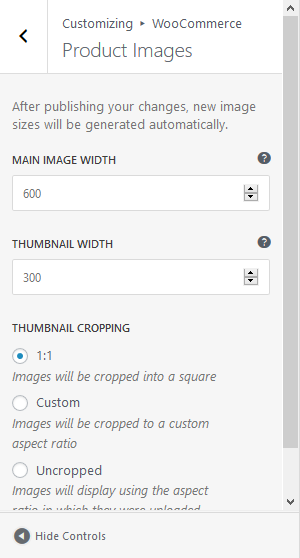
I am working on an eCommerce website, with WooCommerce powering the shopping side of things.
The website has a 'Recent Reviews' Widget, within the Footer. As well as the Review itself, it also displays a small 30px by 30px Thumbnail of the Product itself. This Thumbnail being taken from the larger 600px by 600px Product Image and scaled down accordingly.
After performing an Audit, with a 3rd party tool, it highlights that I should upload a 30px by 30px image for the Thumbnail instead of having a scaled down version.
Firstly, would this require modification with WordPress or is this more of a WooCommerce issue? If a resolution can be achieved within WordPress, what would be the required course of action?