp-caption { }

+10inline width value to the caption div, see here. It's that inline width setting on the div that is the source of your issue.