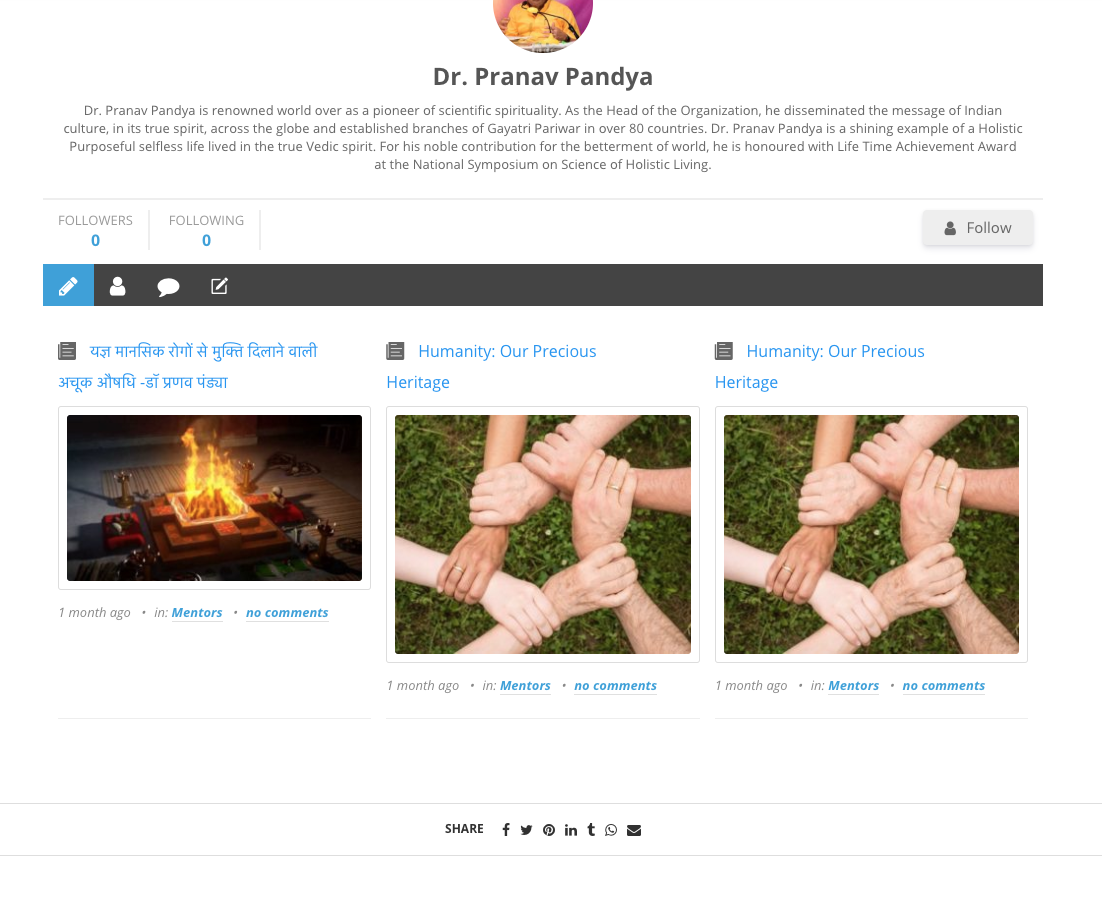
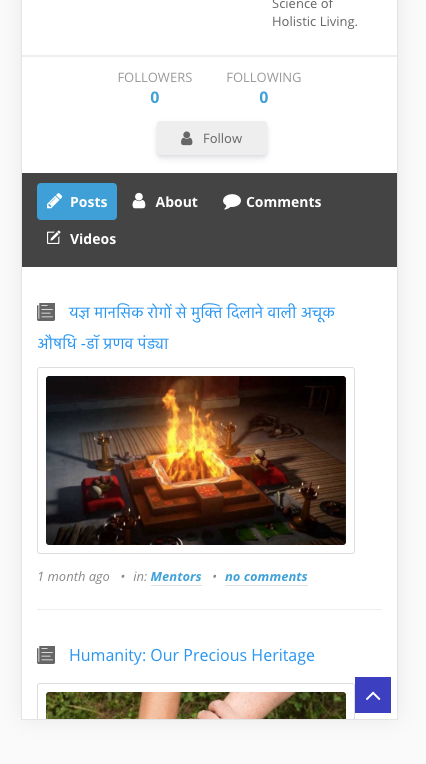
I would like for it to be a grid than stacked posts as a lot of empty space looks bad. I am new to customizations and not sure how to make this particular change.
I tried making some changes from CSS but that has not helped.
Here's the template that renders this particular view:
<?php if ( ! defined( 'ABSPATH' ) ) exit;
if ( defined( 'DOING_AJAX' ) && DOING_AJAX ) {
//Only for AJAX loading posts
if ( ! empty( $posts ) ) {
foreach ( $posts as $post ) {
UM()->shortcodes()->set_args = array( 'post' => $post );
UM()->shortcodes()->load_template( 'profile/posts-single' );
}
}
} else {
if ( ! empty( $posts ) ) { ?>
<div class="um-ajax-items">
<?php foreach ( $posts as $post ) {
UM()->shortcodes()->set_args = array( 'post' => $post );
UM()->shortcodes()->load_template( 'profile/posts-single' );
}
if ( $count_posts > 10 ) { ?>
<div class="um-load-items">
<a href="javascript:void(0);" class="um-ajax-paginate um-button" data-hook="um_load_posts"
data-author="<?php echo esc_attr( um_get_requested_user() ); ?>" data-page="1"
data-pages="<?php echo esc_attr( ceil( $count_posts / 10 ) ); ?>">
<?php _e( 'load more posts', 'ultimate-member' ); ?>
</a>
</div>
<?php } ?>
</div>
<?php } else { ?>
<div class="um-profile-note">
<span>
<?php if ( um_profile_id() == get_current_user_id() ) {
_e( 'You have not created any posts.', 'ultimate-member' );
} else {
_e( 'This user has not created any posts.', 'ultimate-member' );
} ?>
</span>
</div>
<?php }
}