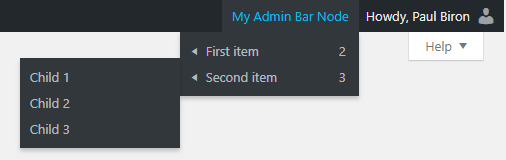
I've added an admin_bar node. Each item in that node has a variable number of children. I want to display the number of children for each item "floated" to the right of the item's title (with some whitespace between the item title and the number of children) as in:
I can do this no problem with the following:
PHP
add_action( 'admin_bar_menu', 'add_my_admin_bar_node' );
function add_my_admin_bar_node() {
global $wp_admin_bar;
$args = array(
'id' => 'my-admin-bar-node',
'parent' => 'top-secondary',
'title' => 'My Admin Bar Node',
);
$wp_admin_bar->add_node( $args );
$children = array(
'item-1' => array(
'child-1',
'child-2',
),
'item-2' => array(
'child-1',
'child-2',
'child-3',
),
);
foreach ( $children as $child => $node ) {
$title = ucfirst( str_replace( '-', ' ', $child ) );
// append the number of children to the title
$title .= "<span class='num_children'>" . count( $node ) . '</span>';
$args = array(
'id' => $child,
'parent' => 'my-admin-bar-node',
'title' => $title,
);
$wp_admin_bar->add_node( $args );
foreach ( $node as $inner_child ) {
$title = ucfirst( str_replace( '-', ' ', $inner_child ) );
$args = array(
'id' => $child . '-' . $inner_child,
'parent' => $child,
'title' => $title,
);
$wp_admin_bar->add_node( $args );
}
}
}
CSS
#wpadminbar #wp-admin-bar-my-admin-bar-node {
float: left;
}
#wpadminbar #wp-admin-bar-my-admin-bar-node .num_children {
/* using float: right; doesn't work */
margin: 0 1em;
position: absolute;
right: 0;
top: -3px;
}
That is all well and good.
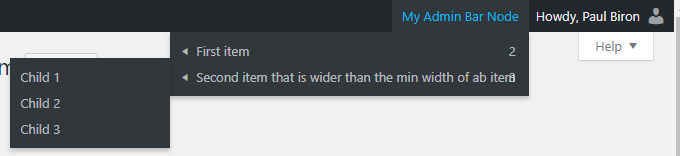
However, if the any of the node's item titles are wider than the min-width that WP sets for .ab-item (140px) the long item titles overlap the count of children. In my real-world application, the item titles are being drawn from the database and many of them are wider than 140px, as in:
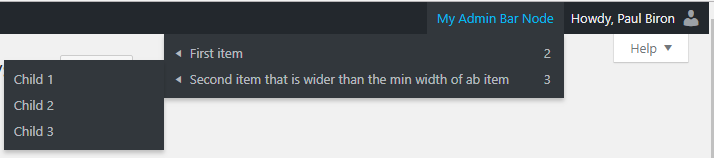
Of course, with javascript I can set an explicity width on #wp-admin-bar-my-admin-bar-node-default and produce the display I want:
But there's got to be a pure CSS what to do this, I just can't figure out what it is. As far as I can tell, the problem is that WP sets position: relative; and position: absolute; on various elements in the admin_bar markup that make my simple CSS not work with long item titles.
Can anyone suggest changes to my CSS and/or the markup I'm adding to the item titles (<span class='num_children'>xxx</span>) to make this work regardless of how wide the item titles are?